Was ist ein Styleguide?
Ein Styleguide bietet Informationen über das Corporate Design des Unternehmens. Dieser bildet die Basis, damit ein einheitlicher Unternehmensauftritt über alle Medien hinweg sichergestellt werden kann.
Gleichzeitig beschleunigt ein Styleguide den Entwicklungsprozess erheblich, da nicht mehr bei jeder neuen Elementkombination eine Vorlage von einem Designer erstellt werden muss – vordefinierte Elemente können meist flexibel miteinander kombiniert werden.
Hierbei ist es wichtig, dass auch die Designer des Styleguides die Anforderungen und Möglichkeiten von Webanwendungen kennen.

Unterschiede Web vs. Print
Die Komplexität von Webanwendungen im Vergleich zu Printprodukten ist bemerkenswert unterschiedlich. Bei Printmedien, sei es Visitenkarten, Briefpapier oder Magazine, handelt es sich um feste, statische Formate. Ein Designer gestaltet beispielsweise eine A4-Seite, die dann gedruckt wird und in ihrer physischen Form unveränderbar bleibt. Im Gegensatz dazu ändert eine Zeitschrift ihre Größe beim Durchblättern nicht.
Websites hingegen bieten ein variableres Erlebnis. Sie werden von einer Vielzahl von Geräten mit unterschiedlichen Bildschirmgrößen, Auflösungen und Orientierungen aufgerufen. Besonders bei mobilen Geräten wie Smartphones und Tablets kann die Ansicht durch einfaches Drehen des Bildschirms schnell wechseln.
Technische Hindernisse tragen weiter zur Komplexität bei. Abhängig von Browser, Betriebssystem und Bildschirmtyp können unterschiedliche Herausforderungen entstehen. Wer erinnert sich nicht an die Herausforderungen, die der Internet Explorer für Webentwickler mit sich brachte? Auch heute gibt es Einschränkungen, zum Beispiel durch Apple. Während einige Browserfunktionen im Safari-Browser auf dem Mac verfügbar sind, fehlen sie auf iOS-Geräten wie dem iPhone oder iPad.
Ein weiteres zu beachtendes Element ist die Darstellung von Farben. Bei Printmedien geht es oft um die richtige Farbsättigung. Bei Websites müssen wir die variierende Display-Qualität von Endgeräten berücksichtigen. Ein Farbkontrast, der auf dem Premium-Monitor eines Designers brillant aussieht, kann auf einem Standard-Office-Monitor völlig anders wirken. Einige Monitore können beispielsweise bestimmte Weißtöne nicht getreu wiedergeben, was bedeutet, dass ein Design, das auf einem Gerät großartig aussieht, auf einem anderen verloren geht.
Kurz gesagt, während Printdesigns ihre eigenen Herausforderungen haben, erfordert die Webentwicklung ein tiefes Verständnis für eine breitere Palette von Variablen und potenziellen Hindernissen.

Digitales Design
Die Landschaft der Endgeräte für Webanwendungen ist äußerst vielfältig. Das responsive Design, welches die Website-Ausgabe automatisch an unterschiedliche Bildschirmgrößen anpasst, ist heute Standard.
Design-Profis mit einem Hintergrund im Printbereich stehen hier vor einer Umstellung: Statt pixelgenauer Vorgaben sind allgemeine Design-Prinzipien gefragt. Ein Styleguide für Webanwendungen definiert in erster Linie ein Regelwerk, aus dem dann konkrete Designs abgeleitet werden können. Dabei kann der Designer sowohl die Basisgestaltung als auch beispielhafte Ableitungen liefern. Solche Leitfäden sind oft unerlässlich für Entwickler und Redakteure, um den gewünschten Designkonsens beizubehalten.
Statisches Design
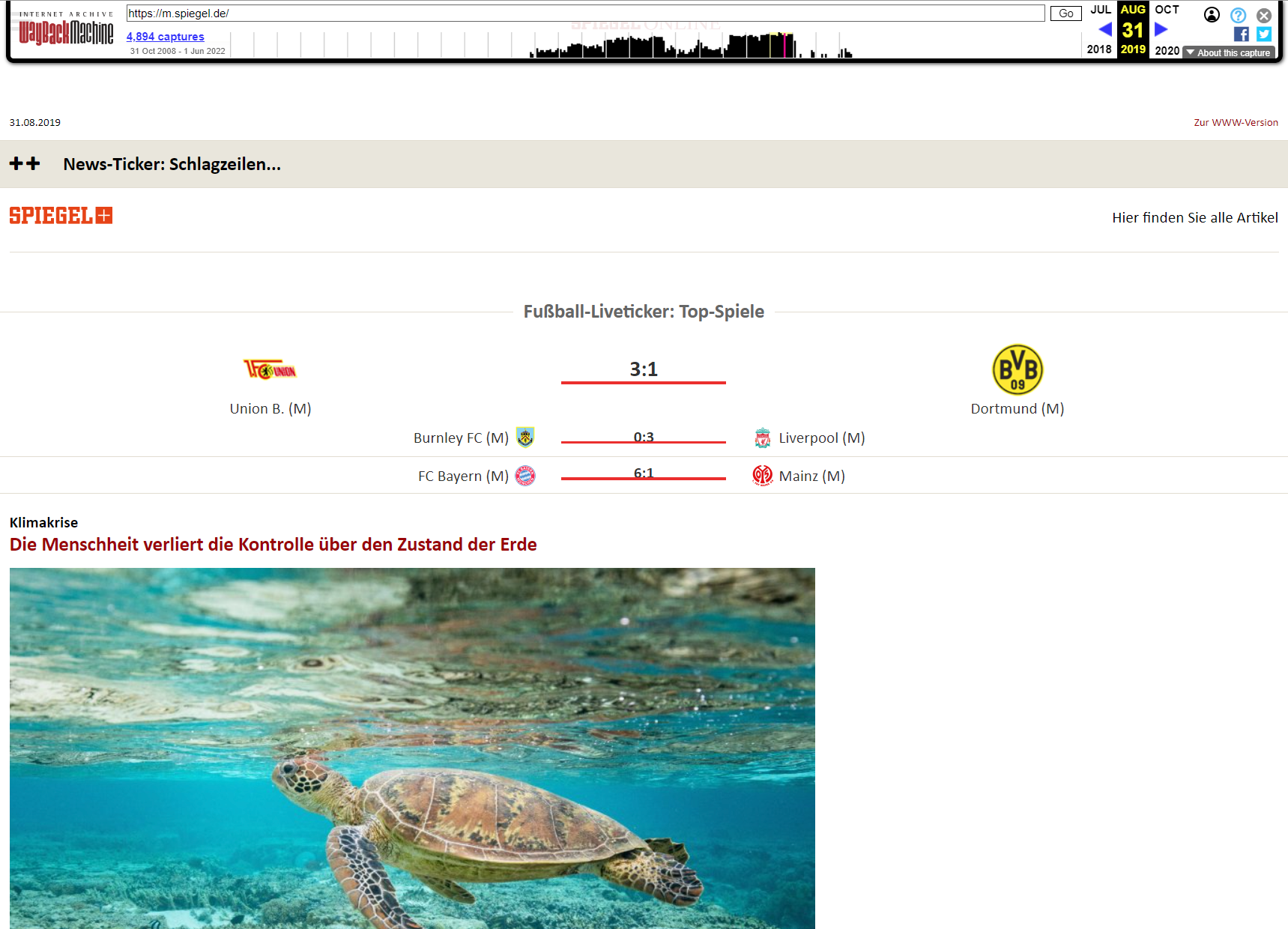
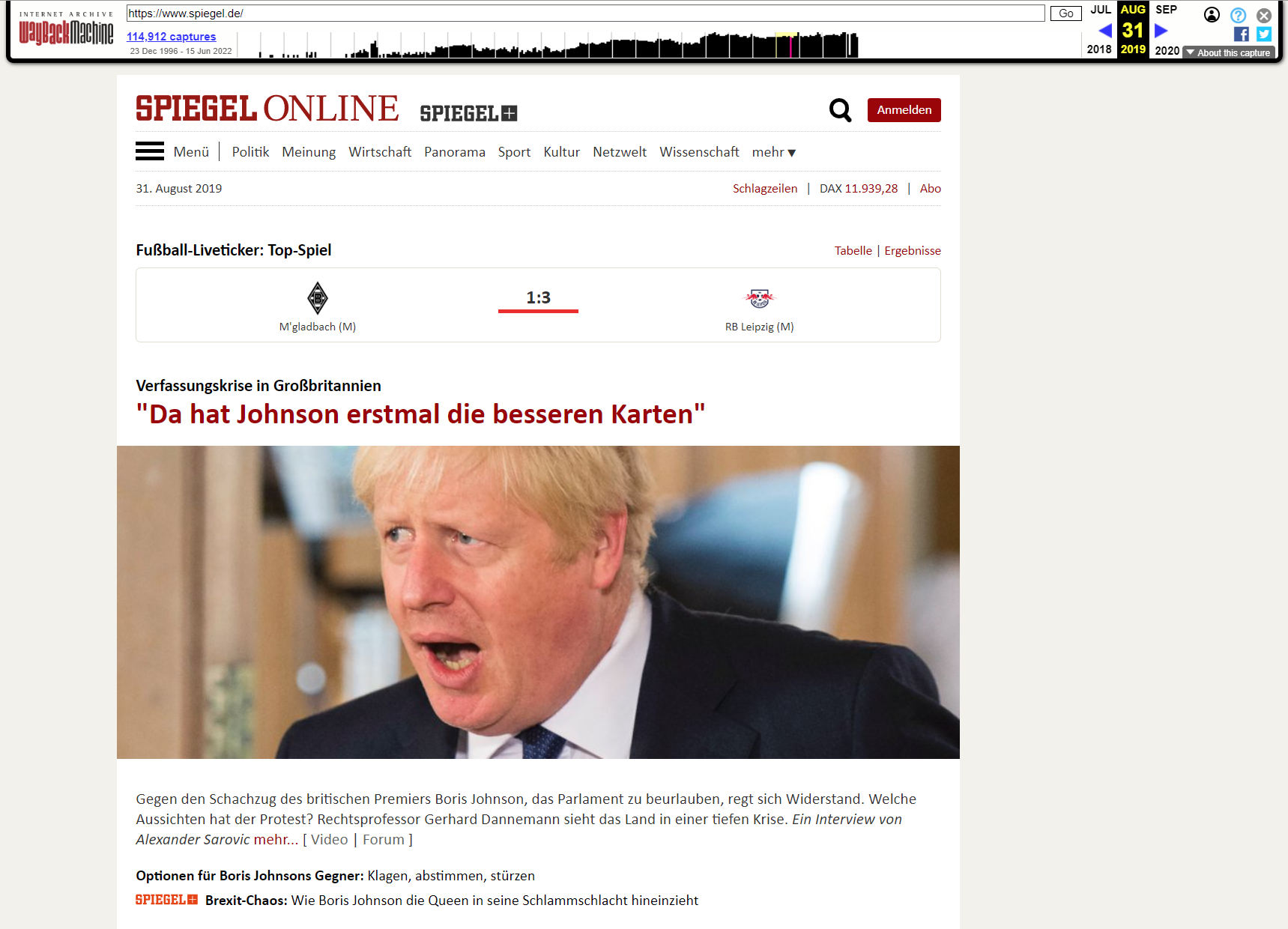
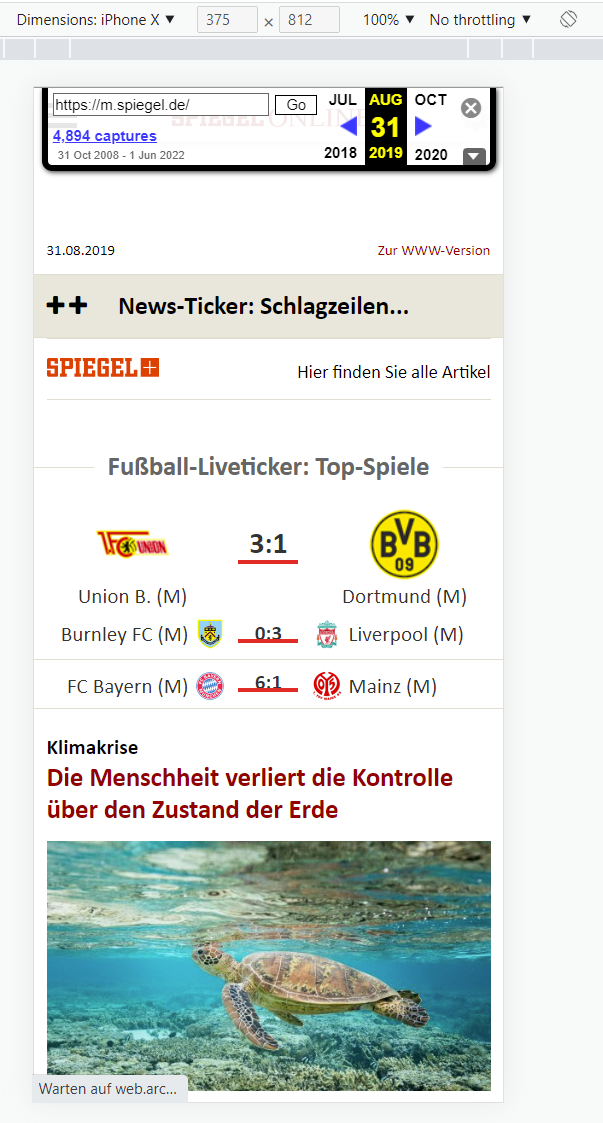
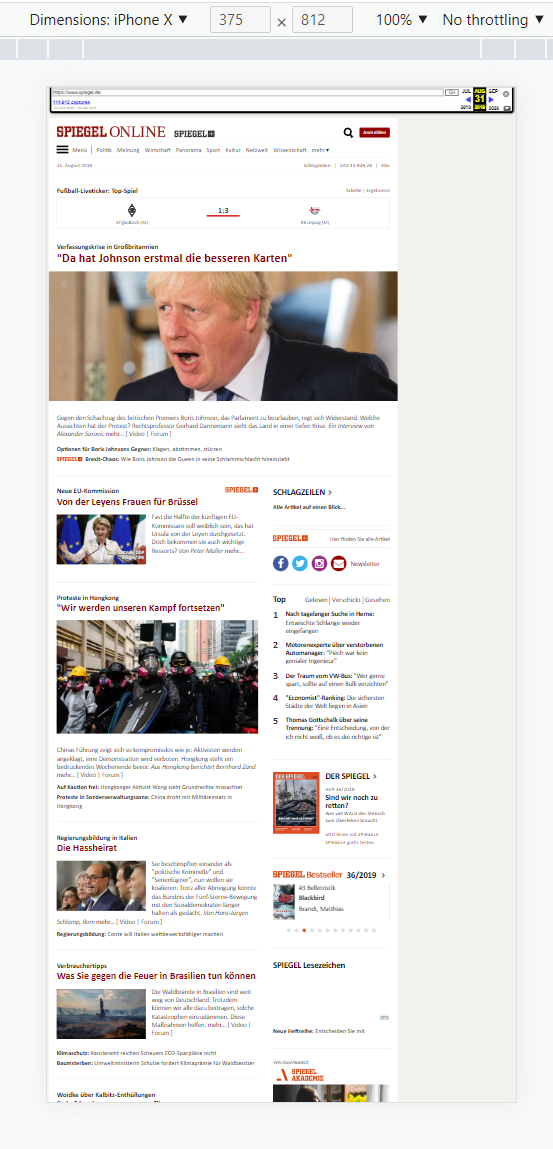
Zu Beginn des Smartphone-Zeitalters wurden häufig zwei Versionen einer Website bereitgestellt: Eine für den Desktop und eine für mobile Geräte. Ein Beispiel dafür ist Spiegel Online, welches eine mobile Variante über die Subdomain m.spiegel.de anbot. Obwohl diese Methode suboptimal war, wurde sie über viele Jahre verwendet. Angesichts der steigenden Anzahl an unterschiedlichen Endgeräten wurde nach flexibleren Lösungen gesucht.
Spiegel Online August 2019 Mobil/Desktop Version jeweils in Mobil/Desktop Ansicht. Klassisch: Der Link zur Mobil-Version mit eigener Subdomain.
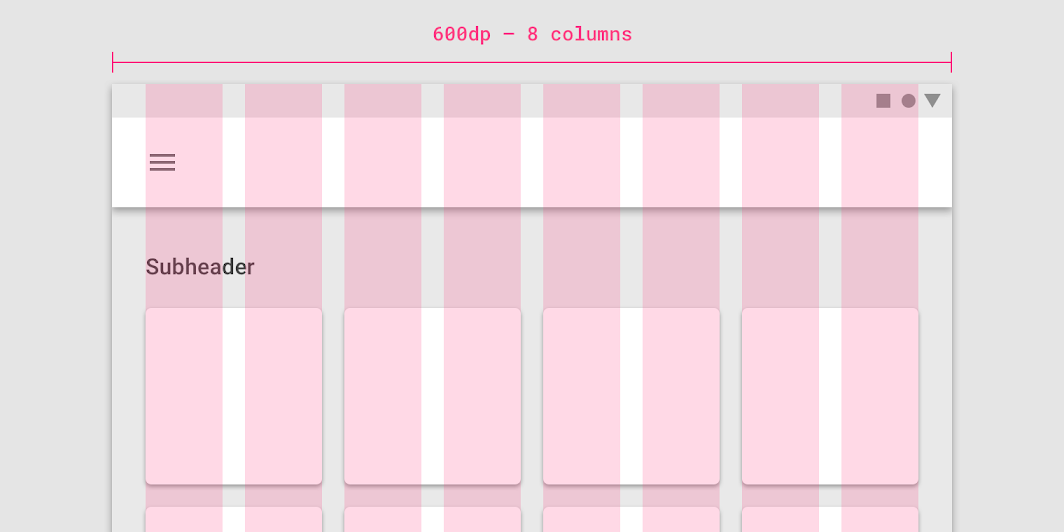
Rasterbasiertes Design
Der Rasteransatz kommt aus dem Printdesign und erlaubt das einfache und strukturierte Layouting in Spalten und Reihen, ähnlich einer Tabelle. Tatsächlich wurden früher Websites vor allem mit Tabellen gebaut, was zu sehr starrem Verhalten führte. Eine dynamische Anpassung an Mobilgeräte erfolgt hier noch nicht.

Fluides Design
Dieser Ansatz passt die Maße der Elemente proportional zur Bildschirmgröße an. Das funktioniert so lange gut, solange die Bildschirme nicht zu breit oder zu schmal werden – gerade Smartphones haben aber extrem abweichende Breiten und Höhen durch ihren schmalen Aufbau und da sie sowohl horizontal, als auch vertikal genutzt werden können. Ein rein fluider Designansatz würde so zu extrem breiten oder schmalen Spalten oder Elementen führen.
Responsives Design
Hierbei handelt es sich um einen Sammelbegriff, der alle Techniken vereint, die das Nutzererlebnis auf jedem Endgerät optimal gewährleisten. Hier können Spalten für eine Rasteransicht genutzt werden, wenn der Bildschirm groß genug ist, ansonsten werden die Spalten fluid verkleinert und ab bestimmten Bildschirmgrößen in neue Zeilen umgebrochen (Breakpoints).
Wichtig ist hier das situative Zusammenspiel der verfügbaren Techniken und gleichzeitig auch die Bedienbarkeit für den Content Creator (Redakteur). Idealerweise gibt es ein funktionierendes Standardverhalten, das bei Grenzfällen oder Sonderwünschen flexibel für einzelne Elemente angepasst werden kann. Hierzu gibt es viele populäre Ansätze, wir stellen hier zwei vor.

Spaltenbasierte Frameworks
Das wahrscheinlich populärste spaltenbasierte Framework ist Bootstrap. Diese geben insbesondere das responsive Verhalten von Designelementen durch ein technisches Konzept vor. Die Entwicklung von Websites konnte hierdurch massiv beschleunigt werden. Der Ansatz war so erfolgreich, dass inzwischen zahlreiche Designer nach dem 12-Spalten-Raster von Bootstrap arbeiten.
Spaltenbasierte Frameworks wie Bootstrap haben jedoch mehrere Nachteile:
- Diese Frameworks sind häufig monolithisch, also nicht modular und erhöhen den Overhead einer Website, was zu einem schlechteren PageSpeed führt.
- Die Anzahl der möglichen Spalten ist meist limitiert, bei Bootstrap beispielsweise auf 12 Spalten. Das führt zu Limitierungen in der Anzahl der Elemente, die bei begrenztem Platz nebeneinander dargestellt werden können.
- Man tendiert technisch zu einer starken Verschachtelung der HTML-Elemente, was die Komplexität erhöht.
- Meist weichen Designer dann doch etwas vom Regelwerk des Frameworks ab – das führt zu enormen Aufwänden für eigentlich triviale Designelemente, da diese nicht mehr sinnvoll innerhalb des Frameworks umgesetzt werden können oder es teilweise zu starken Abweichungen gegenüber der Designvorlage führen würde.
Da der spaltenbasierte Ansatz immer noch auf der Rastervorstellung basiert, hat man zwar einen regelbasierten Ansatz, allerdings immer noch historisch abgeleitet aus dem Rasterkonzept des Print-Designs.

Blockbasierte Frameworks
Blockbasiertes Layouting folgt einem modularen, regelbasierten Ansatz. Statt globaler Regeln für ein festes Raster, gibt es globale Regeln für das Verhalten von Elementen, die hier Blöcke genannt werden. Jeder Block hat wiederum eigene globale Regeln, von denen nochmals individuell abgewichen werden kann. Das Verhalten von Elementen wird also vererbt und kann individuell überschrieben werden.
Blockbasierte Frameworks, wie der WordPress Block Editor (Gutenberg) haben einige Vorteile:
- Durch den modularen Ansatz ist der Overhead gering und der PageSpeed kann entsprechend hoch sein.
- Es gibt keine Limitierung in der Anzahl der Spalten.
- Verschachtelungen können auch hier sinnvoll sein, sind aber seltener und weniger ausgeprägt nötig.
- Jeder Block funktioniert grundsätzlich erst einmal nach den globalen Regeln stabil und zuverlässig – Abweichungen können für individuelle Blöcke oder Blockgruppen als Sonderregeln definiert werden.
Da nicht mehr alles in einem Raster abgebildet werden muss, können Elemente viel leichter ausbrechen – beispielsweise beliebig breiter sein, als die normale Textbreite und das nicht mehr nur innerhalb von vorgegebenen Spalten.
Ein Element erhält die Anweisung, wie breit es maximal werden darf – beispielsweise 1300 Pixel oder 100%. Ist der Bildschirm des Endgeräts breiter, wird das Element niemals größer als die definierte maximale Breite. Ist der Bildschirm kleiner, wird die Elementbreite entsprechend reduziert.
Ein Designer kann im blockbasierten Layout also eine Gruppe mit der maximalen Standardbreite festlegen. Diese verkleinern sich und brechen bei der Nutzung von Spalten je nach erreichtem Breakpoint responsive um. Die nächste Blockgruppe kann eine völlig andere maximale Breite haben. Diese überschreiben dann die global festgelegte maximale Standardbreite. Für Fließtexte könnte für den verbesserten Lesefluss beispielsweise eine maximale Breite von 800 Pixeln besser geeignet sein.
Die globalen Regeln und Sonderregeln legt idealerweise der Designer in Zusammenarbeit mit den Entwicklern fest – in einem Styleguide. So ist klar, welche Standardbreiten es gibt, bei welchen Breakpoints umgebrochen werden soll etc.
Empfehlung für responsive Designs
Statische, rein rasterbasierte oder fluide Designansätze erfüllen nicht die heutigen Qualitätsstandards im Webdesign. Gerade wenn ein Design für einzelne Elemente spezifisches Sonderverhalten vorsieht (Logikabweichungen), kommt ein spaltenbasiertes Framework an seine Grenzen.
In der Regel haben Auftraggeber, Designer und Entwickler ein gemeinsames Ziel: Die Designvorstellung soll möglichst exakt, aber flexibel auf einer Website umgesetzt werden. Dieser Spagat gelingt, indem man einerseits Kontrolle gewinnt und an anderer Stelle abgibt.
Pixelgenaues Layouting aller Elemente ist nicht das Ziel, da dies unendlich viele Sonderregeln benötigt – stattdessen soll ein logisch stimmiges und optisch ansprechendes dynamisches Verhalten der Elemente erzielt werden.
Der blockbasierte Ansatz versucht nicht ein für die ganze Website gültiges Raster festzulegen, sondern gibt ein Standardverhalten vor, aus dem idealerweise individuell für jeden Block jederzeit ausgebrochen werden kann. Dies erfordert aber gerade im Designprozess, dass globale Verhaltensregeln statt globale Raster definiert werden.

Anforderungen Styleguide
Ein Element ist in Designtools schneller umpositioniert, in gruppierten und responsive optimierten Elementen auf einer Website. Ein unvollständiger, fehlerhafter oder inkonsistenter Styleguide führt regelmäßig zu Verzögerungen und Fehlern in der technischen Umsetzung. Ein guter Styleguide spart merklich Aufwände in der Umsetzung.

Software
In früherer Zeit, aber teils noch heute erhalten wir Designvorlagen in den Formaten Photoshop, PDF, Powerpoint oder Indesign.
Der Nachteil dieser Formate ist, dass die nicht auf die Anforderungen im Web ausgelegt sind. Für Entwickler wichtige Informationen fehlen, sind nicht auslesbar oder werden falsch dargestellt.
Nutzen Sie für Styleguides daher zeitgemäße Kollaborationstools, wie Adobe XD, Figma oder Zeplin.
Inhalte
Standardelemente werden global konfiguriert und sollten daher in einem Styleguide zentral definiert werden, idealerweise für 3 Breakpoints (Desktop, Tablet, Mobile).
- Breakpoints
- Unser WordPress Theme bietet 7 konfigurierbare Breakpoints: Mobile (Portrait & Landscape), Tablet (Portrait & Landscape), Tablet Pro (Portrait & Landscape) sowie Desktop
- Farben inkl. Bezeichnung
- Verwendete Schriftarten & Schnitte
- Für maximalen PageSpeed sollten nicht mehr als 3-4 Schriftarten Schnitte verwendet werden – insgesamt kumuliert über alle Webfonts.
- Typografie
- Fließtext, Überschriften (H1-H6), Links etc.
- Schriftart, Zeilenhöhe, Farben etc.
- Buttons
- Formular-Elemente inkl. Beispielformular
- Vertikale Abstände der Elemente zueinander (Margins)
- Horizontale Abstände, z.B. bei Spalten (Gaps)
- Style-Patterns, wie z.B. Box-Shadows
- Standardbreiten: Text, weite Breite, etc.
- Hover-Effekte

Anforderungen Styleguide
Ein Element ist in Designtools schneller umpositioniert, in gruppierten und responsive optimierten Elementen auf einer Website. Ein unvollständiger, fehlerhafter oder inkonsistenter Styleguide führt regelmäßig zu Verzögerungen und Fehlern in der technischen Umsetzung. Ein guter Styleguide spart merklich Aufwände in der Umsetzung.

Projektstruktur
Jede Seite benötigt ein eigenes Workspace.
Das Design der Startseite sollte also eigenes Dokument darstellen, eine Unterseite wieder ein eigenes. Das reduziert die Verwirrung im Projekt, welches Design eigentlich für einen Task gerade benötigt wird. Ebenso ist die Bedienung in den Designtools leichter.
Entwickler lieben agile Entwicklung, aber nachträgliche – vor allem nicht kommunizierte Änderungen – an Designs führen dazu, dass Entwickler beginnen an sich selbst zu zweifeln. Es ist unklar, ob Abweichungen ein Fehler oder ein verstecktes Designupdate waren. Designs sollten daher final sein, nachträgliche Änderungen müssen en Detail kommuniziert werden.
Kommentare und Anmerkungen gehören möglichst nicht ins Design, sondern in eine gesonderte Beschreibung für die Aufgabe. So wird sichergestellt, dass der Entwickler keine Hinweise übersieht.
Insbesondere Abweichungen von der Designvorgabe sollten nicht schriftlich hinterlegt, sondern durch eine Korrektur des Designs gelöst werden.
Idealerweise erschließt sich das gewünschte Ergebnis allein durch die Betrachtung des Designs – Logikbeschreibungen für Funktionen (z.B. Animationen, Slider) befinden sich dann in der Aufgabenbeschreibung.
Als Entwickler müssen wir erkennen, ob ein Element eine bestimmte maximale Breite hat oder tatsächlich die volle Breite des Bildschirms einnimmt. Nutzen Sie daher eine Canvas-Größe von Full-HD (1920px Breite) und z.B. eine maximale Elementbreite von 1440px. Flächen, die bis zum horizontalen Rand reichen, interpretieren wir dann als horizontal bildschirmfüllend.
Elementaufbau
Achten Sie auf stringenten Aufbau.
Haben Elementgruppen je nach Responsivestufe eine andere Reihenfolge, kann das zu hohen Mehraufwänden führen. Wird eine Bildgruppe mobil als Slider dargestellt und auf Desktop in Spalten, ist die technische Lösung jeweils völlig unterschiedlich.
Bei Prüfung Ihrer Designs werden wir daher stets solche Elemente mit Ihnen gesondert besprechen, um Aufwandstreiber zu identifizieren – am Besten vermeiden Sie solche Elementgruppen, wo möglich.
Achten Sie darauf Elementgruppen so zu verschachteln, dass wir die Abstände der einzelnen Elemente und der Gruppe weiterhin auslesen können.
Linienstärken
Linienstärken sollten immer ganze Pixel sein. Subgrößen, wie 0,5 oder 1,5px führen zu unerwarteten Ergebnissen in den unterschiedlichen Browsern.
Assets
Wir benötigen alle Bilder und Grafiken als Download innerhalb der genutzten Designkollaborationssoftware. Idealerweise als zentrale Mediathek sowie direkt downloadbar innerhalb der einzelnen Designs.
Bilder sollten hochauflösend als PNG oder JPGs eingebunden sein. Die Optimierung der Dateigröße und Kompression erfolgt in der Regel automatisiert durch uns im Rahmen der Umsetzung.
Illustrationen, Grafiken und Icons die vektorgeeignet sind, sollten als SVGs eingebunden sein – bitte keine Bitmaps base64-kodiert in den SVGs verstecken. Idealerweise haben Sie die SVGs bereits in der Dateigröße weboptimiert.
SVGs, insbesondere solche mit Schrift, müssen in Pfade konvertiert und gruppiert sein und dürfen keine Embeds enthalten.
Schriftarten bitte als woff2 bereitstellen, andere Formate sind nicht mehr zeitgemäß. Google Fonts funktionieren in der Regel sehr gut, da reicht uns die Angabe der Schriftarten und Schnitte und wir beziehen die nötigen Schriftdateien selbst.
Videos sollten als weboptimiertes mp4 bereitgestellt werden.
Aus PageSpeed-Gründen verwenden wir keine Icon-Fonts, wie Font Awesome, sondern SVGs für Icons. Font Awesome oder Iconmonstr stellen die entsprechenden SVGs als Download bereit.
Bitte normalisieren Sie die Größen der Assets. Icons sollten die gleichen Maße haben, ebenso wie Bilder und Videos. So vermeiden wir nachträgliche Anpassungsanfragen oder aufwändige Sonderregeln in der Programmierung.
Fazit
Wir lieben gute Styleguides. Diese sind die Visualisierung Ihrer Vision und führen zu einer exzellenten technischen Umsetzung.
Häufig erfordert die Erstellung eines technischen Konzepts für eine Webanwendung oder die Technologieprüfung für eine Website eine Designvorlage, um zu erkennen, wie das Frontend überhaupt aussehen und sich verhalten soll. Nur so können Aufwände gut eingeschätzt werden.
Je vollständiger und stringenter Styleguide und Designs, desto eher lassen sich Patterns, also sich wiederholende Elementtypen erkennen und in der Entwicklung berücksichtigen.
Als Kunde profitieren Sie von geringeren Kosten in der technischen Umsetzung und der anschließenden Wartung sowie einer besseren redaktionellen Bedienbarkeit.
Unsere Empfehlung
Nutzen Sie die Möglichkeiten des blockbasierten Designansatzes, um Ihre Designvorstellungen auf die Anforderungen optimaler Responsive Designs optimieren. Binden Sie uns frühzeitig ein, so dass wir bereits zu Beginn der Designumsetzung Feedback zu Styleguide und Designs geben können.