Google has over 200 ranking factors and the exact composition for evaluating the position of a website is known only to Google. All the more attentive you should be when Google explicitly announces new factors as relevant for the ranking. Google’s ranking formula is probably made up of three basic assumptions: Users have a question or problem and are looking for an answer or solution. The user wants the solution from the most trustworthy and useful source. The user does not want any hurdles in finding a solution. So Google loves trustworthy websites that offer barrier-free solutions to problems.

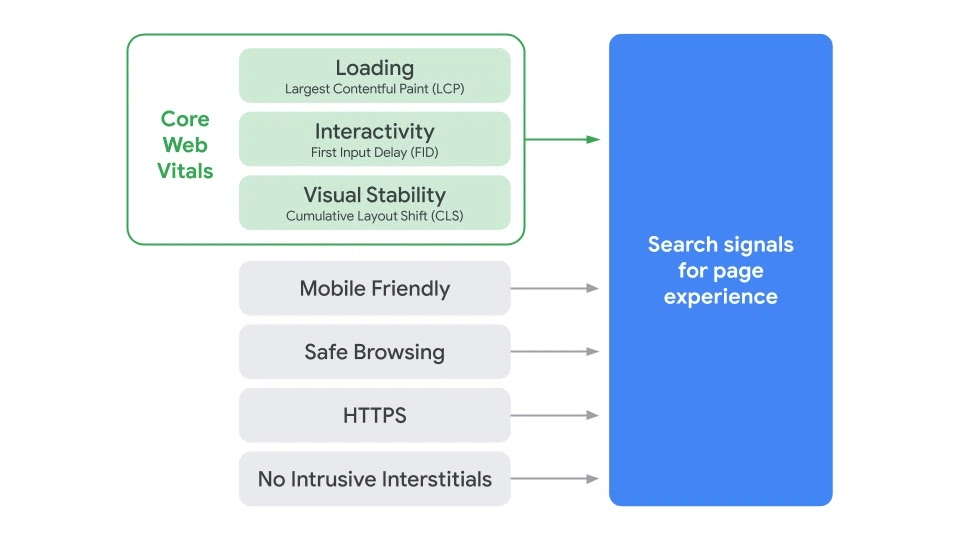
Search Signals for Page Experience
User experience: Websites for users
Year after year, Google sets new hygiene factors for the ranking of websites. Those who do not meet these requirements achieve worse positions and pay higher CPCs on Google Adwords.
Mobile friendly, i.e. responsive websites, have long been standard and the Google Index has already ranked according to Mobile First. Before, users first had to switch to the mobile-adapted version of a website – if provided at all.
Safe Browsing checks that websites do not distribute harmful code, such as malware or unwanted software. Many websites are hacked for this reason alone, to serve as a distributor of malicious code – all at the expense of the website’s reputation.
HTTPS requires encrypted data transmission and is recognizable by the lock symbol in the browser. Previously expensive and cumbersome, now available easily and free of charge thanks to let’s encrypt.
No Intrusive Interstitials requires the renunciation of pop-ups and layers. You land on a page and a box opens above the content for newsletter signup – it’s not just Google that gets annoyed.
The speed of a website has been a ranking factor for years.
In the meantime, however, more indicators of speed and their respective effects on the user experience on the website are available.
The pure speed of data transmission remains important. In addition to the quantitative PageSpeed optimization, qualitative aspects are also included, since May 2021 also officially as ranking factors.

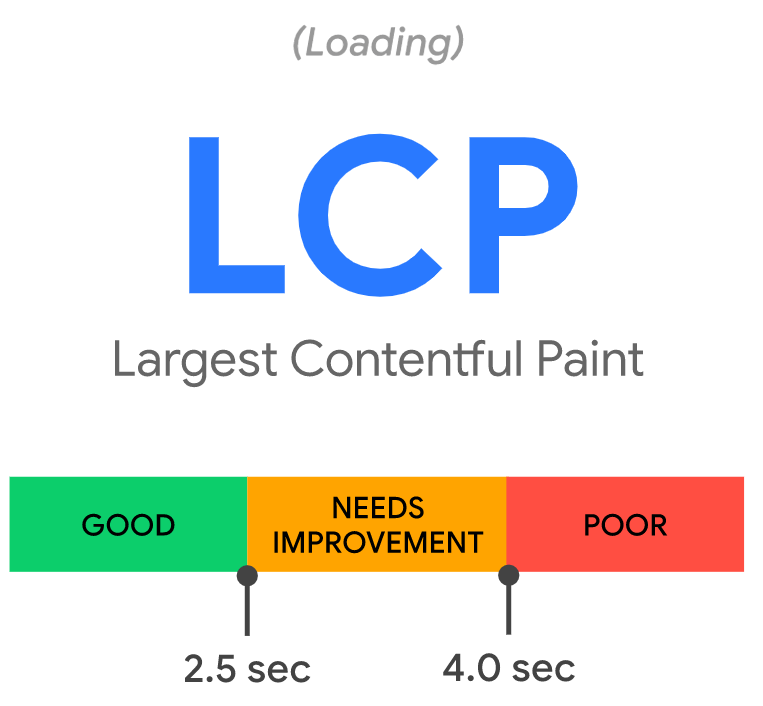
Loading
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) refers to the largest element of a website that is visible to the user and Above the Fold, i.e. in the area of the website that is already visible without scrolling.
Often it is the headline (h1) of the website or the featured image.
So Google recognizes by size and position which element is particularly important for the user – and whether the user has to wait a long time until it is visible.
Why is this key figure important?
The user should be able to determine as quickly as possible whether he has landed on the right page – if the apparently most important element (because it is the largest without scrolling) takes a very long time to be displayed, this leads to a poor user experience.
Google wants to focus on above-the-fold optimization, so that the user is immediately and without delay meaningful content displayed when he visits a website.
What to do
To optimize Largest Contentful Paint (LCP), the loading time of the largest Above the Fold element is to be improved. Depending on the content type, different optimizations are possible:
- Image/Video
- (Additional) Use optimized web formats, such as webp for images or webm for videos that have smaller file sizes such as JPG/PNG/MP4/GIF.
- Adjust resolutions to output size or use responsive media sizes
- Icons/Graphics
- Where possible, the SVG format should be used in a web-optimized form. For almost every SVG graphic we receive from our customers, we were able to further optimize it. Icon fonts should generally be avoided.
- texts
- Fonts should not be loaded in too many sections and a maximum of 2-3 in total on a website. Fonts and their sections that are used Above the Fold should be loaded prioritized.
In addition, a high overall speed of the website helps.

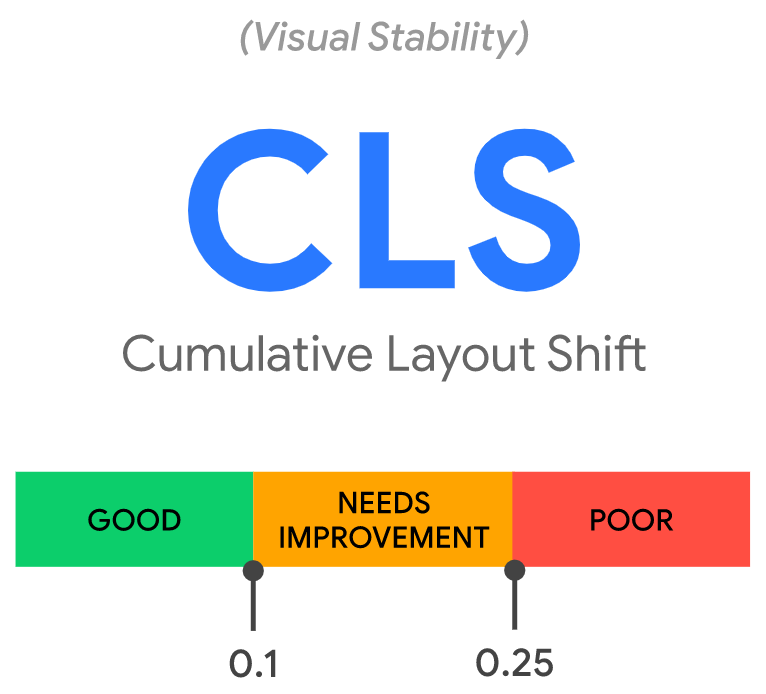
Visual stability
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) addresses a form of unexpected behavior: You may have experienced a website “floundering” a bit while loading and “pulling itself to shape.” This is called flash of unstyled content (FOUC).
Although websites often work with a preloader to fix this behavior, this is a wooden hammer method: A preloader again comes at the expense of other key figures, such as Largest Contentful Paint (LCP) or First Input Delay (FID).
Why is this key figure important?
It is very annoying as a user when you try to click on an element on a page, at the same moment something on the page moves and you click on another element – for example, an advertising banner and suddenly you are on another page.
Google has recognized that such behavior creates enormous frustration for the user and therefore devalues pages with a Cumulative Layout Shift (CLS) accordingly.
What to do
You do not want a Cumulative Layout Shift (CLS) – target must always be a value of 0 if possible.
Make sure that image sizes are already transmitted in HTML so that the browser does not have to wait for the CSS to reserve the necessary space.
The website should not be too large overall, especially the content and styling Above the Fold should ideally be displayable without additional network calls.
Javascript, advertisements, embeddings or iFrames without dimensions also like to let the content “jump” afterwards and should be checked regularly.
Fonts and styles with wrong prioritization cause them to load at the wrong time – on many websites unimportant components are loaded first and important components last – modularization and prioritization of the components of a website helps here – our PageSpeed 100 WordPress Theme SV100 has been developed according to this principle.

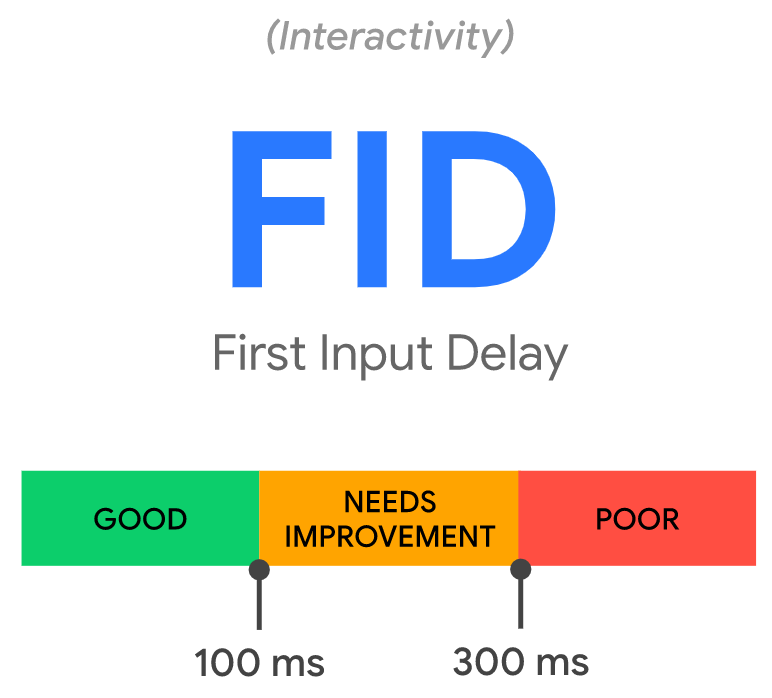
interactivity
First Input Delay (FID)
We have already mentioned the preloaders: these lead to a higher First Input Delay (FID), i.e. a longer time until user interactions with the website are possible.
These include, for example, clicks on links and buttons, form inputs or drop-down menus.
Whether you can already scroll or zoom on a website, however, does not matter for this key figure.
On websites with no or few interaction options, it may not be possible to measure First Input Delay (FID) – then Total Blocking Time (TBT) can be used as an alternative metric.
Why is this key figure important?
A state where an interface is displayed but not operable leads to high frustration – like a lever you can see but can’t grab.
Users then usually click on a button countless times, which can lead to unforeseen reactions. In the worst case, the motivation of the user is lost or even his faith in the quality or technology of a website or the company.
What to do
Especially large Javascript libraries and complex scripts and calculations lead to blocked resources.
The scripts for an animation at the bottom of a website do not need to be loaded if the user is still Above the Fold.
If there is no animation at all on the individual page, the associated script should not be loaded either – modularization is the key.
result
Google wants better websites. Those that are resource-efficient and of high quality are preferred in the ranking.
Make sure your website loads in an optimized, modular way – your visitors and Google will honor that.
We have been developing websites that reach PageSpeed 90 or even 100 and make Google’s Core Web Vitals glow green for years – thanks to our clients who have recognized the relevance of fast websites.
Maybe it’s time for a facelift of your website – then you could also optimize or replace the technical substructure – technical relaunches offer a good chance for a PageSpeed optimization.
