Looking for the ideal PageBuilder in WordPress? If you ask different agencies, you will hear different opinions about the best PageBuilder. While many WordPress agencies favor Elementor, there are also strong proponents of the WordPress Block Editor (Gutenberg). Discover here why Elementor continues to be the top choice of many agencies, the benefits and challenges of both systems, and insight into future trends.
Stability
A look at Gutenberg and Elementor
When the WordPress Block Editor (Gutenberg) was introduced in December 2018 with WordPress 5.0, its operation was initially uncertain and lacked basic features. Today, thanks to numerous updates, many of these gaps are closed. Three years later, Gutenberg is more stable, although occasional operating problems can still occur. Those who want the highest stability are advised to avoid the Gutenberg plugin, as features published there could also be removed again or completely reworked.
Elementor also scores with stability, but offers optional experimental features. Today, Gutenberg and Elementor are comparable in terms of stability. If an agency is still expressing concerns about Gutenberg today, it may be based on older versions. Elementor eventually had two additional years to mature through user feedback.
In the future, Gutenberg could offer even greater stability than Elementor. Because it comes directly from WordPress developers, it’s easier to establish new standards that ensure a consistent user experience.
Development
Extensibility and learning curve
Elementor makes only small specifications and otherwise relies largely on general WordPress standards when functionalities are to be added by plugins. Basically, there is not much to pay attention to and the learning curve is very flat.
Gutenberg stands for a paradigm shift: The editor interface is implemented via the Javascript programming language React, so that plugin developers, who in the past rarely needed deep Javascript knowledge and basically never came into contact with React, have to overcome a new hurdle. The training and development process for a Gutenberg block compared to an Elementor widget is much more complex and requires more expertise.
To make matters worse, developer APIs and methodologies for Gutenberg continue to change very frequently, bugs are often delayed in being fixed, and efficient development paths or best practices are not yet sufficiently known or tested – and are still changing on a regular basis.
What stops Most of Gutenberg, however, is the documentation that is still missing, incomplete or outdated again and again.
For 2022, we hope that work will be done above all to make Gutenberg Block development just as accessible to new developers as the previous plugin development in WordPress. Some developers also want an intermediate layer in PHP for block creation, as familiarization with React deters many potential developers.
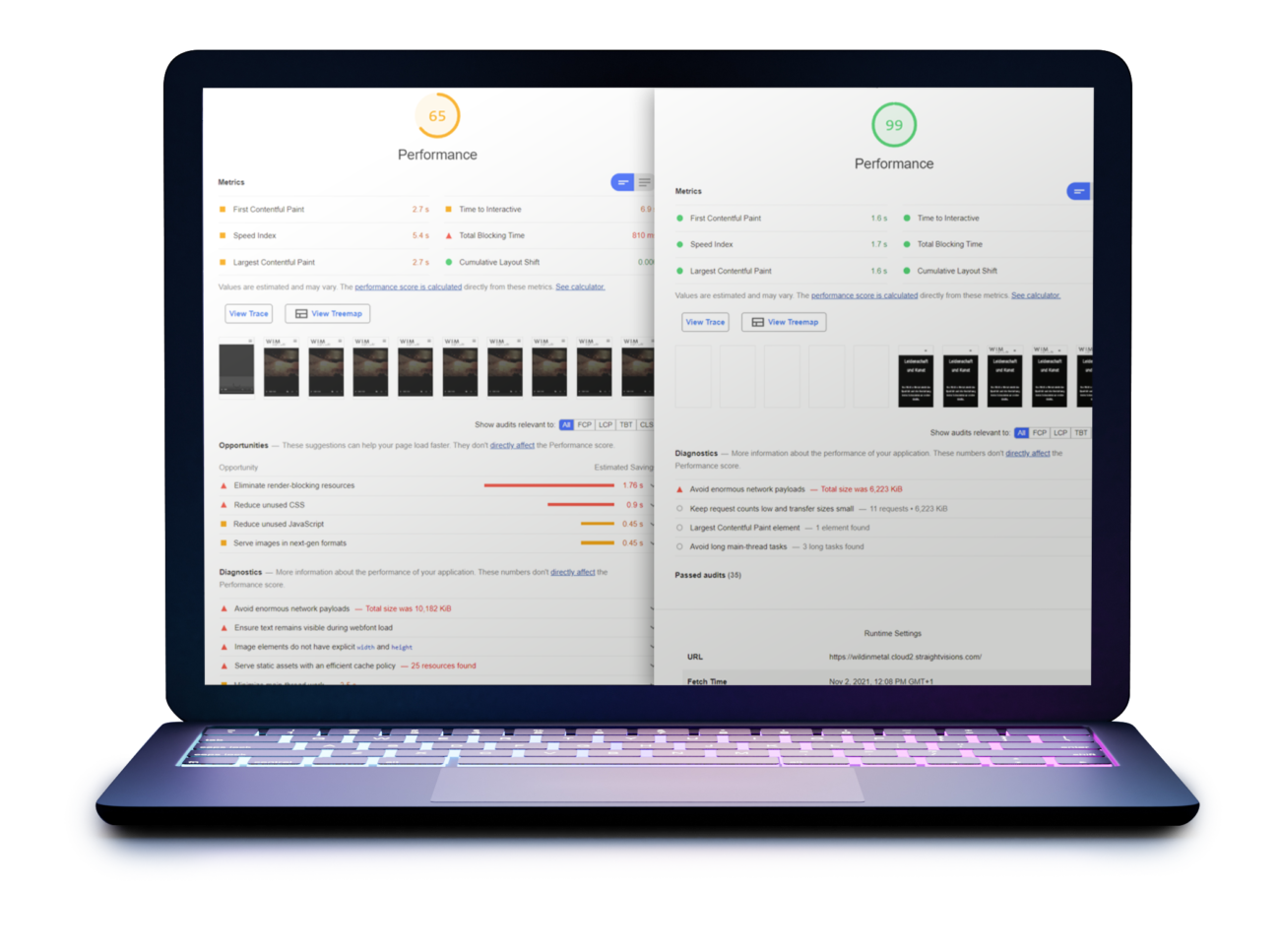
PageSpeed
Fast, faster, modular
Basically, Elementor and Gutenberg are frameworks for page layouts. Frameworks offer a standard that harmonizes work steps and provides stability in the background. If a framework is not thought through, there are few ways to improve it afterwards. So the basic concept is crucial.
With PageSpeed, it is important that functions are as modular as possible and are only loaded in the frontend for the user if they are actually in use on the respective page of a website.

Although Elementor is basically modular due to the use of widgets, it hardly shows its strengths. As Google continues to put pressure on pagespeed increasesElementor is trying to experiment with individual Scripts and CSS only load on demand – with considerable success, saving up to 500 kilobytes in some cases – but from our point of view it shows above all how little Elementor has been optimized in terms of PageSpeed so far and still is. Dependencies have to be laboriously unrapped and capped afterwards, a Sisyphean task.
Gutenberg offers a much better, if not perfect, basis. So the standard CSS of the blocks in the frontend are not loaded modular and on demand, with the WooCommerce blocks from the same house just as – but since every Gutenberg block is basically modular, it would actually be easy for the WordPress developers to change this.
With our SV100 WordPress theme, we patch the modularity or on-demand CSS loading for the standard WordPress blocks, so that a few kilobytes are saved in the output. Through our SV100 Companion Plugin, we do the same for some third-party blocks.
Full Site Editing
Edit everything in the same editor.
This is also referred to as full site editing, i.e. an editor that works not only for the content area, but also for all other areas, such as headers, footers and sidebars.
With Elementor, basically all website areas can be customized – including the header and footer. This does not work with Gutenberg (yet), but is currently under active development and for the sidebars already completed and new standard
A good full-site editor makes developers a bit unemployed, as a visually pretty website can be created easily and without programming knowledge. Therefore, many WordPress agencies prefer Elementor over Gutenberg: Currently, the implementation of a header and footer according to customer requirements for a Gutenberg-based theme may still require programming knowledge.
But this also shows that many WordPress agencies are basically not development agencies, but click together websites by (more or less clever) combination of plugins and PageBuilders – concepts regarding data integrity, performance, DSGVO, extensibility and future security are mostly searched in vain here.
Lower hurdles in the visual implementation of a website can therefore quickly lead to a much lower overall project quality if WordPress freelancers or agencies no longer consider it necessary to provide development expertise that could continue to be project-critical in less visible places.
Powerful or feature creep
How many options make sense?
In Elementor there are countless options for each element – so that they are sometimes nested several times. User-friendliness suffers from this, but some decisions are also difficult to understand:
For example, it is unclear why it should ever be possible to select system fonts, since it cannot be assumed that visitors have them installed – a Helvetica will be missed on most Windows PCs and would consequently neither be loaded nor displayed on them.
Google Fonts, on the other hand, are loaded from the Google server by default and are not cached locally – usually a violation of the GDPR. A corresponding feature to cache Google Fonts locally would be a finger exercise and would mean a GDPR violation less on millions of websites.
Similarly, the numerous, non-context-sensitive setting options in Elementor mean that it becomes difficult for an average user to trace an element’s behavior back to a particular setting – for example, a background image may be difficult for a normal user to find in heavily nested elements – Gutenberg, on the other hand, offers the ability to easily move up the hierarchy, and a background graphic is usually only possible in the cover block – so its origin can be quickly identified.
Overall, many things in Elementor are not thought through to the end: For example, it is advertised that only the icon fonts that are actually used are loaded in the provided icon element – this brings better performance and PageSpeed.
The concept flaw is serious: Basically, icon fonts like FontAwesome are always bad for the PageSpeed, as they usually compete with the loading of the normal website font and many more icons are contained in a font than are actually needed.
The ideal way would therefore simply be to work with SVGs for icons, as only the icons that are integrated on the respective page have to be loaded.
In the later optimization of a website, one stumbles again and again on unthought functions of Elementor, which lead to crude and unstable solution attempts.
Elementor would actually have the opportunity as a framework to enable qualitatively better websites through best practice implementations. When it comes to fonts alone, you can see that Elementor has not taken the ideal path at any point – one wonders if any basic technical questions about the design of new features were even asked beforehand.
Therefore, elementor often raises the question of why when a half-baked technical implementation for one of the countless functions has once again been chosen in Elementor. The most likely answer: Feature Creep.
Most users would rather have a large bouquet of functions to choose from – and graciously overlook or don’t even recognize some problems. Highly optimized websites have a clear advantage here.
The effort required to create a website is generally the same for Elementor and Gutenberg – but the technical excellence clearly lies with Gutenberg in conjunction with our SV100 theme.
Recommendation
Old School or Cutting Edge?
The switch to Gutenberg offers many advantages: High PageSpeed, maximum stability in perspective, as the WordPress Block Editor is the new standard as well as technical top class.
Elementor was important as a competitor and driver of innovation in the WordPress cosmos – WordPress’ old default editor seemed out of time compared to PageBuilder’s functionality.
But within a very short time, Gutenberg offers immense advantages over Elementor that will make Gutenberg uncatchable in the long run:
In addition to a much higher user base in the long run and support for third-party developers or plugins, Gutenberg doesn’t get slow even with the most complex pages – thanks to React, Gutenberg’s performance in editor mode is unbeatable compared to Elementor.
In the end, the question arises for every user and every WordPress agency:
Why a PageBuilder plugin, if WordPress with the Block Editor delivers a product that is now at least equal.