STRAIGHTVISIONS zählt zu den führenden Anbietern im Bereich PageSpeed 100 für WordPress. In diesem Artikel wagen wir den Rundumschlag und liefern eine umfangreiche FAQ für Entscheider.
Kurz erklärt
Was ist der PageSpeed?
PageSpeed, ein von Google entwickelter Index, misst die Ladezeit und Performance einer Website durch eine Vielzahl von Kennzahlen. Dieser Wert wird auf einer Skala von 0 bis 100 bewertet. Über die Jahre hat Google die Kriterien für die Bewertung dieses Indexes kontinuierlich erweitert und präzisiert. Eine höhere Übereinstimmung mit diesen Kriterien resultiert in einem besseren PageSpeed-Score.
PageSpeed messen
Wie teste ich den PageSpeed?
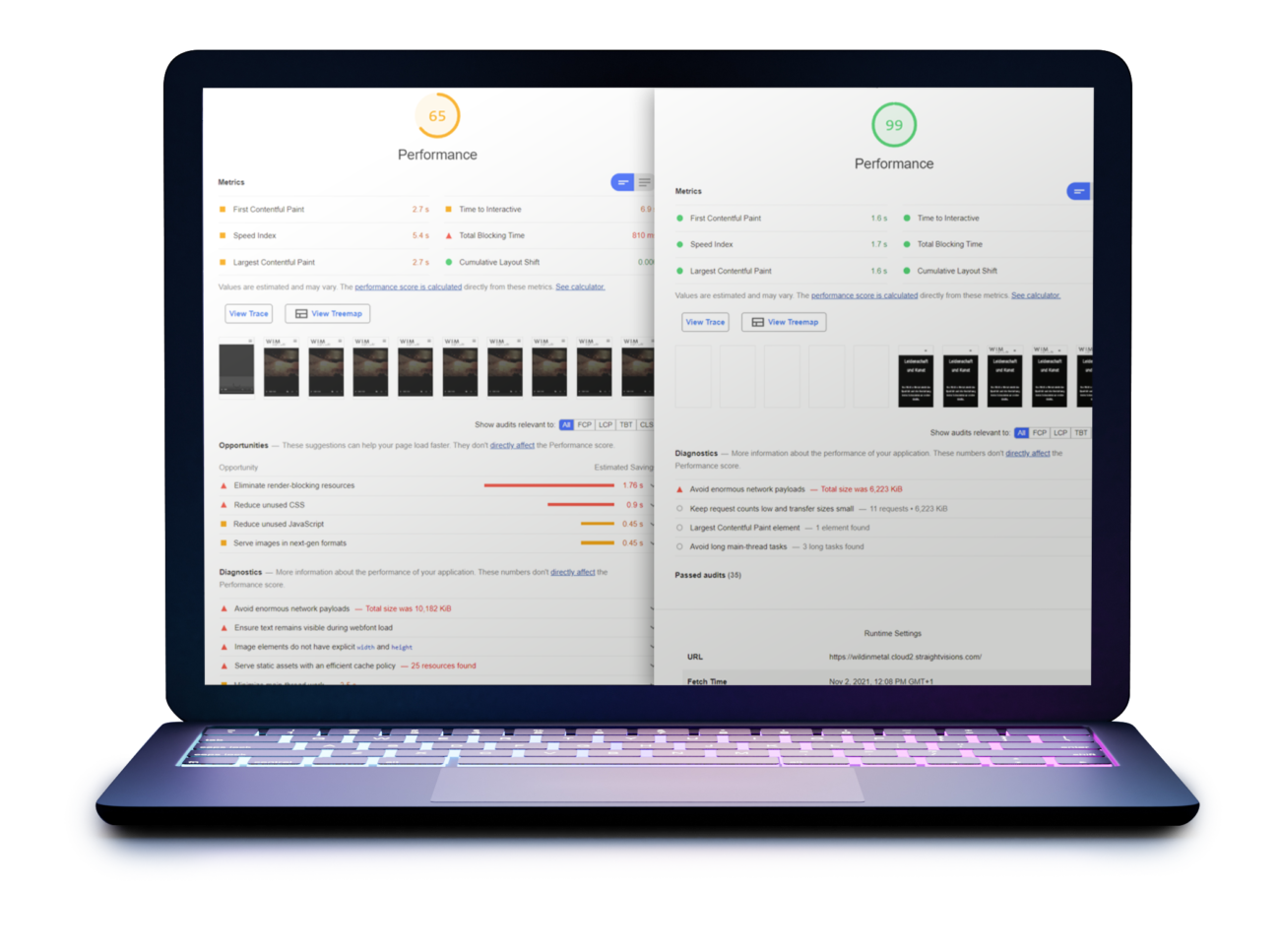
Sie können den PageSpeed jeder öffentlichen Website über die Google Website PageSpeed Insights testen. Google führt die Tests dann auf den eigenen Servern aus und liefert nach etwa 10 Sekunden das Ergebnis.
Zusätzlich können Sie den PageSpeed über die Entwicklerwerkzeuge des Chrome Browsers testen. Wenn Ihre Website in Chrome geöffnet ist, drücken Sie einfach die Taste F12 und gehen in den Reiter Lighthouse. Dort können Sie den Test in verschiedenen Konfigurationen durchführen.
Besseres Ranking
Welche Auswirkungen hat der PageSpeed auf SEO
Seit 2010 ist die Geschwindigkeit einer Website ein Rankingfaktor für Google Suchergebnisse auf Desktop-Geräten. Seit 2018 auch für mobile Suchen.
Ein hoher PageSpeed garantiert Ihnen weiterhin keine Top-Positionen, da auch viele weitere Faktoren in die Positionsberechnung einbezogen werden, allen voran die Qualität der Inhalte oder Referenzen (Verlinkungen) von anderen Websites.
Konkurrieren beispielsweise zwei inhaltlich gleichwertigen Seiten für eine Position, wird die mit dem höheren PageSpeed häufiger bevorzugt.
Gerade bei hartumkämpften Begriffen sind die Top 10 Rankings bei allen Mitbewerben inhaltlich bereits sehr stark optimiert, so dass der PageSpeed vor allem hier das Zünglein auf der Waage bildet.
Ist eine Website unerträglich langsam, kann dies auch dazu führen, dass man trotz guter Inhalte kaum geranked wird, beispielsweise wenn bei Websites mit vielen Unterseiten das Crawling Budget früher aufgebraucht ist.
Ein hoher PageSpeed ist also für SEO ein sehr wichtiger Faktor, der nicht vernachlässigt werden sollte. Gleichzeitig gibt es aber keine feste Regel, nach der man je nach PageSpeed-Score eine bestimmte Anzahl an Rankingpositionen verbessert.
Geringerer CPC oder höhere Positionen
Welche Auswirkungen hat der PageSpeed auf Google Adwords
Seit 2018 ist der PageSpeed ein Qualitätsfaktor für Google Adwords.
Hat Ihre Landingpage für eine Adwords Anzeige einen hohen PageSpeed, belohnt Sie Google mit durchschnittlich besseren Positionen bei gleichem CPC oder einem geringeren CPC bei gleichbleibender Position.
Hier bietet sich auch eine gute Gelegenheit über eine PageSpeed optimierte Landingpage ein A/B-Testing durchzuführen – so erkennen Sie, welche Auswirkungen ein hoher PageSpeed real auf Ihre Anzeigenauslieferung und Ihr Mediabudget haben.
Bessere Wandlungsrate
Welche Auswirkungen hat der PageSpeed auf Nutzer
Egal wie Ihre Besucher auf Ihre Website gelangen – ob durch die organische Suche, Adwords oder Social Media: wieder verlieren möchte man diese nicht.
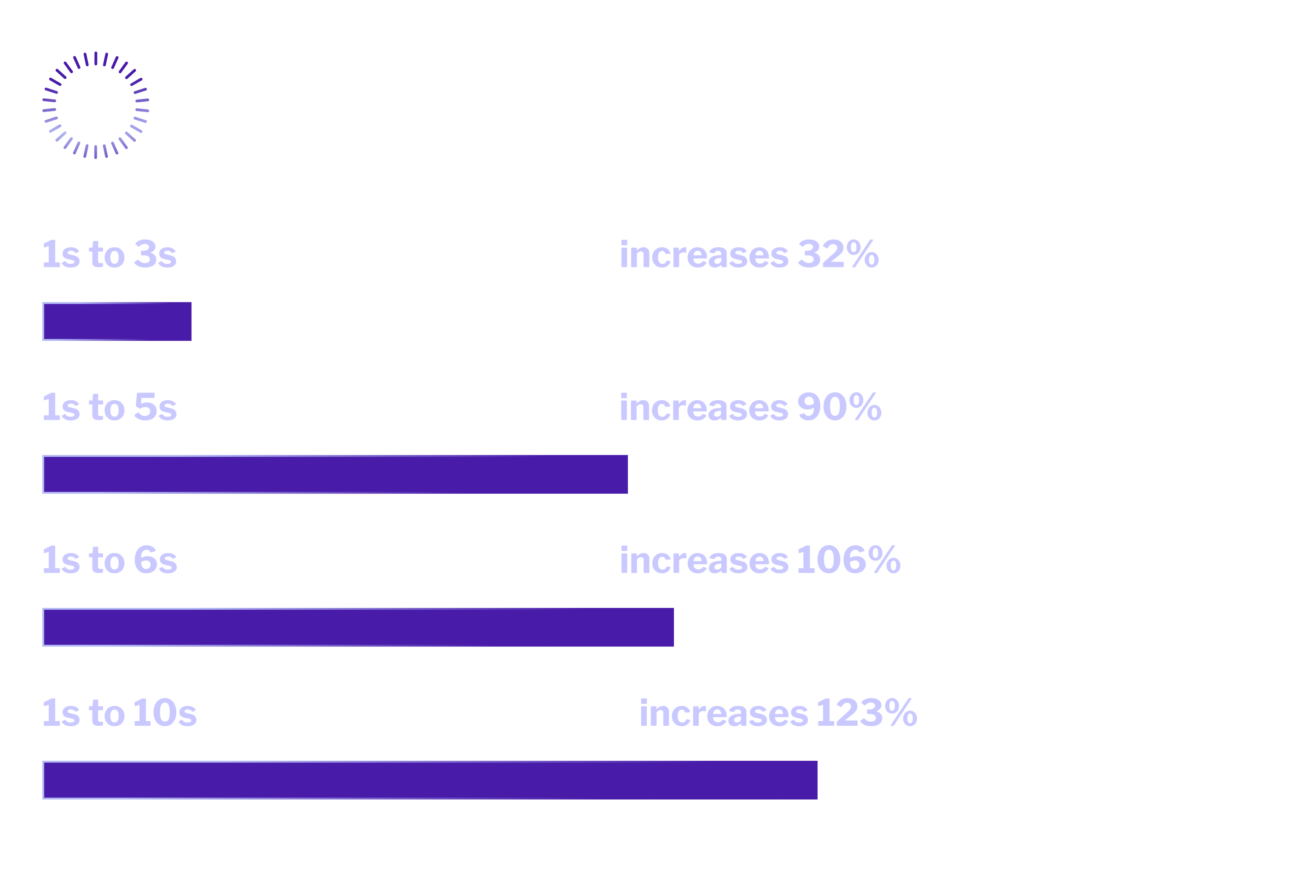
Ein hoher PageSpeed verringert in der Regel die Absprungrate spürbar. Oder umgekehrt: Je höher die Ladezeit, desto mehr Nutzer springen ab, ohne dass die Website vollständig geladen wurde.
Google empfiehlt eine Ladezeit von unter einer Sekunde für eine Website – je länger die Website zum Laden benötigt, desto höher wird die gemessene Absprungrate.
Wandlungrate erhöhen
Neben der Absprungrate verbessert ein hoher PageSpeed die Chance auf erfolgreiche Verkäufe und Abschlüsse auf einer Website.
In short, speed equals revenue. No matter what, faster is better and less is more.
Daniel An, Google Global Product Lead, Mobile Web
Google stellt fest: Je besser der PageSpeed, desto höher die Wandlungsrate und damit der Verdienst.
PageSpeed Test ist eine Simulation
Warum schwanken meine Testergebnisse?
Die Gründe sind vielfältig. So ist der Score auch abhängig von der Bandbreite und Reaktionszeit der Internetverbindung, ebenso von der Leistung des Computers.
Es werden zwar Mobilgeräte simuliert, kommt es beim Testen aber zu Hängern durch den genutzten PC, verschlechtern sich die Messwerte. Ebenso sollten Beeinträchtigungen der Internetleitung möglichst ausgeschlossen werden – LAN ist gegenüber WLAN zu bevorzugen, Netflix- oder Spotify-Streams sollten vermieden und Browsererweiterungen deaktiviert werden.
Ist die Anbindung Ihres Internetproviders überlastet, führt das ebenso zu schlechteren Messwerten in Lighthouse. Auch bei dem PageSpeed-Test über Google können diese von verschiedenen Datenzentren ausgeführt werden, was zu Schwankungen in den Messergebnissen führt.
Es sollten immer mehrere Tests durchgeführt werden, da einzelne Testergebnisse schwanken können.
PageSpeed Score bewerten
Wann ist mein PageSpeed gut?
Laut Google gilt ein PageSpeed ab 90 Punkten als gut. Das bedeutet, dass Sie sich ab 90 Punkten zufrieden geben können (aber nicht müssen) und unter 90 Punkten eine Verbesserung anstreben sollten.
Bei einem Score zwischen 50 und 90 Punkten wird die Geschwindigkeit Ihrer Website als durchschnittlich bewertet. Unter 50 PageSpeed Punkten gilt Ihre Website als langsam.
Bei einem PageSpeed unter 50 ist also der Handlungsbedarf am Größten, bei einem PageSpeed über 90 gilt es vor allem, den bereits guten Wert zu halten.
Core Web Vitals erklärt
Wie wird der PageSpeed berechnet?
Google bezieht viele Kriterien in die Berechnung des PageSpeeds ein und gibt konkrete Vorschläge zur Verbesserung, beispielsweise die Reduzierung der Serverreaktionszeit, die Nutzung optimierter Bildformate, die Reduzierung von Javascript oder das optimierte Laden von CSS.
All diese Maßnahmen verbessern drei Kennwerte:
- die Ladezeit
- die Zeit bis zur Interaktivität
- die visuelle Stabilität
Das Ziel ist eine bessere Nutzererfahrung. Ideal ist eine Website, die sofort lädt, sofort Nutzerinteraktion ermöglicht und sich nicht beim Seitenaufbau verschiebt.
Wir haben den Core Web Vitals einen eigenen Artikel gewidmet.
Pageload und die Auswirkungen
Kann ich mit einer großen Website einen hohen PageSpeed erreichen?
Die Anzahl der Seiten einer Website spielt grundsätzlich keine Rolle bei der PageSpeed-Optimierung, genauso wenig die Branche – ein Onlineshop kann genauso einen PageSpeed 100 erreichen, wie eine OnePager Landingpage.
Häufig haben große Websites aber auch viele unterschiedliche Inhaltstypen. Während bei einem OnePager nur eine Seite optimiert sein muss, hat beispielsweise ein Onlineshop eine recht umfangreiche Index-Seite, Kategorien, Produktdetailseiten, Aktionsseiten und weitere Funktionen, wie Nutzeraccounts, Dashboards und Checkout. Zusätzlich wird bei großen Websites der Bedarf an Tracking größer.
Die Lösung ist Modularität, so dass stets für die einzelne Seite nur die Bestandteile ausgegeben werden, die tatsächlich benötigt werden. Dies führt zu einem geringeren Pageload und verbessert den PageSpeed-Score.
PageSpeed Blocker Themes
Welche Auswirkung hat ein WordPress Theme auf den PageSpeed?
Die meisten WordPress Themes sind nicht modular, was in einen unnötig schlechten PageSpeed Score mündet. Wir wollten wissen, wie stark die PageSpeed Auswirkungen der bekanntesten Themes im Vergleich zu unserem PageSpeed 100 Theme ist.
In unserem WordPress Theme PageSpeed Vergleich haben wir den PageSpeed-Score getestet – und zeigen auf, wie dieser bei den Themes verbessert werden kann.
Leider liegt der Fokus vieler Theme-Autoren nicht in der Verbesserung der Modularität und damit auch des PageSpeeds – sondern dass möglichst viele Funktionen angeboten werden – was nicht zu den Aufgaben eines WordPress Themes gehört.
Damit ist ein schlecht optimiertes WordPress Theme häufig einer der größten Blocker für einen hohen PageSpeed – hier hilft dann nur ein technischer Relaunch.
Multi Purpose Plugins sind häufig schädlich
Welche Auswirkungen haben Plugins auf den PageSpeed
Weniger ist mehr – verzichten Sie auf Plugins, die keinen Fokus haben.
Plugins sind eine gute Möglichkeit, die Website um Funktionen zu erweitern. Prüfen Sie bei jedem Plugin die Auswirkungen auf den PageSpeed. Viele Plugins bieten eine große Auswahl an Funktionen, häufig hat jedoch der PageSpeed das Nachsehen. Häufige PageSpeed-Probleme von Plugins sind:
- Monolithisches Design, so dass Funktionen nicht modular sind – häufig werden Scripte von Features ausgegeben, die von Ihnen gar nicht genutzt werden.
- Nutzung von hinsichtlich PageSpeed schädlichen Techniken, wie Iconfonts oder CSS-Frameworks wie Bootstrap oder JS-Frameworks wie jQuery.
- Höhere Serverlast durch schlecht optimierte PHP-Scripte oder Datenbankabfragen
Übernehmen wir die Pflege von nicht von uns konzipierten WordPress-Websites, stoßen wir regelmäßig auf eine verwaiste und schlecht durchdachte Pluginauswahl. Häufig können wir durch eine Optimierung der gewählten Plugins und der Entwicklung von individuellen Plugins zahlreiche Altlasten entfernen und allein dadurch den PageSpeed merklich verbessern.
React, jQuery & Tracking Scripts sind PageSpeed Blocker
Welche Auswirkungen hat Javascript auf den PageSpeed?
Aus PageSpeed-Sicht: Je weniger Javascript eine Website einsetzt, desto besser.
Javascript führt teils zu hohen Lasten und Ladezeiten, ist selten optimiert und führt häufig zu hohen Abhängigkeiten.
Insbesondere Frameworks, wie React oder jQuery, führen zu viel Code und einer hohen Seitengröße. Häufig wird nur ein Bruchteil des übertragenen Codes tatsächlich verwendet.
Wird Javascript für Elemente im Kopfbereich der Website (Above the fold) genutzt, führt das häufig zu langen Wartezeiten, bis ein Nutzer überhaupt eine fertige Version der Website sieht.
Die Empfehlung ist, den Einsatz von Javascript so weit wie möglich zu reduzieren, optional zu machen und auf Frameworks zu verzichten.
Seit 2015 wird der Javascript-Standard im jährlichen Rythmus weiterentwickelt – mit exzellenter Browserunterstützung. Für die meisten Scripte ist also eine effiziente Umsetzung ohne Abhängigkeiten von einem Framework möglich.
Für unsere WordPress Theme und unsere Kunden setzen wir daher bevorzugt Vanilla-Javascript ein und verzichten auf Frameworks wie jQuery oder React.
Ebenso versuchen wir auf aufgeblähte Tracking Scripts oder Cookie Banner zu verzichten und beraten unsere Kunden hinsichtlich Alternativen.
Bootstrap & Co.
Welche Auswirkung hat CSS auf den PageSpeed?
Stylesheets sind wichtig, für die Darstellung einer Website. Viele Websites geben allerdings mehr CSS aus als nötig – vor allem, wenn CSS-Frameworks, wie Bootstrap verwendet werden.
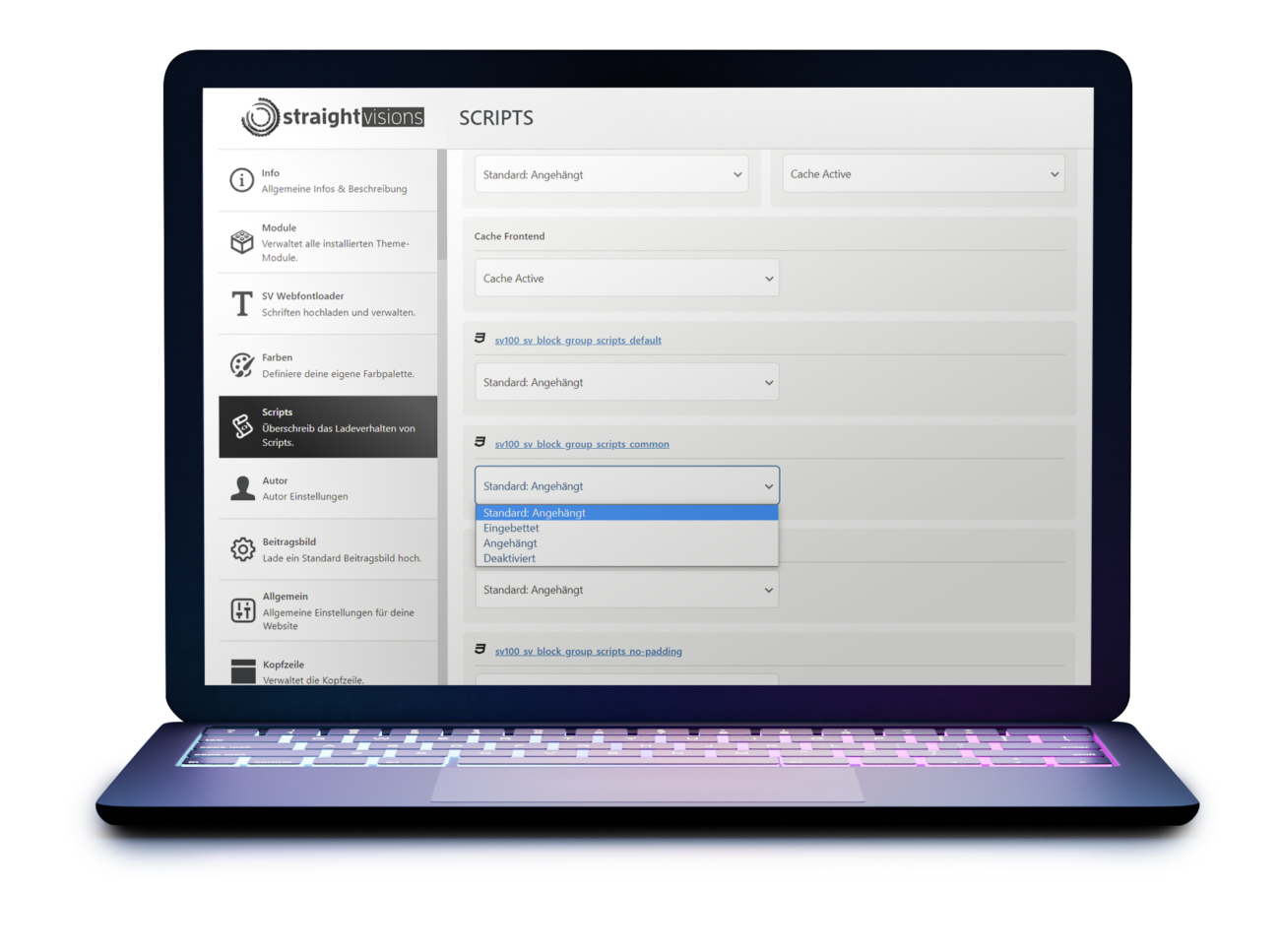
Das Problem ist, dass häufig erst alle CSS-Daten geladen werden müssen, bevor die Website korrekt dargestellt wird – ideal wäre eine modulare Ausgabe der CSS in zweierlei Hinsicht:
- Nur solchen CSS-Code ausgeben, der für die aktuelle Seite benötigt wird.
- Für den Bereich Above the fold den CSS-Code eingebettet ausgeben.
Wird beispielsweise kein Zitate-Element auf einer Seite angezeigt, braucht auf dieser Seite der CSS-Code für das Zitate-Element auch nicht ausgegeben werden.
CSS für den Kopfbereich der Website sollte eingebettet ausgegeben werden, da dieser ohne Verzögerung dargestellt werden kann. CSS für den Bereich Below the Fold – also dem Bereich, der erst nach dem Scrolling sichtbar ist – kann als Datei ausgelagert und asynchron geladen werden.
Unser WordPress Theme SV100 bietet eine solche optimierte CSS Auslieferung inklusive umfangreicher Konfigurationsmöglichkeiten.
Serverkonfiguration optimieren
Welche Auswirkungen haben Server & Webhosting auf den PageSpeed?
Das Webhosting und der Server sind entscheidend für einen hohen PageSpeed.
Viele Webhosts sind nicht optimiert auf einen hohen PageSpeed. Statische Dateien, wie Bilder, Videos, CSS und JS sollten vom Browser möglichst lange zwischengespeichert werden – idealerweise bis zu 1 Jahr. Für den Nutzer bedeutet das, dass nicht so häufig auf neue Versionen der Dateien geprüft wird.
In der Standardkonfiguration werden häufig Cache-Zeiten von lediglich 2 Wochen oder weniger festgelegt – das ist schlecht für den PageSpeed-Score und den Nutzer.
Damit bei Dateiänderungen der Nutzer dennoch die neueste Datei erhält, bietet es sich an, dass der Dateiname sich bei Änderungen ändert.
Unser PageSpeed 100 WordPress Theme ändert hierzu den Dateinamen der gecachten CSS und JS Dateien abhängig vom Zeitpunkt der letzten Bearbeitung. So können die Dateien vom Server mit einer Cache-Direktive von einem Jahr ausgeliefert werden, Änderungen an den Dateien werden dagegen sofort erkannt und der Dateiname entsprechend geändert.
Achten Sie bei der Wahl Ihres Webhosters, dass optimierte Direktiven für Apache & NGINX hinterlegt werden können – in unserem großen PageSpeed Theme Vergleich sehen Sie, wie stark eine Optimierung des Servers den PageSpeed beeinflusst.
Erstreaktionszeit des Servers verbessern
Welche Auswirkungen hat Caching auf den PageSpeed?
Caching ist die effektivste Maßnahme, um den PageSpeed sofort zu verbessern.
Nahezu alle Websites werden heutzutage über Content Management Systeme verwaltet, diese setzen die Inhalte dynamisch zusammen. Dies führt normalerweise dazu, dass die Website auf dem Server bei jedem Seitenaufruf neu berechnet werden muss.
Da typischerweise eine Website für alle Gäste gleich ist, sollten die berechneten Seiten als fertige HTML-Dokumente zwischengespeichert – also gecached – werden.
Für WordPress Websites empfehlen wir den Einsatz von WP Rocket, alternativ oder in Kombination mit Cloudflare.
Achten Sie insbesondere bei eCommerce-Websites oder solchen mit Mitgliederkonten, dass dynamische Inhalte nicht Teil des Cachings sind. So sollte beispielsweise der Warenkorb vom Caching ausgeschlossen oder via Ajax geladen werden, damit einem Nutzer nicht der gecachte Warenkorb eines anderen Nutzers angezeigt wird.
WordPress Block Editor (Gutenberg), Elementor, WP Bakery, Fusion Builder, Divi & Co.
Welche Auswirkung haben PageBuilder auf den PageSpeed?
Idealerweise sind Pagebuilder von Anfang an so konzipiert, dass sie PageSpeed Best Practices berücksichtigen. In der Realität sind die Unterschiede gravierend.
Mit unserem PageSpeed 100 Theme in Verbindung mit dem WordPress Block Editor (Gutenberg) erhalten Sie aus dem Stand einen PageSpeed 100. Dies gelingt dann auch ohne Caching-Plugins – wir empfehlen den Einsatz trotzdem, da gerade umfangreiche Seiten davon profitieren.
WP Bakery und Elementor sind sehr monolithisch aufgebaut und verschlechtern daher durch schlampiges Ressourcenmanagement den PageSpeed sehr stark – lesen Sie hierzu auch unseren Vergleich WordPress Block Editor vs Elementor sowie unseren PageSpeed Theme Vergleich für den Fusion Builder von Avada, der sich leider nicht mit Ruhm bekleckert.
Divi hat erfolgreich nachgebessert und bietet inzwischen einen guten PageSpeed Wert.
Achten Sie bei der Wahl Ihres PageBuilders, dass der PageSpeed einen ausreichenden Fokus erhält – häufig wird ein hoher PageSpeed versprochen, aber nicht gehalten. Verlassen Sie sich nicht auf Versprechen, sondern auf vergleichbare Messwerte.
Die wichtigste Maßnahme für einen hohen PageSpeed ist Modularität.
Revolution Slider, Logo Slider & Co.
Welche Auswirkung haben Slider und Carousels auf den PageSpeed?
Slider sind in der Regel bereits in der Konfiguration äußerst komplex – immerhin bieten Slider häufig umfangreiche Präsentationsmöglichkeiten und zahlreiche Effekte.
Auch hier gehen die Anbieter häufig nach dem monolithischen One-Size-Fits-All-Prinzip: von Modularität keine Spur.
Das führt dazu, dass die ohnehin schon sehr großen Scripte in der Regel überhaupt nicht hinsichtlich PageSpeed optimiert sind und massive Mengen an Code ausgeliefert werden, die Letzen Endes nicht benötigt werden.
Häufig stellt auch das Lazyloading der Medien ein Problem dar und führen zu Darstellungsproblemen.
Gerade Slider werden gerne im Kopfbereich einer Website (Above the Fold) eingesetzt – damit lassen sich die zahlreichen Scripte und Medien auch nicht asynchron laden. Der gesamte Websiteaufbau wird also zunächst durch das Laden des Sliders blockiert.
Wir empfehlen generell auf den Einsatz von Slidern zu verzichten.
Videos wären eine gangbare Alternative. Wenn schon Slider eingesetzt werden, sollten diese möglichst nur im Bereich Below the Fold eingesetzt werden, um ein asynchrones Laden der Scripte zu ermöglichen. Achten Sie bei der Sliderauswahl darauf, dass auch Lazyloading für Bilder & Videos möglich ist.
JPG, PNG, GIF, WEBP, AVIF, SVG
Welche Auswirkung haben Bilder und Bildformate auf den PageSpeed?
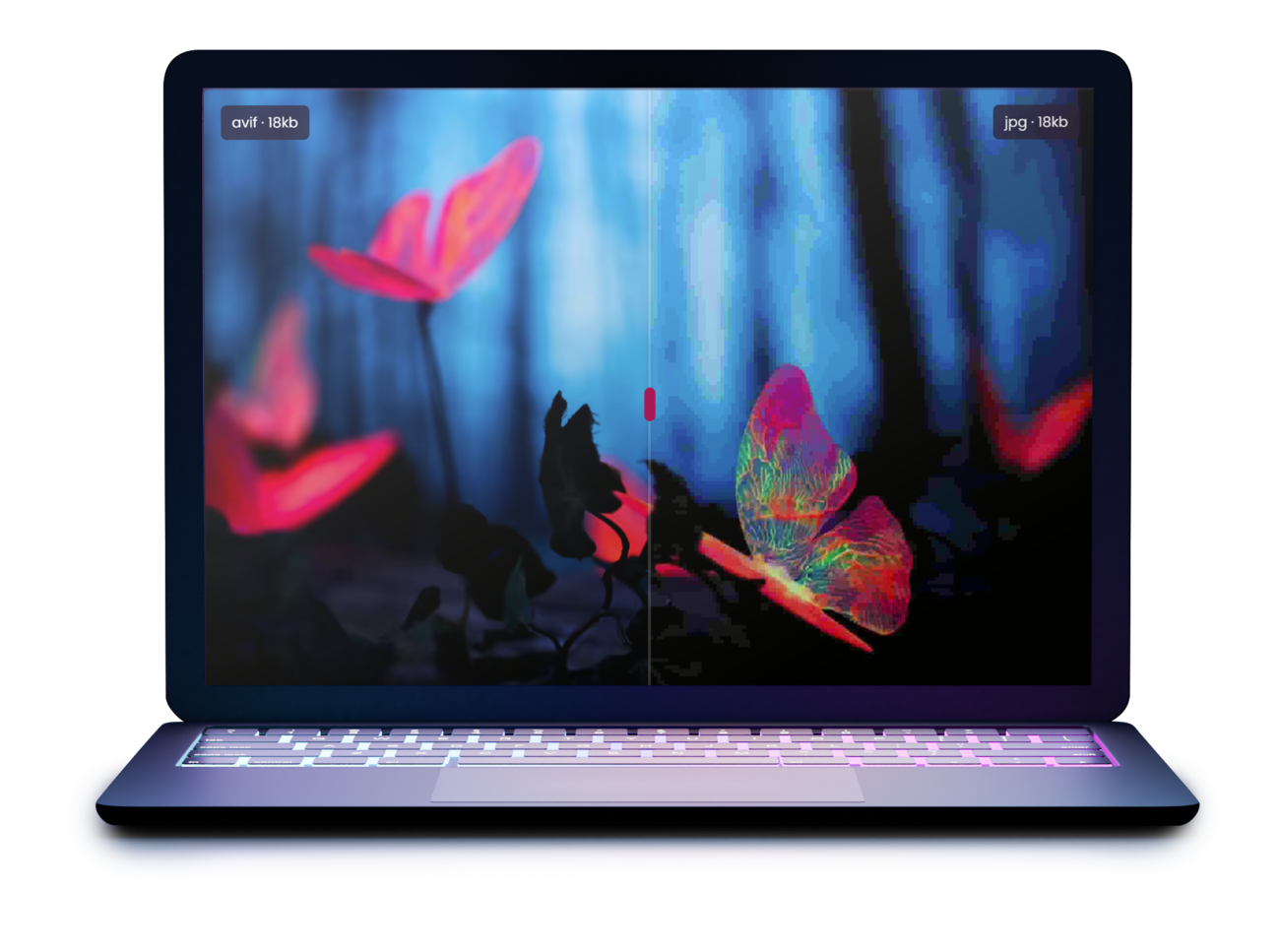
Bilder sind die meistgenutzten Mediendateien auf Websites – eine PageSpeed-Optimierung für Bilder hat einen sehr hohen Effekt. Glücklicherweise gibt es hierzu bereits viele Möglichkeiten:
- Nutzen Sie Lazyloading (z.B. via WP-Rocket), damit Bilder asynchron geladen werden können. Chrome unterstützt bereits natives Lazyloading, Firefox teilweise und Safari als experimentelles Feature. Testen Sie Lazyloading sorgfältig, da manche Slider und Galerien nicht kompatibel damit sind.
- Nutzen Sie moderne Bildformate, wie webp oder AVIF statt JPG oder PNG. GIFs sollten endgültig in der Mottenkiste des Webs vergraben werden. Nutzen Sie hierzu beispielsweise Imagify oder Cloudflare.
- Nutzen Sie die Möglichkeiten von responsiven Bildgrößen.
- Nutzen Sie für grafische Inhalte möglichst optimierte SVG Dateien. Achten Sie darauf, dass Sie nicht einfach ein Pixelbild in einen SVG-Container einfügen, sondern nutzen Sie für grafische Darstellungen echte Vektor-SVGs. Ein weiterer Vorteil: SVGs skalieren in jeder Auflösung gestochen scharf.
Bei optimaler Konfiguration, spielt die Anzahl der Bilder auf einer Website nahezu keine Rolle mehr für den PageSpeed.

GIF, MPEG, MP4, WEBM
Welche Auswirkung haben Videos und Videoformate auf den PageSpeed?
Videos sind aus PageSpeed-Sicht eine gute Alternative zu Slidern, um bewegte Inhalte auf einer Website anzuzeigen. Auch hier sollten die Best Practices analog zu Bildern eingehalten werden:
- Nutzen Sie Lazyloading, damit Videos asynchron geladen werden können. WP-Rocket unterstützt derzeit kein Lazyloading für Videos, was aber mit unserem SV100 Companion Plugin aktiviert werden kann.
- Verzichten Sie generell auf den Einsatz von GIF für Videoformate.
- Verzichten Sie auf aufwändige Videoplayer und nutzen Sie die nativen Video-Player der Browser.
- Auch aus DSGVO-Sicht: Verzichten Sie auf die Einbettung von Videos von Youtube oder Vimeo auf Ihrer Website.
- Nutzen Sie das für Web optimierte Videoformat webm statt mp4 und profitieren Sie von einer weitaus kleineren Dateigröße bei gleicher Qualität. Leider bietet Safari bislang keine ausreichende Unterstützung für webm.
Videos sind großartig und Google liebt hochwertigen Videocontent. Aus Pagespeed-Sicht ist eine optimale Integration von Videos entscheidend.
Google Fonts, Adobe Webfonts & Co.
Welche Auswirkung haben Webfonts auf den PageSpeed?
Kaum eine Website, die noch auf Standardfonts setzt: Inzwischen sind Webfonts auf nahezu jeder Website vertreten, immerhin erlauben Sie die volle Kontrolle über das Schriftbild der Website.
Webfonts werden inzwischen von allen modernen Browsern unterstützt, besonders wichtig ist hier das aktuellste Format woff2.
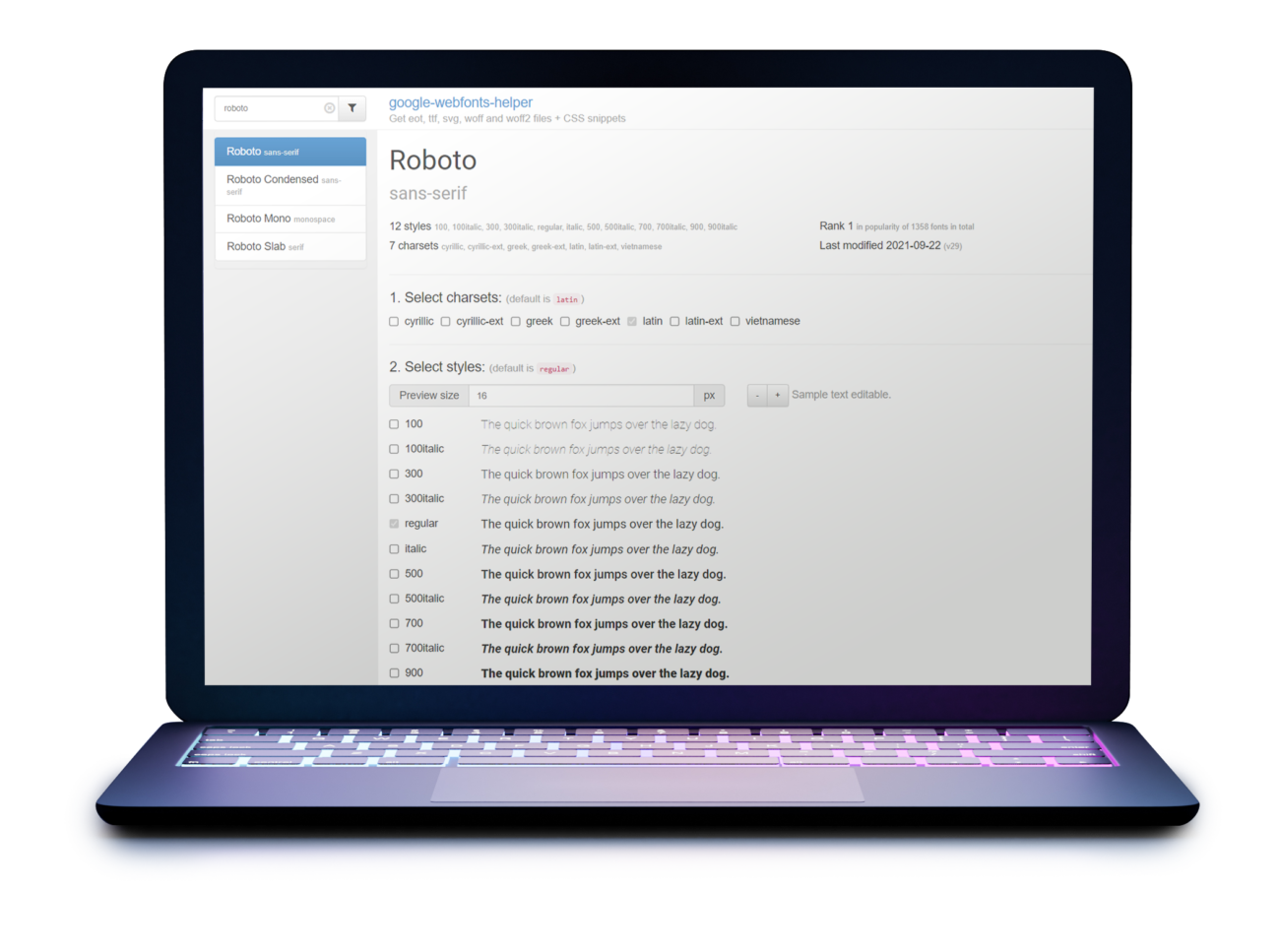
Binden Sie keine Schriftarten mehr als woff, ttf, eot oder gar svg ein – nutzen Sie stattdessen ausschließlich woff2, um die kleinste Dateigrößte zu Gewährleisten.
Über die Google Webfonts Helper Website können Sie sich die nötigen Schriftdateien bequem herunterladen.
Beschränken Sie sich auf möglichst maximal 2 Schriftarten mit jeweils maximal 2-3 Schnitten (Schriftstärken), da jede zusätzliche Schriftart oder Schnitt problematisch für den PageSpeed sind. Achten Sie darauf, dass die Schriftarten im swap-Modus geladen werden.
Nutzen Sie gerne Webfonts, aber übertreiben Sie es nicht, dann erreichen Sie weiterhin einen maximalen PageSpeed.
Font Awesome & Co.
Welche Auswirkung haben Icon-Fonts auf den PageSpeed?
Sie möchten Social Media Logos auf Ihrer Website einbinden oder benötigen Icons zum Beispiel für einen Login-Button oder den Warenkorb?
Nutzen Sie niemals Icon-Fonts. Niemals. Setzen Sie immer auf SVGs.
- Das hier angezeigte Facebook-Logo-Icon von Font Awesome benötigt als SVG nur 561 Byte.
- Die entsprechende Webfont von Font Awesome beinhaltet noch zahlreiche weitere Logos, die sie wahrscheinlich nicht alle benötigen – dafür sie die Datei aber über 100 Kilobyte groß.
- Meist werden gleich alle Iconfonts von Fontawesome eingebunden, so dass Sie ca. 250 Kilobyte Daten übermitteln, von denen nur ein Bruchteil tatsächlich benötigt wird.
- Außerdem konkurrieren die Iconfonts beim Laden der Website mit Ihren Fonts für die Texte.
- Nutzen mehrere Plugins Icon-Fonts, werden diese in der Regel auch mehrfach geladen, da nicht geprüft wird, ob eine Iconfont bereits von einem anderen Plugin geladen wurde.
Nutzen Sie generell keine Icon Fonts. Mit SVGs haben Sie eine modulare Alternative, die weitaus besser für den PageSpeed ist.
Weiterleitungen
Welche Auswirkung haben Weiterleitungen auf den PageSpeed?
Gerade bei mehrsprachigen Websites bietet es sich an, die Spracheinstellungen des Besuchers auszulesen und ihn auf die passende Version der Website weiterzuleiten.
Vermeiden Sie dynamische Weiterleitungen für öffentliche Seiten generell.
Google hat mit solchen Weiterleitungen gleich mehrere Probleme:
- Leitet die Startseite beispielsweise mal auf ein /en/ Verzeichnis weiter und mal auf ein /de/ Verzeichnis, ist nicht klar, für welche Sprachversion die Startseite indexiert werden soll.
- Weiterleitungen führen zu Verzögerungen beim Laden der Website, da eine neue Verbindung aufgebaut werden muss – das führt zu Abwertungen im PageSpeed-Score.
Alternativ wird daher empfohlen, auf der Startseite und auch auf den Unterseiten den Nutzern schlicht eine Möglichkeit zu bieten, andere Sprachversionen auszuwählen – beispielsweise durch die Anzeige von Flaggen oder Länderkürzeln.
Technischer Relaunch oder Optimierung?
Kann der PageSpeed nachträglich verbessert werden?
Ja, der PageSpeed kann nachträglich verbessert werden.
Als erste Maßnahme kann versucht werden, die PageSpeed basierend auf dem aktuellen Technologie-Stack zu optimieren. Dies gelingt häufig durch die Aktivierung von Caching, optimierter Konfiguration und der Vermeidung von klassischen Fehlern, wie der Verwendung von Icon-Fonts.
Häufig sind hier bereits spürbare Verbesserungen möglich – beispielsweise den PageSpeed von 30 auf 70 oder von 50 auf 80 zu erhöhen. Manchmal hilft auch ein Hostingwechsel.
Hierbei kann es jedoch auch zu Problemen kommen, beispielsweise dass ein Slider nicht mehr richtig lädt oder dass ein Hostingwechsel keine Option darstellt.
Dann müssen teils umfangreiche Ausnahmen oder Sonderregeln konfiguriert werden, die dann wieder den PageSpeed verschlechtern können oder zu anderen Problemen führen. Man optimiert gewissermaßen um architektonische Probleme herum.
In jeder Hinsicht optimal ist meist ein technischer Relaunch – hier wird der PageSpeed von Anfang an mitgedacht, getestet und Performance Blocker frühzeitig erkannt und behoben.
Ein PageSpeed 100 ist dann zuverlässig möglich und Ausnahmen sind nachvollziehbar und begründbar – beispielsweise weil ein bestimmtes Trackingscript zwingend eingebunden sein muss oder ein spezielles Feature kritisch für die Website ist.
Wird ohnehin eine vollständig neue Website geplant, kann es sich lohnen von Anfang an auf einen hohen PageSpeed zu setzen – die Entwicklung ist kaum aufwändiger und man spart sich später die umso aufwändigere und fehlerträchtige – manchmal auch aussichtslose – Nachoptimierung.
Künstliche Messwerte vs. Nutzererfahrung
Bedeutet ein hoher PageSpeed Score dass meine Website schnell ist?
Nicht unbedingt. Es ist durchaus möglich, dass eine Website eine lange Ladezeit hat – trotz hohem PageSpeed.
Es gibt inzwischen zahlreiche Tricks, um den Seitenaufruf zu beschleunigen. So kann Javascript erst nach der ersten Nutzerinteraktion geladen werden, beispielsweise wenn der Nutzer das erste mal scrollt.
Wenn dieses Javascript allerdings aufwändig ist, wird eine hohe Ladezeit nachgelagert – gerade Mobilnutzer merken das daran, dass die Website sich beim Scrollen teils neu aufbaut und ruckelt.
Synthetische Verbesserungen können also einen hohen synthetischen PageSpeed-Score ermöglichen, die Bedienung der Website wird aber eher unerträglich, statt besser.
Spätestens, wenn der Google Bot bzw. der PageSpeed Test zukünftig möglicherweise eine Nutzerinteraktion simulieren, fliegt dieser „Trick“ auf und es würden weitaus schlechtere PageSpeed-Werte erreicht.
Achten Sie bei der PageSpeed-Optimierung darauf, dass diese langfristig nachhaltig angelegt ist – manche Tricks verschlechtern die Nutzererfahrung eher.
PageSpeed Optimierung sollte nie auf Kosten der Nutzererfahrung gehen.
Regelmäßige Optimierung empfohlen
Kann ein hoher PageSpeed garantiert werden?
Die Berechnung des PageSpeed-Scores wird von Google festgelegt und wird wiederholt optimiert und geändert.
Da man nur das garantieren kann, was im eigenen Einflussbereich liegt, wird Ihnen keine Agentur einen PageSpeed 100 unlimitiert garantieren können.
Genauso ist es möglich, dass eine Website zeitweise einen PageSpeed 100 hat, durch geänderte Scoringberechnungen bei Google oder Schwankungen in den Messungen mit der Zeit davon abweicht.
Hier müssen regelmäßig die Gründe erkannt und evaluiert werden.
Viel wichtiger ist zu erkennen, dass ein PageSpeed 100 eine perfekte Basis ist, um Abweichungen schnell zu identifizieren und zu lösen. Je mehr Faktoren den PageSpeed verringern, desto aufwändiger wird es die Ursache zu finden, die zu der letzten Verschlechterung geführt hat.
Ein perfekter PageSpeed ist damit das Ergebnis dauerhafter Überwachung und Optimierung, beispielsweise als Teil einer Websitewartung nach einem erfolgreichen Relaunch.
Das Gesamtergebnis zählt
Warum ist mein PageSpeed trotz PageSpeed optimiertem Theme so schlecht?
Auch mit unserem PageSpeed 100 WordPress Theme haben Sie natürlich weiterhin alle Möglichkeiten, Ihren PageSpeed Score wieder zu verschlechtern.
Durch den Einsatz von schlecht optimierten oder zahlreichen Plugins, Javascript oder einem nicht optimierten Webhosting werden Sie auch mit einem optimalen WordPress Theme Probleme haben, einen PageSpeed 100 zu erreichen.
Auch wenn ein optimiertes Theme dafür sorgt, dass Ihnen mehr PageSize zur freien Verfügung steht, können Sie die empfohlenen Maximalgrößen durch schlecht optimierte Inhalte, Bilder und Elemente wie Slidern leicht sprengen.
PageSpeed Optimierung sollte ganzheitlich durchgeführt und regelmäßig kontrolliert werden.
Kosten/Nutzen richtig einschätzen
Ab wann rechnet sich eine PageSpeed Optimierung?
Planen Sie eine neue Website, ist die Berücksichtigung einer PageSpeed-Optimierung leicht als Qualitätsparameter des Projekts abbildbar.
Wenn Sie ohnehin die Wahl zwischen verschiedenen Produkten haben, prüfen Sie diese gleich mit auf ihre Auswirkungen auf den PageSpeed und wählen Sie die Lösung, die Sie bei der Erreichung Ihrer Ziele am besten Unterstützt.
Das kann dann auch hinsichtlich PageSpeed die zweitbeste Lösung sein – nach dem Pareto-Prinzip treffen Sie so die besten Entscheidungen.
Planen Sie eine Landing Page, die stark vermarktet und mit hoher Wandlungsrate performen soll, empfehlen wir die Extra Meile in der PageSpeed-Optimierung zu gehen – immerhin werden hier die Kennzahlen meist bereits im Bereich der Nachkommastellen optimiert.
Bei Online Shops rechnet sich eine aufwändige PageSpeed-Optimierung oder ein technischer Relaunch meist ab einem Monatsumsatz von 10.000 Euro – vorher sind andere Marketingmaßnahmen in der Regel wichtiger, beispielsweise den Traffic des Shops insgesamt zu erhöhen. Eine grobe PageSpeed-Optimierung kann allerdings auch vorher schon Vorteile im Ranking und der Wandlungsrate bringen.
Bei Dashboards bzw. Websoftwares für den internen Gebrauch, sollte der gefühlte PageSpeed immer Vorrang zum messbaren PageSpeed haben. Hier bieten sich Frameworks wie React an, die – einmal pro Sitzung geladen – extrem performante Frontends ermöglichen, die sich in der Schnelligkeit wie Desktop-Software anfühlen. Bei klassischen – öffentlichen – Websites und Shops wäre die initiale Ladedauer dagegen zu lang.
PageSpeed Optimierung rechnet sich immer – je nach Szenario sollte entschieden werden, wie weit die Optimierung gehen soll.
Nachhaltigkeit
Welche Auswirkung hat der PageSpeed auf die Umwelt?
Durch einen hohen PageSpeed leisten Sie einen realen Beitrag zur Reduzierung der durch Ihre Website verursachten Emissionen.
Wir versuchen eine klimaneutrale WordPress Agentur zu sein und erreichen dies für uns und unsere Kunden unter anderem durch Strom aus Wasserkraft für unser Rechenzentrum.
Vergleichen Sie beispielsweise den Website CO2-Fußabdruck von straightvisions mit Spiegel Online – oder mit dem von uns entwickelten Fintech-News-Portal unseres Kunden paymentandbanking.
Die PageSpeed-Optimierungen sowie regenerativer Strom im Webhosting bei uns und unseren Kunden führen zu einem stark verringerten CO2-Fußabdruck, während bei einer der führenden deutschsprachigen Newswebsite kaum Bemühungen erkennbar sind.
Durch einen hohen PageSpeed wird der Stromverbrauch durch Übertragung und Ausführung einer Website merklich verbessert. Idealerweise wird dies mit Ökostrom kombiniert.
Empfehlung
Hohen PageSpeed einfach mitnehmen
Sie können auch ohne hohen PageSpeed erfolgreich sein. Doch dann verpassen Sie zahlreiche Vorteile: Geringere Absprungrate, höhere Wandlungsrate, höhere Nutzerzufriedenheit, bessere Rankings in Suchmaschinen und Adwords.
Klar: Ein dauerhaft hoher PageSpeed erfordert Spitzentechnologie in der Websiteentwicklung, die Website muss möglichst frei von technischen Schulden und Ballast sein. Oft ist ein schlechter PageSpeed das Resultat schlechter Technik.
Nicht ohne Grund haben wir bislang über 4.000 Stunden in unser PageSpeed 100 WordPress Theme investiert, damit das Rad nicht bei jeder Website neu erfunden werden muss.
Planen Sie eine neue Website oder einen größeren Relaunch, dann nehmen Sie einen hohen PageSpeed einfach mit – indem Sie sich von Anfang an für die richtigen Technologien entscheiden.
Versuchen Sie Ihre bisherige Website für den Übergang bereits jetzt zu optimieren, um sofort die Vorteile eines verbesserten PageSpeeds zu erhalten.
Nur eines empfehlen wir nicht: Den PageSpeed komplett zu ignorieren. Ein wenig technische Optimierung sollten Ihnen Ihre Besucher und Inhalte wert sein.