Auf der Suche nach dem idealen PageBuilder in WordPress? Wenn Sie verschiedene Agenturen fragen, werden Sie unterschiedlichste Meinungen zum besten PageBuilder hören. Während viele WordPress-Agenturen Elementor favorisieren, gibt es auch starke Befürworter des WordPress Block Editors (Gutenberg). Entdecken Sie hier, warum Elementor weiterhin die Top-Wahl vieler Agenturen ist, die Vorzüge und Herausforderungen beider Systeme sowie einen Einblick in zukünftige Trends.
Stabilität
Ein Blick auf Gutenberg und Elementor
Als der WordPress Block Editor (Gutenberg) im Dezember 2018 mit WordPress 5.0 eingeführt wurde, war seine Bedienung zunächst unsicher und es fehlten Basisfunktionen. Heute, dank zahlreicher Updates, sind viele dieser Lücken geschlossen. Drei Jahre später ist Gutenberg stabiler, wobei immer noch gelegentliche Bedienungsprobleme auftreten können. Denjenigen, die höchste Stabilität wünschen, wird geraten, das Gutenberg Plugin zu meiden, da dort veröffentlichte Funktionen auch wieder entfernt oder völlig überarbeitet werden könnten.
Auch Elementor punktet mit Stabilität, bietet jedoch optional experimentelle Features an. Heute sind Gutenberg und Elementor in puncto Stabilität vergleichbar. Wenn eine Agentur heute noch Bedenken gegenüber Gutenberg äußert, basiert dies womöglich auf älteren Versionen. Elementor hatte schließlich zwei zusätzliche Jahre, um durch Nutzerfeedback zu reifen.
Zukünftig könnte Gutenberg eine noch größere Stabilität bieten als Elementor. Da er direkt von den WordPress-Entwicklern stammt, können leichter neue Standards etabliert werden, die ein konsistentes Nutzererlebnis gewährleisten.
Entwicklung
Erweiterbarkeit und Lernkurve
Elementor macht nur geringe Vorgaben und setzt ansonsten größtenteils auf allgemeine WordPress Standards, wenn Funktionalitäten durch Plugins hinzugefügt werden sollen. Im Grunde gibt es nicht viel zu beachten und die Lernkurve ist sehr flach.
Gutenberg steht für einen Paradigmenwechsel: Die Editor-Oberfläche wird über die Javascript-Programmiersprache React umgesetzt, so dass Plugin-Entwickler, die in der Vergangenheit eher selten tiefe Javascript-Kenntnisse benötigten und im Grunde niemals mit React in Berührung kamen, eine neue Hürde nehmen müssen. Der Einarbeitungs- und Entwicklungsprozess für einen Gutenberg-Block gegenüber einem Elementor-Widget ist um einiges aufwändiger und erfordert mehr Expertise.
Erschwerend kommt hinzu, dass sich die Entwickler-APIs und Methoden für Gutenberg weiterhin sehr häufig ändern, Bugs oft nur mit Verzögerung behoben und effiziente Entwicklungswege oder Best Practices noch nicht ausreichend bekannt oder erprobt sind – und sich auch regelmäßig noch ändern.
Am meisten hält bei Gutenberg aber die in großen Teilen noch fehlende, unvollständige oder immer wieder aufs neue veraltete Dokumentation auf.
Für 2022 wünschen wir uns, dass vor allem daran gearbeitet wird, dass die Gutenberg Block Entwicklung genau so zugänglich für neue Entwickler wird, wie die bisherige Plugin-Entwicklung in WordPress. Einige Entwickler wünschen sich auch eine Zwischenschicht in PHP für die Block-Erstellung, da die Einarbeitung in React viele potentielle Entwickler abschreckt.
PageSpeed
Schnell, schneller, modular
Im Grunde sind Elementor und Gutenberg Frameworks für Seitenlayouts. Frameworks bieten einen Standard, der Arbeitsschritte harmonisiert und unterstützend im Hintergrund Stabilität bieten. Wenn ein Framework nicht durchdacht ist, gibt es wenig Möglichkeiten, es nachträglich entscheidend zu verbessern. Das grundlegende Konzept ist also entscheidend.
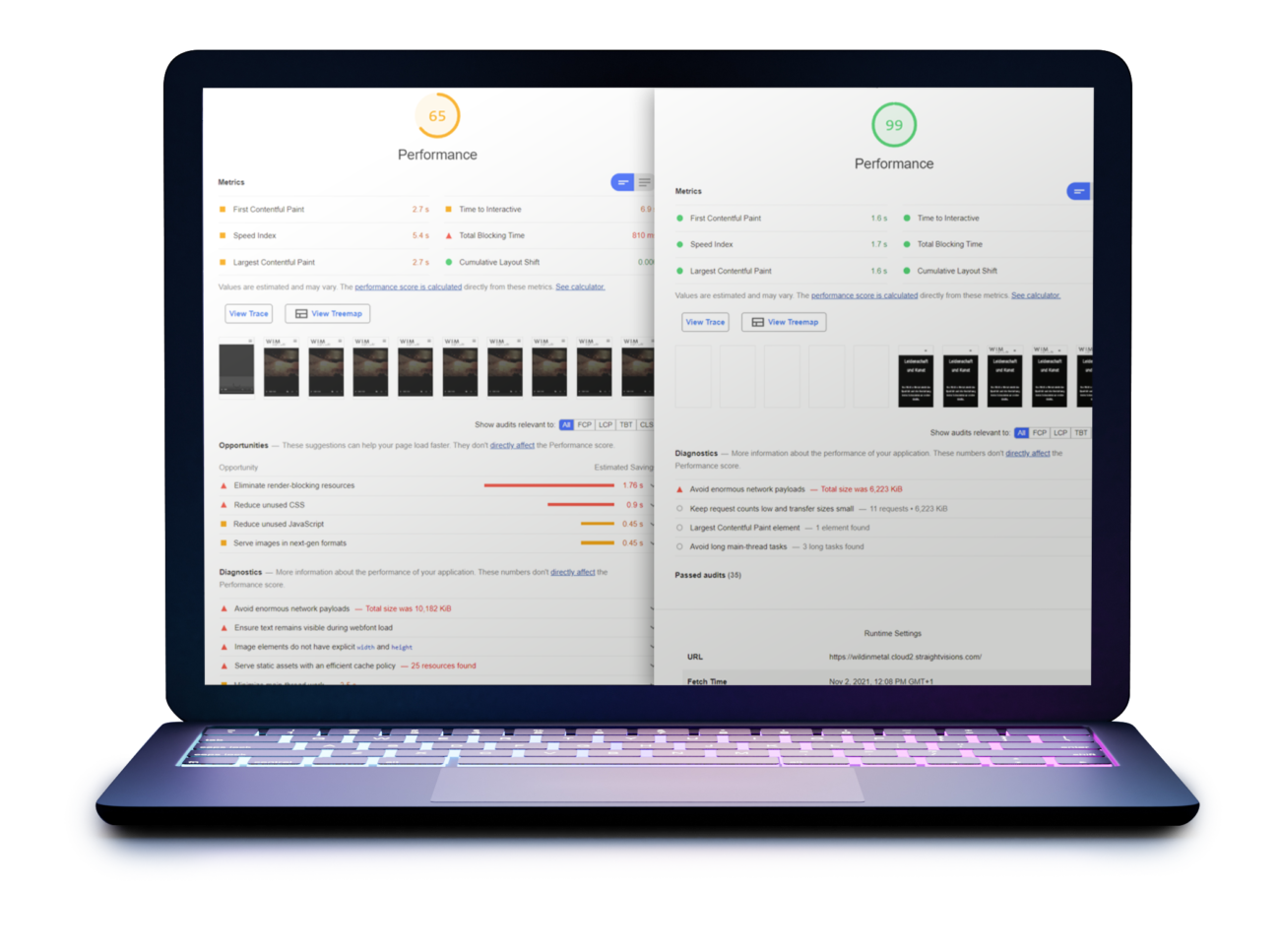
Beim PageSpeed kommt es darauf an, dass Funktionen möglichst modular angelegt sind und im Frontend für den Nutzer nur geladen werden, wenn diese auf der jeweiligen Seite einer Website auch wirklich im Einsatz sind.

Elementor ist zwar durch den Einsatz von Widgets grundsätzlich modular, jedoch spielt es die Stärken kaum aus. Da Google den Druck hinsichtlich des PageSpeeds immer weiter erhöht, versucht Elementor in Experimenten einzelne Skripte und CSS nur noch on Demand zu laden – mit teils beachtlichem Erfolg, so werden teils bis zu 500 Kilobyte eingespart – aus unserer Sicht zeigt es aber vor allem, wie wenig Elementor hinsichtlich PageSpeed bislang optimiert war und auch weiterhin ist. Abhängigkeiten müssen so nachträglich mühsam entwirrt und gekappt werden, eine Sisyphusaufgabe.
Gutenberg bietet hierbei eine weitaus bessere, wenn auch nicht perfekte Basis. So werden die Standard-CSS der Blöcke im Frontend nicht modular und on Demand geladen, bei den aus gleichem Hause stammenden WooCommerce-Blöcken genauso – da jeder Gutenberg Block aber grundsätzlich modular ist, wäre es für die WordPress-Entwickler eigentlich ein Leichtes das umzustellen.
Mit unserem SV100 WordPress Theme patchen wir die Modularität bzw. das on Demand CSS Loading für die Standard-WordPress-Blöcke nach, so dass hier einige Kilobyte in der Ausgabe gespart werden. Über unser SV100 Companion Plugin machen wir das gleiche für einige Drittanbieter-Blöcke.
Full Site Editing
Alles im selben Editor bearbeiten.
Man spricht hier auch von Full Site Editing, also einem Editor, der nicht nur für den Content-Bereich funktioniert, sondern auch für alle anderen Bereiche, wie Header, Footer und Sidebars.
Mit Elementor können im Grunde alle Websitebereiche angepasst werden – auch der Header und Footer. Das geht mit Gutenberg (noch) nicht, ist aber derzeit aktiv in der Entwicklung und für die Sidebars bereits abgeschlossen und neuer Standard
Ein guter Full-Site-Editor macht Entwickler ein Stück weit arbeitslos, da eine optisch hübsche Website leicht und ohne Programmierkenntnisse erstellt werden kann. Daher bevorzugen auch viele WordPress Agenturen Elementor gegenüber Gutenberg: Aktuell erfordert die Umsetzung eines Headers und Footers nach Kundenwunsch bei einem Gutenberg basierten Theme gegebenenfalls noch Programmierkenntnisse.
Dies zeigt aber auch, dass viele WordPress Agenturen im Grunde keine Entwicklungsagenturen sind, sondern Websites durch (mehr oder weniger geschickte) Kombination aus Plugins und PageBuildern zusammenklicken – Konzepte hinsichtlich Datenintegrität, Performance, DSGVO, Erweiterbarkeit und Zukunftssicherheit sucht man hier meist vergeblich.
Geringere Hürden bei der optischen Umsetzung einer Website können also schnell zu einer weitaus geringeren Projektgesamtqualität führen, wenn WordPress Freelancer oder Agenturen es nicht mehr für nötig halten, Entwicklungsexpertise vorzuhalten, die an weniger sichtbaren Stellen weiterhin projektkritisch sein könnten.
Mächtig oder Featurecreep
Wieviele Optionen sind sinnvoll?
In Elementor gibt es unzählige Optionen für jedes Element – so dass diese teilweise mehrfach ineinander verschachtelt sind. Darunter leidet die Nutzerfreundlichkeit, aber auch manche Entscheidungen sind schwer nachvollziehbar:
Es ist beispielsweise unklar, warum man jemals Systemschriften auswählen können sollte, da nicht davon ausgegangen werden kann, dass die Besucher diese installiert haben – eine Helvetica wird man auf den meisten Windows-PCs vermissen und würde folglich bei diesen weder geladen noch dargestellt.
Google Fonts wiederum werden standardmäßig vom Google Server geladen und nicht lokal zwischengespeichert – in der Regel ein Verstoß gegen die DSGVO. Ein entsprechendes Feature, um Google Fonts lokal zwischenzuspeichern wäre eine Fingerübung und würde auf Millionen Websites einen DSGVO-Verstoß weniger bedeuten.
Ebenso führen die zahlreichen, nicht kontextsensitiven Einstellungsmöglichkeiten in Elementor dazu, dass es für einen durchschnittlichen Nutzer schwer wird, das Verhalten eines Elements auf eine bestimmte Einstellung zurückzuführen – so kann es vorkommen, dass ein Hintergrundbild von einem normalen Nutzer in stark verschachtelten Elementen schwer zu finden ist – Gutenberg bietet dagegen die Möglichkeit, die Hierarchie leicht hochzuwandern und eine Hintergrundgrafik ist in der Regel nur im Cover-Block möglich – so lässt sich die Herkunft schnell identifizieren.
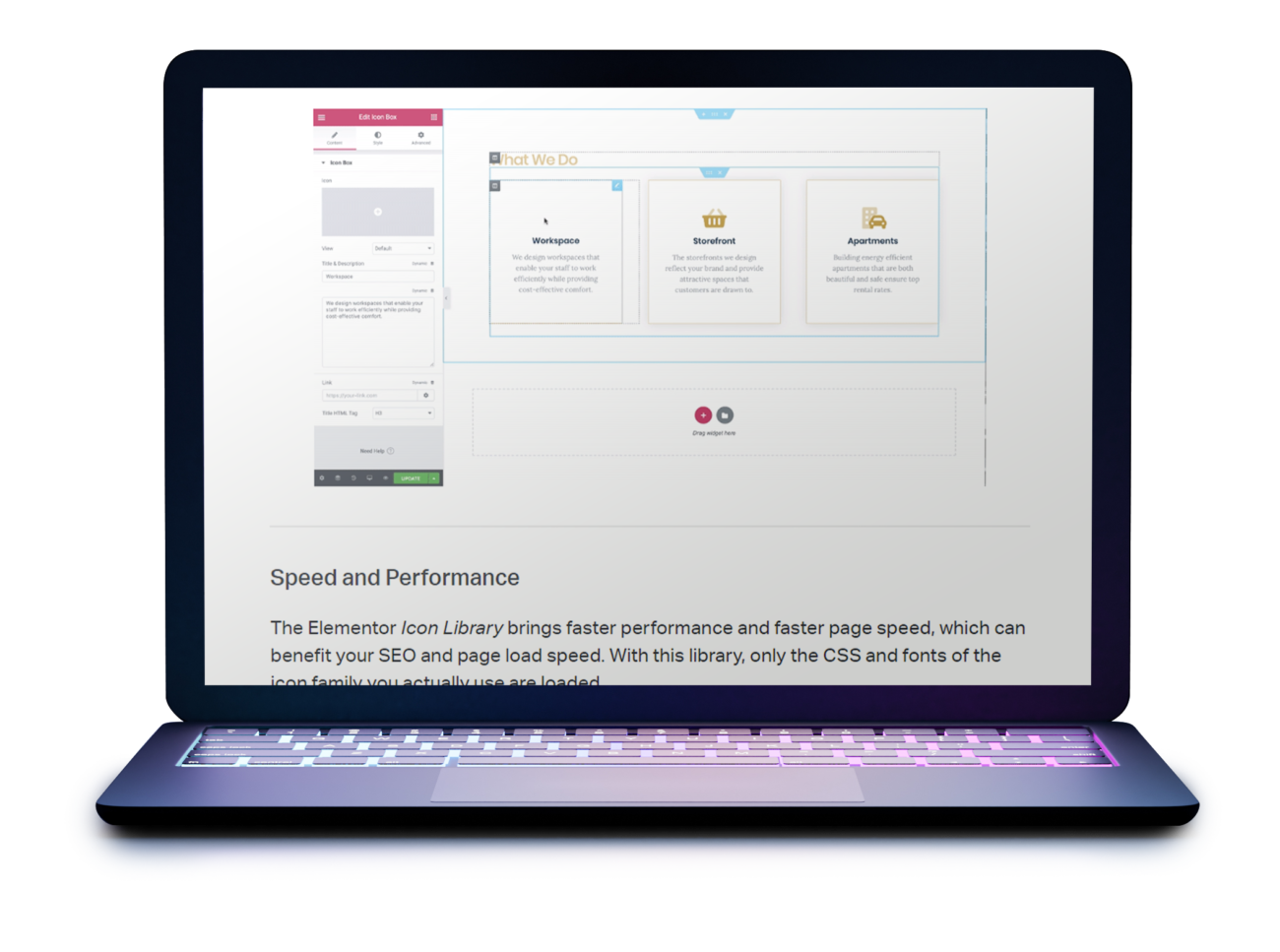
Insgesamt ist vieles in Elementor nicht zu Ende gedacht: So wird damit geworben, dass bei dem bereitgestellten Icon-Element nur die Icon-Fonts geladen werden, die auch genutzt werden – das bringe bessere Performance und PageSpeed.
Der Konzeptfehler ist gravierend: Grundsätzlich sind Icon-Fonts wie FontAwesome immer schlecht für den PageSpeed, da diese meist mit dem Laden der normalen Websiteschriftart konkurrieren und viel mehr Icons in einer Schriftart enthalten sind, als eigentlich benötigt werden.
Der ideale Weg wäre also schlicht mit SVGs für Icons zu arbeiten, da so immer nur die Icons geladen werden müssen, die auf der jeweiligen Seite auch eingebunden sind.
In der späteren Optimierung einer Website stolpert man immer wieder auf nicht zu Ende gedachten Funktionen von Elementor, die zu kruden und instabilen Lösungsversuchen führen.
Dabei hätte Elementor eigentlich die Chance als Framework durch Best Practice Implementationen qualitativ bessere Websites zu ermöglichen. Allein beim Thema Fonts sieht man, dass Elementor an keiner Stelle den idealen Weg gegangen ist – man fragt sich, ob sich vorher überhaupt grundlegende technische Fragen zur Konzeption neuer Funktionen gestellt wurden.
Häufig stellt sich bei Elementor daher die Frage nach dem Warum, wenn in Elementor wieder einmal eine halbgare technische Umsetzung für eine der unzähligen Funktionen gewählt wurde. Die wahrscheinlichste Antwort: Feature Creep.
Die meisten Nutzer wollen lieber einen großen Straus Funktionen zur Auswahl – und sehen über manche Probleme gütig hinweg oder erkennen diese erst gar nicht. Hochoptimierte Websites sind hier klar im Vorteil.
Der Aufwand bei der Erstellung einer Website ist bei Elementor und Gutenberg in der Regel der gleiche – die technische Exzellenz liegt jedoch klar bei Gutenberg in Verbindung mit unserem SV100 Theme.
Empfehlung
Old School oder Cutting Edge?
Der Umstieg auf Gutenberg bietet viele Vorteile: Hoher PageSpeed, perspektivisch maximale Stabilität, da der WordPress Block Editor den neuen Standard bildet sowie technische Spitzenklasse.
Elementor war wichtig als Konkurrent und Antrieb für Innovationen im WordPress Kosmos – der alte Standardeditor von WordPress wirkte im Vergleich zu den Funktionalitäten der PageBuilder aus der Zeit gefallen.
Doch innerhalb kürzester Zeit bietet Gutenberg immense Vorteile gegenüber Elementor, die Gutenberg auf Dauer uneinholbar machen werden:
Neben einer auf Dauer weitaus höheren Nutzerbasis und Unterstützung von Drittanbietern bzw. Plugins, wird Gutenberg auch bei komplexesten Seiten nicht langsam – dank React ist die Performance von Gutenberg im Editormodus unschlagbar im Vergleich zu Elementor.
Am Ende stellt sich für jeden Nutzer und jede WordPress-Agentur die Frage:
Wozu noch ein PageBuilder-Plugin, wenn WordPress mit dem Block Editor von Haus aus ein inzwischen mindestens ebenbürtiges Produkt liefert.