Google hat über 200 Rankingfaktoren und die genaue Zusammensetzung für die Bewertung der Position einer Website kennt nur Google. Um so aufmerksamer sollte man sein, wenn Google explizit neue Faktoren als relevant für das Ranking ankündigt. Googles Rankingformel setzt sich vermutlich aus drei Grundannahmen zusammen: Nutzer haben eine Frage oder ein Problem und sind auf der Suche nach einer Antwort oder Lösung. Der Nutzer möchte die Lösung von der vertrauenswürdigsten und nützlichsten Quelle. Der Nutzer möchte keine Hürden bei der Lösungsfindung. Google liebt also vertrauenswürdige Websites, die hürdenlos Lösungen für Probleme anbieten.

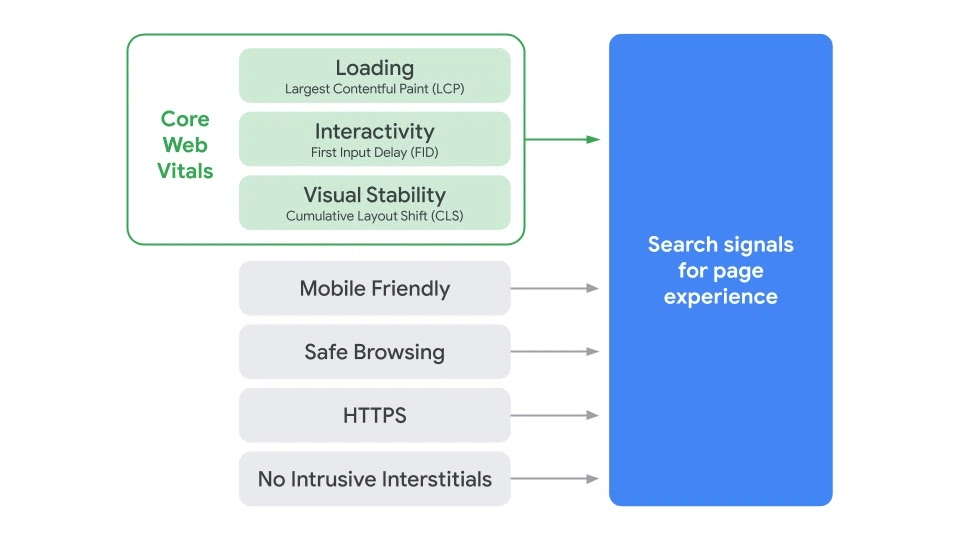
Search Signals for Page Experience
Nutzererfahrung: Websites für die Nutzer
Google legt Jahr für Jahr neue Hygienefaktoren für das Ranking von Websites fest. Wer diese nicht erfüllt, erreicht schlechtere Positionen und zahlt höhere CPCs bei Google Adwords.
Mobile Friendly, also Responsive Websites, sind seit langem Standard und der Google Index bereits nach Mobile First geranked. Vorher mussten Nutzer erst zu der mobil angepassten Version einer Website wechseln – wenn überhaupt bereitgestellt.
Safe Browsing prüft, dass Websites keinen Schadecode, wie Malware oder unerwünschte Software verteilen. Viele Websites werden allein aus diesem Grund gehacked, um als Verteiler von Schadcode herzuhalten – alles auf Kosten der Reputation der Website.
HTTPS fordert verschlüsselte Datenübertragung und ist am Schloss-Symbol im Browser erkennbar. Früher teuer und umständlich, inzwischen Dank let’s encrypt einfach und kostenlos verfügbar.
No Intrusive Interstitials verlangt den Verzicht auf Popups und Layer. Man landet auf einer Seite und es öffnet sich eine Box über dem Inhalt für die Newsletteranmeldung – nicht nur Google nervt das.
Die Geschwindigkeit einer Website ist schon seit Jahren ein Ranking-Faktor.
Inzwischen stehen aber mehr Indikatoren für die Geschwindigkeit zur Verfügung und deren jeweiligen Auswirkungen auf die Nutzererfahrung auf der Website.
Die reine Geschwindigkeit der Datenübertragung bleibt wichtig. Zusätzlich zur quantitativen PageSpeed-Optimierung, werden auch qualitative Aspekte einbezogen, seit Mai 2021 auch offiziell als Ranking Faktoren.

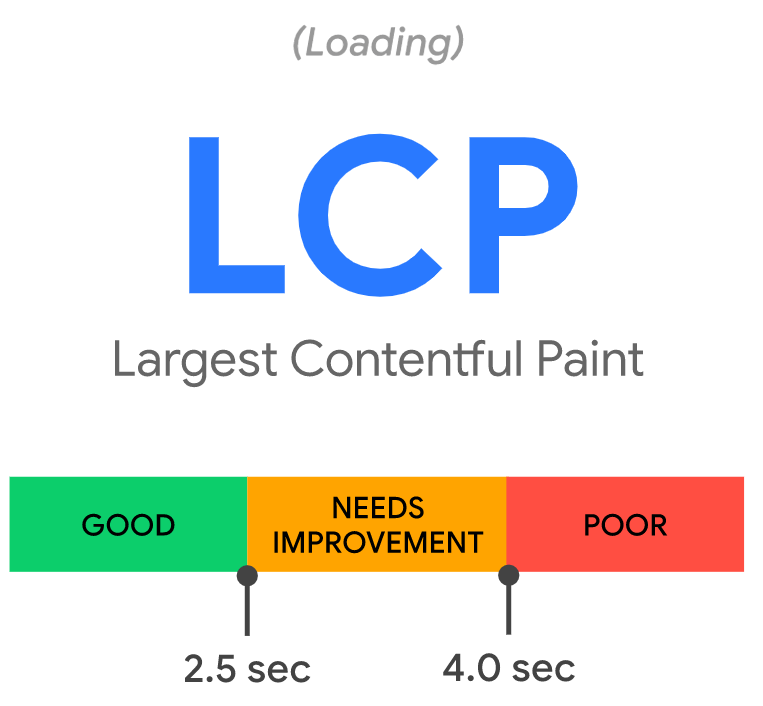
Ladezeit
Largest Contentful Paint (LCP)
Mit Largest Contentful Paint (LCP) ist das größte Element einer Website gemeint, das für den Nutzer sichtbar und Above the Fold ist, also im Bereich der Website, der bereits ohne Scrollen sichtbar ist.
Häufig handelt es sich um die Überschrift (h1) der Website oder um das Featured Image.
Google erkennt also anhand der Größte und Position, welches Element besonders wichtig für den Nutzer ist – und ob dieser lange warten muss, bis es sichtbar ist.
Warum ist diese Kennzahl wichtig?
Der Nutzer soll möglichst schnell erfassen können, ob er auf der richtigen Seite gelandet ist – wenn das augenscheinlich wichtigste (weil ohne Scrollen größte Element) sehr lange braucht, bis es angezeigt wird, führt das zu einer schlechten Nutzererfahrung.
Google möchte hier den Fokus auf die Above the Fold Optimierung setzen, so dass der Nutzer sofort und ohne Verzögerung sinnvolle Inhalte angezeigt bekommt, wenn dieser eine Website aufruft.
Was kann man tun
Für die Optimierung von Largest Contentful Paint (LCP) möchte man die Ladezeit des größten Above the Fold Elements verbessern. Je nach Inhaltstyp sind unterschiedliche Optimierungen möglich:
- Bild/Video
- (Ergänzend) Optimierte Webformate, wie webp für Bilder oder webm für Videos nutzen, die geringere Dateigrößen wie JPG/PNG/MP4/GIF aufweisen.
- Auflösungen an die Ausgabegröße anpassen oder Responsive Media Sizes nutzen
- Icons/Grafiken
- Wo möglich sollte das SVG-Format in einer web-optimierten Form verwendet werden. Bei nahezu jeder SVG Grafik, die wir von unseren Kunden erhalten konnten wir diese weiter optimieren. Icon-Fonts sollten generell vermieden werden.
- Texte
- Schriftarten sollten nicht in zu vielen Schnitten geladen werden und insgesamt maximal 2-3 auf einer Website. Schriftarten und deren Schnitte, die Above the Fold genutzt werden, sollten priorisiert geladen werden.
Zusätzlich hilft eine hohe Gesamtgeschwindigkeit der Website.

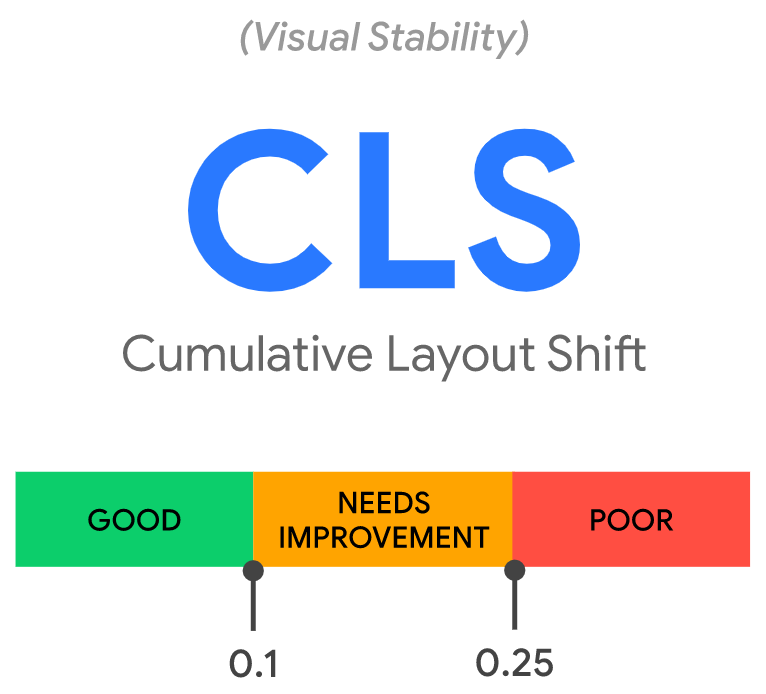
Visuelle Stabilität
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) adressiert ein Form von unerwartetem Verhalten: Vielleicht haben Sie es schon einmal erlebt, dass eine Website während des Ladens etwas „zappelt“ und sich „zurechtzieht“: Man spricht hier von Flash of unstyled content (FOUC).
Websites arbeiten zwar häufig mit einem Preloader, um dieses Verhalten zu beheben, dabei handelt es sich aber um eine Holzhammer-Methode: Ein Preloader geht wieder auf Kosten anderer Kennzahlen, wie Largest Contentful Paint (LCP) oder First Input Delay (FID).
Warum ist diese Kennzahl wichtig?
Es ist sehr ärgerlich als Nutzer, wenn man versucht ein Element auf einer Seite anzuklicken, im gleichen Moment verschiebt sich etwas auf der Seite und man klickt auf ein anderes Element – beispielsweise ein Werbebanner und ist plötzlich auf einer anderen Seite.
Google hat erkannt, dass so ein Verhalten enorme Frustration beim Nutzer erzeugt und wertet daher Seiten mit einem Cumulative Layout Shift (CLS) entsprechend ab.
Was kann man tun
Sie möchten keinen Cumulative Layout Shift (CLS) – Ziel muss möglichst immer ein Wert von 0 sein.
Achten Sie darauf, dass Bildgrößen bereits im HTML übermittelt werden, damit der Browser nicht auf das CSS warten muss, um den nötigen Platz zu reservieren.
Die Website sollte insgesamt nicht zu groß sein, vor allem der Inhalt und das Styling Above the Fold sollten idealerweise ohne zusätzliche Netzwerk-Aufrufe darstellbar sein.
Javascript, Werbeanzeigen, Einbettungen oder iFrames ohne Abmessungen lassen den Inhalt auch nachträglich gerne „springen“ und sollten regelmäßig kontrolliert werden.
Schriftarten und Styles mit falscher Priorisierung führen dazu, dass diese zum falschen Zeitpunkt geladen werden – auf vielen Websites werden unwichtige Bestandsteile zuerst und wichtige Bestandteile zuletzt geladen – hier hilft Modularisierung und Priorisierung der Bestandteile einer Website – unser PageSpeed 100 WordPress Theme SV100 ist nach diesem Prinzip entwickelt worden.

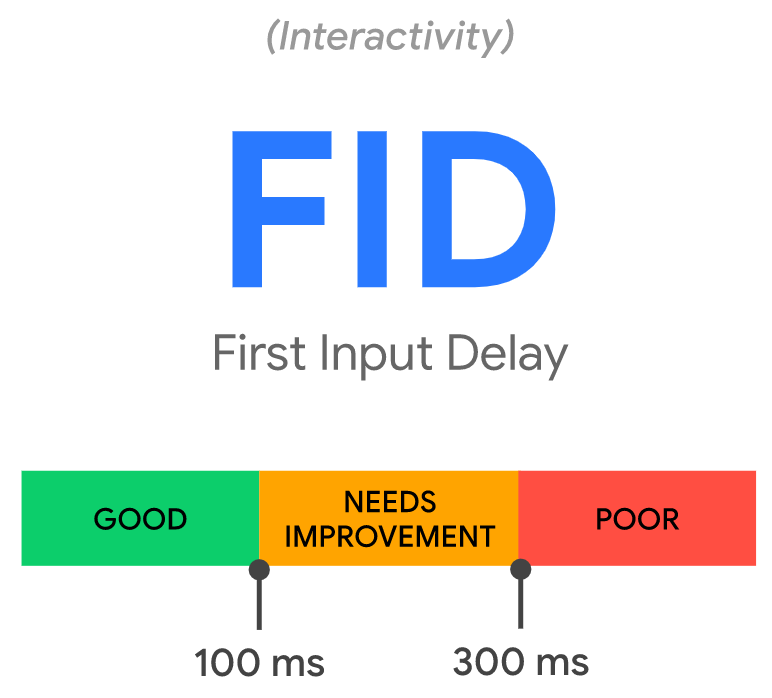
Interaktivität
First Input Delay (FID)
Wir haben die Preloader bereits angesprochen: diese führen zu einem höheren First Input Delay (FID), also einer längeren Zeit, bis Nutzerinteraktionen mit der Website möglich sind.
Dazu zählen beispielsweise Klicks auf Links und Buttons, Formulareingaben oder Dropdown-Menüs.
Ob man auf einer Website bereits Scrollen oder Zoomen kann spielt für diese Kennzahl dagegen keine Rolle.
Auf Websites ohne oder mit wenigen Interaktionsmöglichkeiten kann vielleicht kein First Input Delay (FID) gemessen werden – dann kann alternativ die Total Blocking Time (TBT) als Kennzahl verwendet werden.
Warum ist diese Kennzahl wichtig?
Ein Zustand, in dem ein Interface zwar angezeigt, aber nicht bedienbar ist, führt zu hoher Frustration – wie ein Hebel, den man sehen, aber nicht greifen kann.
Nutzer klicken dann meist unzählige Male auf eine Schaltfläche, was zu unvorhergesehenen Reaktionen führen kann. Im schlimmsten Fall geht die Motivation des Nutzers verloren oder gar dessen Glaube in die Qualität oder Technik einer Website oder des Unternehmens.
Was kann man tun
Vor allem große Javascript-Bibliotheken und aufwändige Scripts und Berechnungen führen zu blockierten Ressourcen.
Die Scripts für eine Animation im unteren Bereich einer Website müssen nicht geladen werden, wenn der Nutzer noch Above the Fold ist.
Befindet sich auf der einzelnen Seite gar keine Animation, sollte das dazugehörige Script auch nicht geladen werden – Modularisierung ist der Schlüssel.
Fazit
Google will bessere Websites. Solche, die ressourceneffizient und qualitativ hochwertig sind, werden im Ranking bevorzugt.
Achten Sie auf optimiertes, modulares Laden Ihrer Website – Ihre Besucher und Google werden das honorieren.
Wir entwickeln seit Jahren Websites, die PageSpeed 90 oder sogar 100 erreichen und die Core Web Vitals von Google grün leuchten lassen – Dank unserer Kunden, die die Relevanz schneller Websites erkannt haben.
Vielleicht wird es ja auch mal wieder Zeit für ein Facelift Ihrer Website – dann könnte man auch gleich den technischen Unterbau optimieren oder austauschen – technische Relaunches bieten eine gute Chance für eine PageSpeed-Optimierung.
