Das WordPress-Frontend kann durch Techniken wie Frontend-Caching, on-demand Script-Loading und dem Einsatz von leistungsstarken Themes wie unserem rasend schnellen WordPress-Theme einfach beschleunigt werden. Das WP-Admin jedoch offenbart oft die Folgen suboptimaler Plugin-Optimierungen, besonders in Online-Shops, was die Effizienz beeinträchtigt.
In diesem Beitrag beleuchten wir, wie eine spezifische Funktion das Dashboard verlangsamt und präsentieren Lösungsansätze. Lernen Sie, unsere Fehlerdiagnose und -behebungsmethoden effektiv auf Ihre eigene Webseite anzuwenden, sodass Sie bei künftigen Herausforderungen die Ursache selbst identifizieren und beheben können.
Schritt 1
Überblick & Eingrenzen
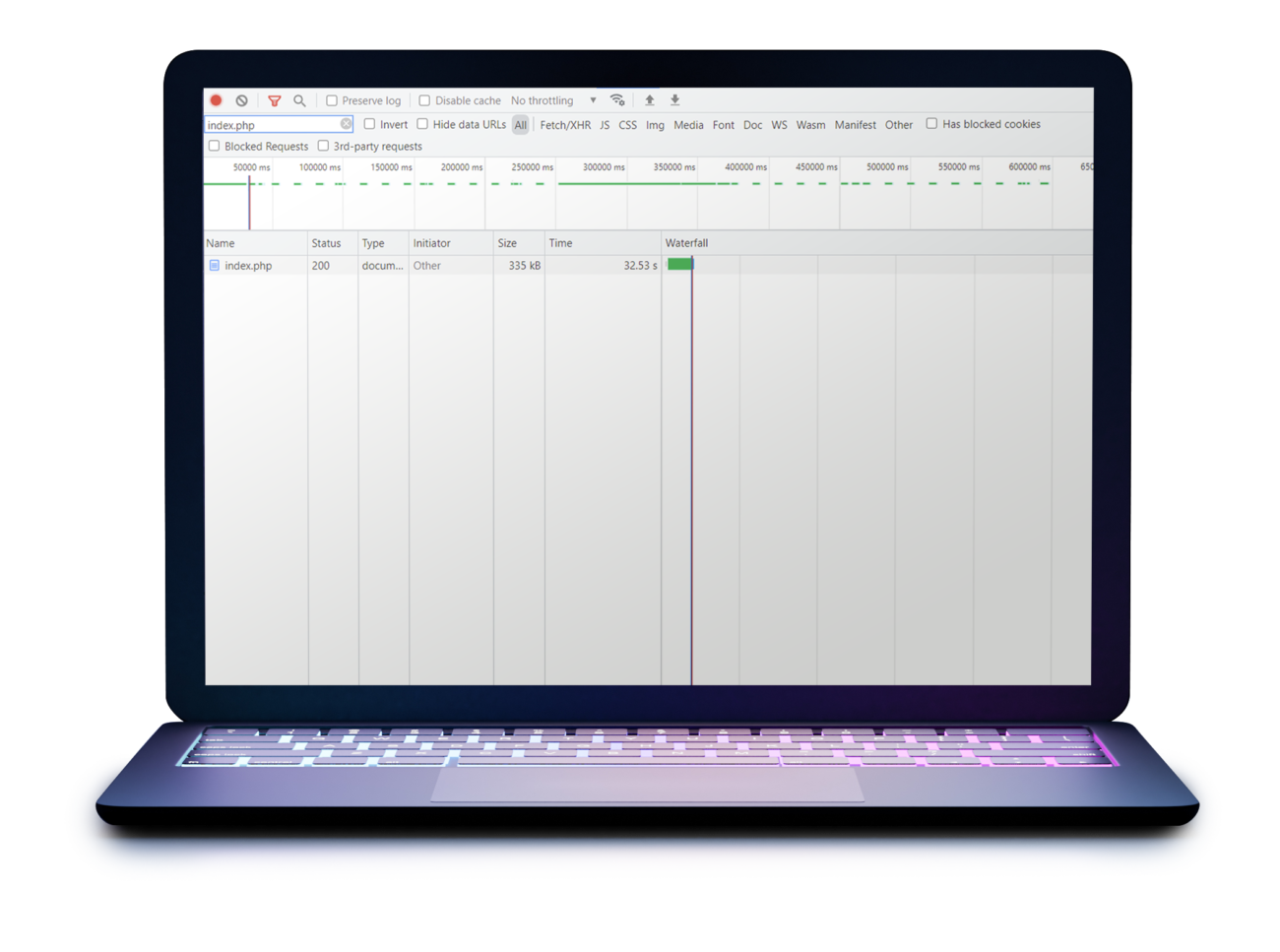
Beim Beurteilen der Performance ist die Ladezeit des WP-Admin-Dashboards, welches über /wp-admin/index.php aufgerufen wird, entscheidend. Mit Browser-Entwicklertools wie denen von Chrome können Sie im „Network“-Tab eine Wasserfallansicht der geladenen Inhalte sehen. Fokussieren Sie sich auf die Ladezeit des HTML-Dokuments – dies zeigt, wie lange der Server zur Berechnung benötigt. Tipp: Filtern Sie das Ergebnis mit „index.php“.
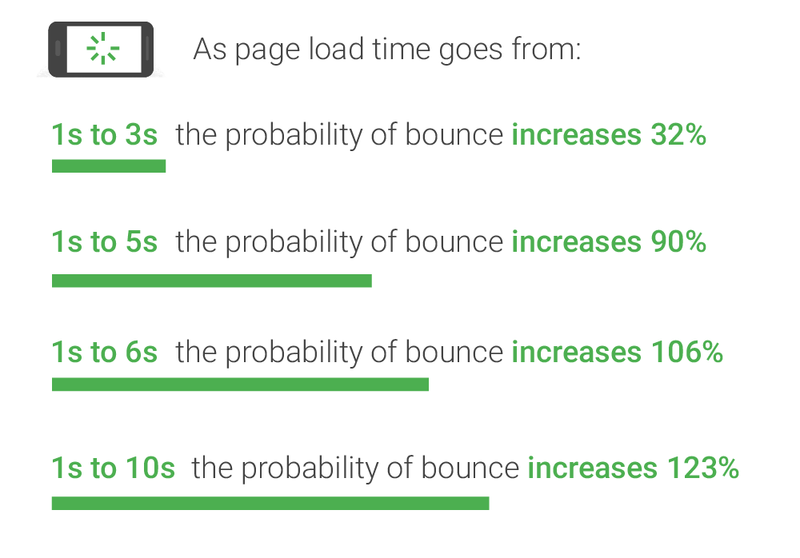
Idealerweise sollte die Ladezeit unter einer Sekunde liegen. Bedenken Sie jedoch, dass im WP-Admin viele Prozesse in Echtzeit stattfinden, sodass volles Caching, wie oft im Frontend umgesetzt, hier nicht möglich ist. Da viele Caching-Tools für angemeldete Nutzer oft nicht gecachte Seiten bereitstellen und diese Nutzer auch im Checkout-Prozess eingeloggt sind, ist eine schnelle Ladezeit auch hier essenziell. Eine geringere Ladezeit führt generell zu einer niedrigeren Absprungrate, weshalb Ihre WP-Admin-Performance auch für eingeloggte Nutzer und API-Abfragen optimiert sein sollte.
Wichtig: Beginnen Sie ab jetzt nur auf einer Staging-Umgebung und erstellen Sie stets Backups.
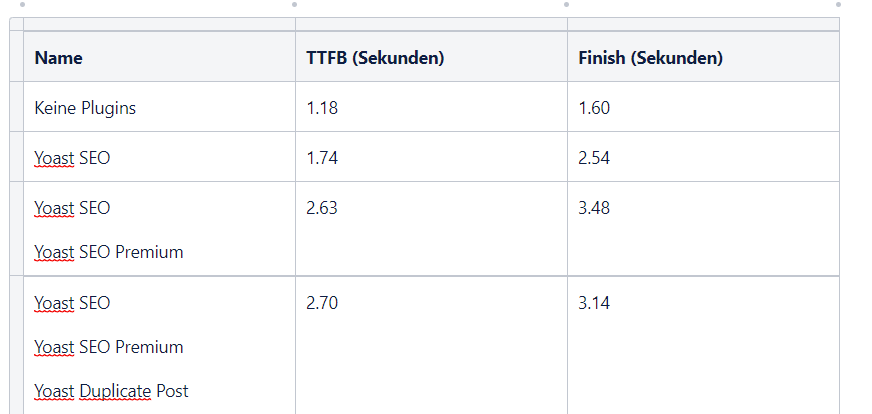
Für eine effiziente Analyse, deaktivieren Sie zuerst alle Plugins und aktivieren sie dann nacheinander wieder, wobei Sie die Ladezeit nach jedem Schritt dokumentieren. Dies zeigt Ihnen den Einfluss jedes einzelnen Plugins. Denken Sie daran: Mehr Plugins bedeutet oft eine langsamere Website.
Es ist nicht unüblich, dass nur ein kleiner Teil der Funktionen eines Plugins genutzt wird. In solchen Fällen kann es sinnvoll sein, spezifischere Plugins zu suchen oder uns zu beauftragen, Funktionen in einem maßgeschneiderten Plugin zu bündeln. Eine gut optimierte WordPress-Website funktioniert typischerweise mit etwa 30 Plugins; Installationen mit 60 oder mehr Plugins können aus Performance- und Wartungsgründen problematisch werden.
Schritt 2
Ursache & Optimierung
Schlecht optimierte Plugins oder Designfehler führen oft zu tickenden Zeitbomben.
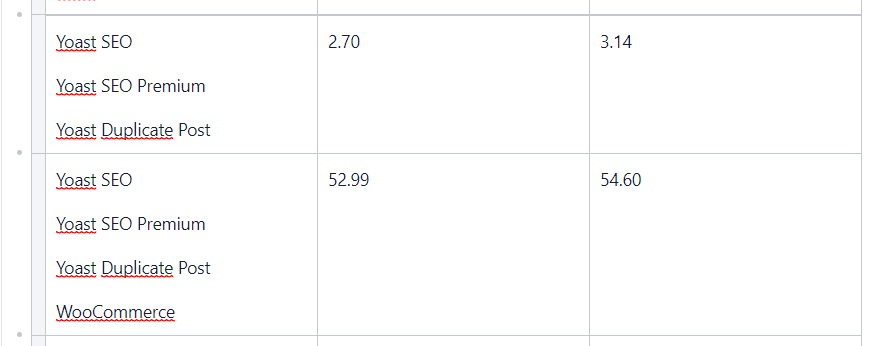
In dem Beispiel des Screenshots wird deutlich, dass WooCommerce die Ladezeit enorm erhöht – von 2,7 Sekunden auf über 50 Sekunden.
Wir reden hier nicht von einem Nischenplugin – WooCommerce hat über 5 Millionen aktive Installationen.
Eine extrem lange Ladezeit deutet meist auf die Datenbank als Flaschenhals hin.
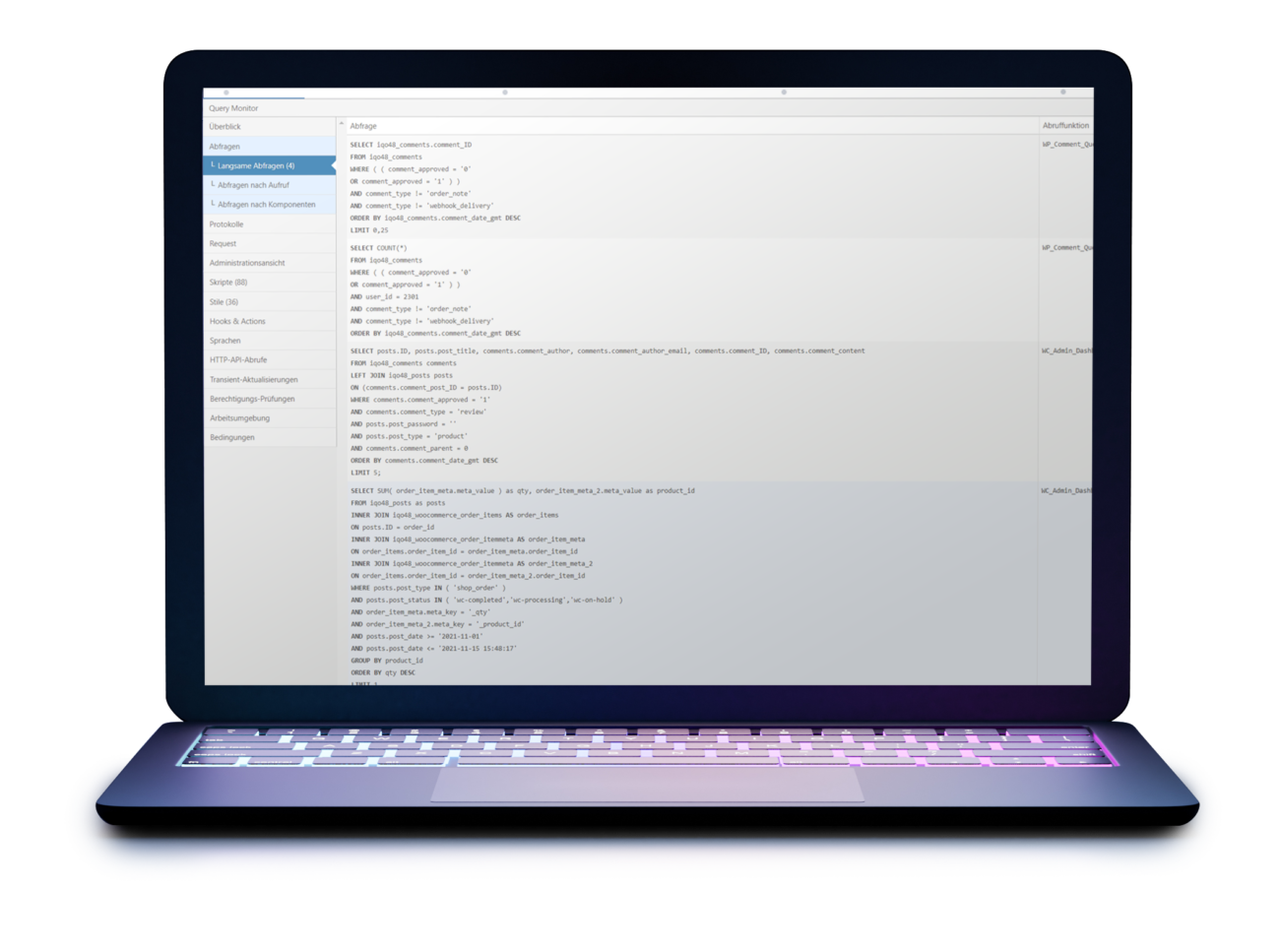
Mit dem kostenlosen Plugin Query Monitor werden aufwändige Datenbankabfragen schlagartig sichtbar – da das Plugin selbst Last erzeugt, sollte es nur während der Optimierungsarbeiten aktiv sein – danach kann es wieder deaktiviert und gelöscht werden.
Auf dem Screenshot wird deutlich, dass vor allem eine WooCommerce Datenbankabfrage für die hohe Ladezeit verantwortlich ist, genauer: die Methode get_top_seller() aus der WC_Admin_Dashboard Klasse.
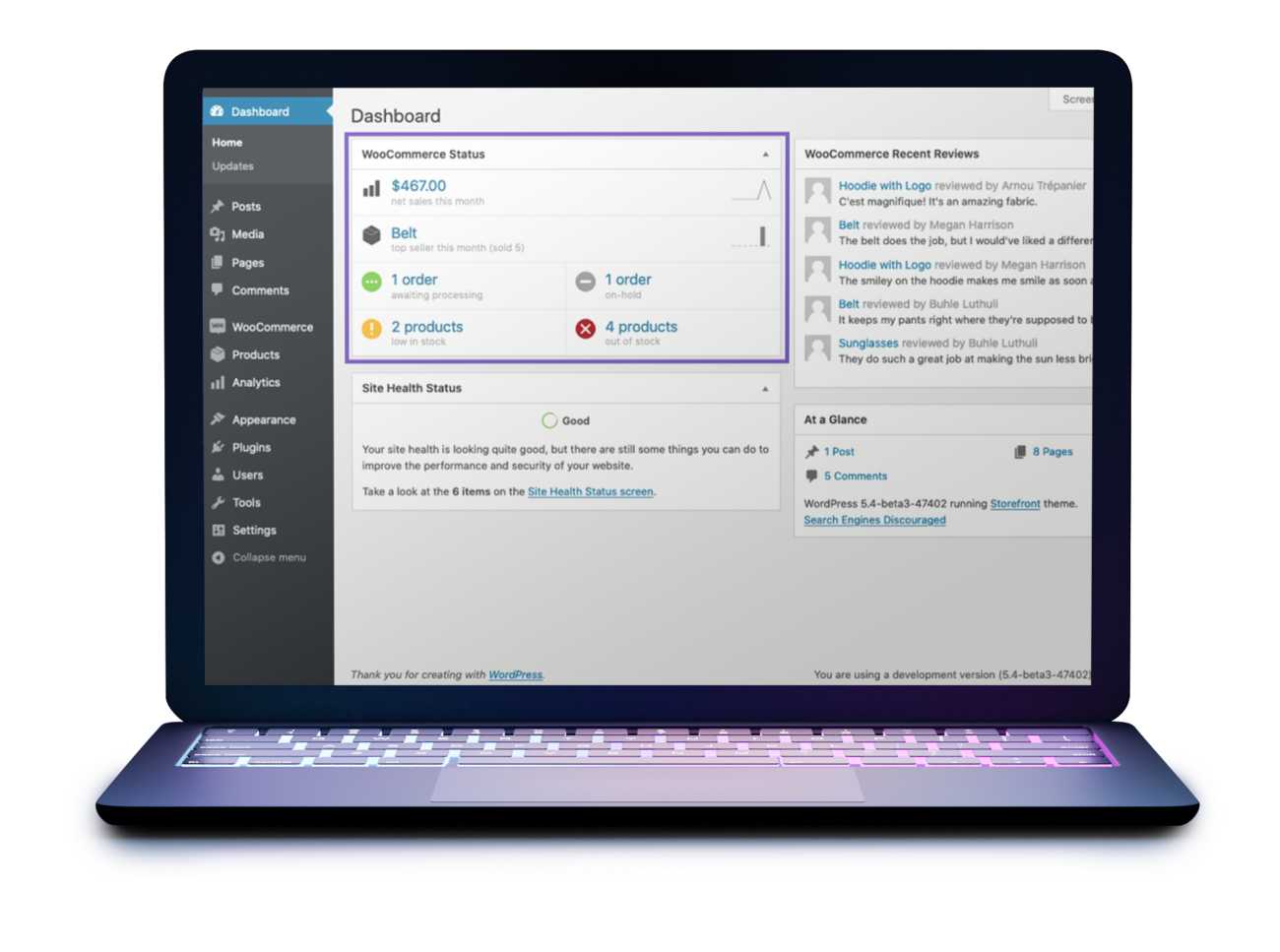
Dies lässt sich recht schnell auf das WooCommerce Status Widget eingrenzen, das nur im WP-Admin-Dashboard genutzt wird.
Offensichtlich ist die dahinterliegende Datenabfrage enorm aufwändig und führt so in manchen Shops zu langen Ladezeiten bis hin zu Timeouts auf der Dashboard-Seite.
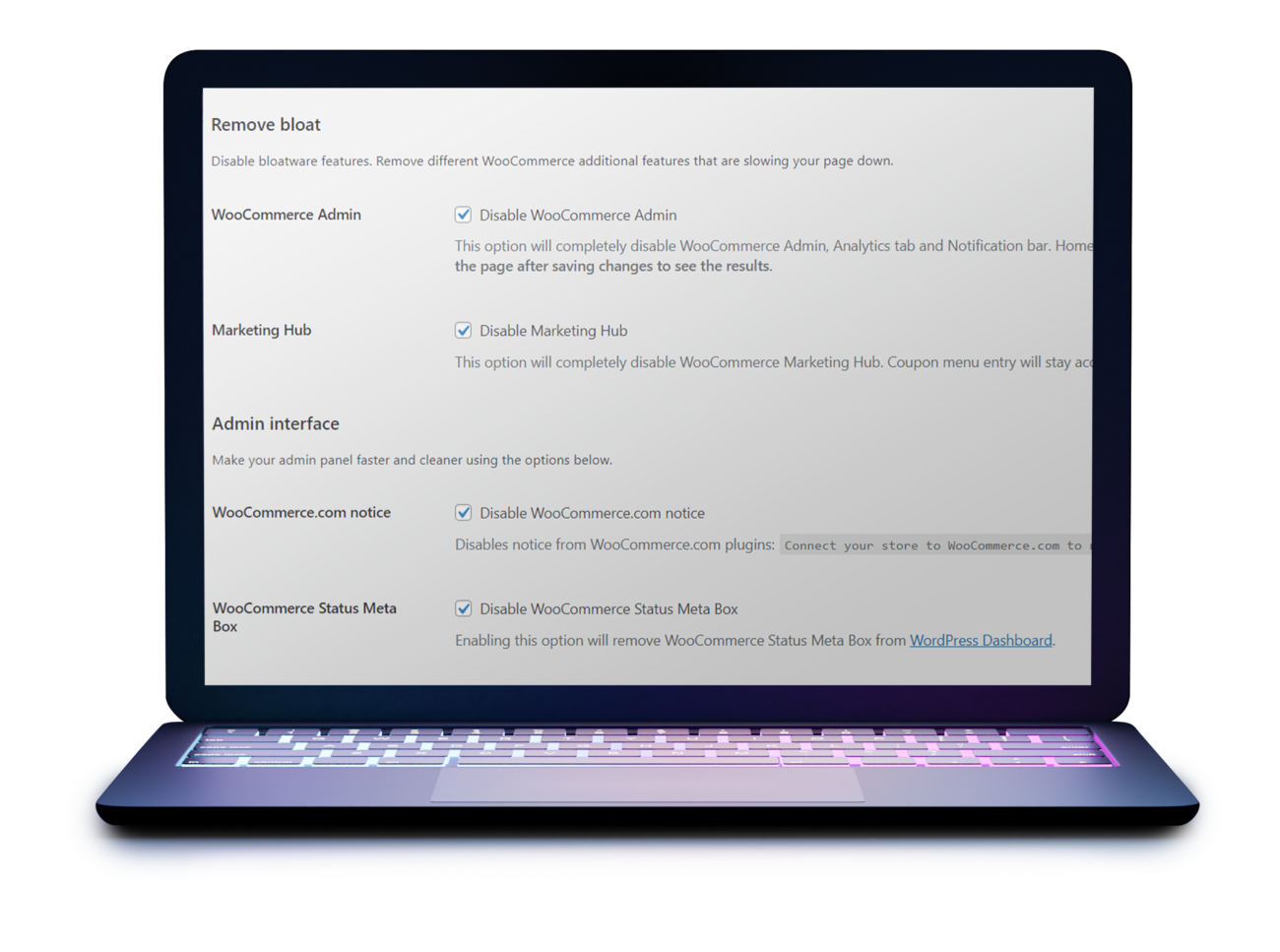
Dank des Plugins Disable WooCommerce Bloat lässt sich das Widget einfach deaktivieren – Problem gelöst.
Im Gegensatz zum einfachen ausblenden des Widgets über die Screen Options wird das Widget dann tatsächlich nicht mehr geladen und die Ladezeit des Dashboards normalisiert sich so wieder.
Fazit
Performance Probleme sind in den meisten Fällen ein Zeichen mangelnder Optimierung – vor allem Datenbankabfragen sind selten optimiert, obwohl hier das Zwischenspeichern von Ergebnissen oder die Reduktion der Abfragen/Komplexität die besten Performanceverbesserungen versprechen.
Sie können natürlich auch einfach ein stärkeres Hosting Paket buchen – viel hilft schließlich viel.
Doch auf Softwareebene zu optimieren bedeutet nicht nur mehr Nachhaltigkeit, sondern auch eine kosteneffizientere Lösung.
Das Beispiel mit dem WooCommerce Widget zeigt nur einen besonders extremen Fall – in der Regel wird mit jedem aktivierten Plugin die Seitenladezeit schrittweise erhöht.
Gehen Sie bei der Optimierung daher Schritt für Schritt vor und versuchen Sie die Anzahl der benötigten Plugins zu reduzieren. Häufig sind historisch noch Plugins installiert, die Sie inzwischen gar nicht mehr benötigen.
Es gibt auch zahlreiche Plugins, die versprechen, die Performance der Website durch das Bereinigen der Datenbank zu optimieren – beispielsweise WP Optimize. Das ist sicher sinnvoll und verbessert die Ladezeit teilweise spürbar, teilweise nur sehr gering.
Unsere Empfehlung
Überprüfen Sie den Technologie-Stack Ihrer Website und arbeiten Sie nach dem Ausschluss-Prinzip, um Flaschenhälse effektiv zu erkennen und zu optimieren – deaktivieren Sie jede Funktion, die Sie nicht benötigen.