We compared top WordPress themes in terms of PageSpeed and PageLoad – the results are here. The three most popular themes compete against our SV100 WordPress theme in four different scenarios. See here what effect the chosen theme alone can have on the pageload – one of the many criteria for Google ranking.
Themes comparison
Avada
Avada is the most popular paid theme on ThemeForest.
OceanWP
is the most popular independent theme in the WP theme repository.
Twenty Twenty
is the default theme and comes bundled with WordPress.
SV100
our self-developed theme is available free of charge.
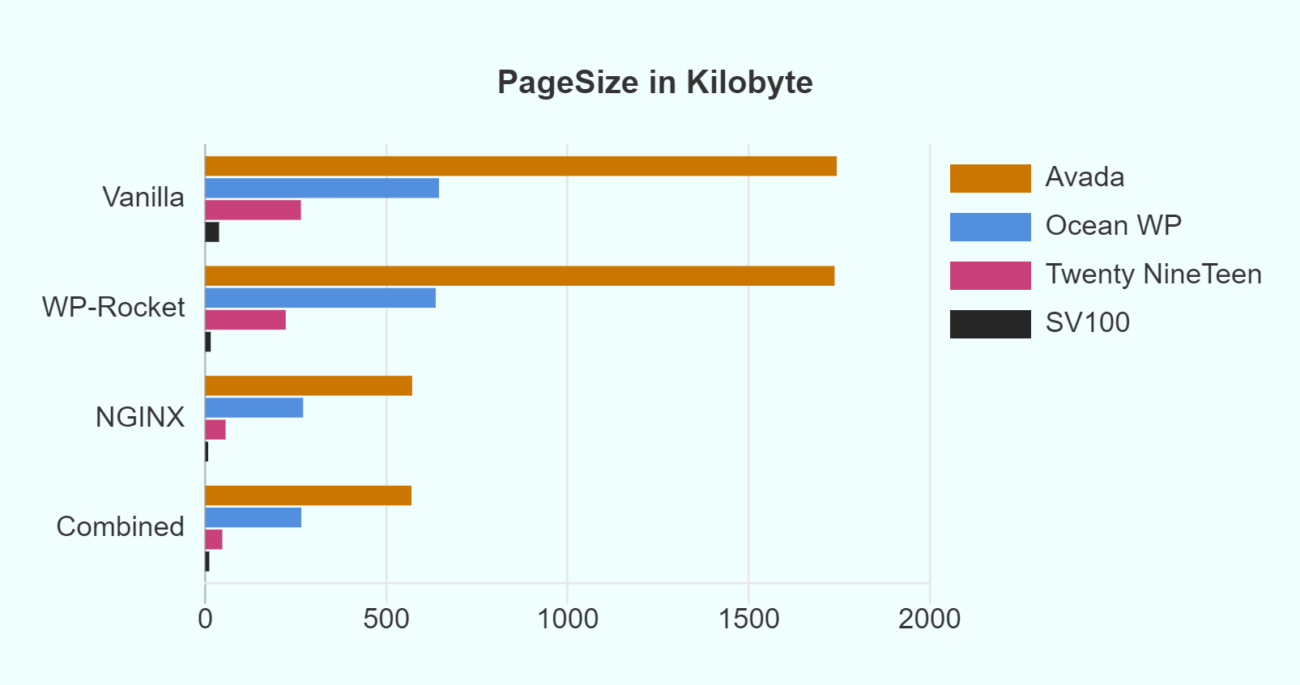
Pagesize
The load time of your website depends heavily on the amount of data that is being transferred. Your visitors need more bandwidth or more patience to view your website. A theme should use resources as sparingly as possible, so that you have more freedom in your content.
Google recommends that a website should not exceed 1,600 kilobytes PageSize.
However, Avada – without optimization – already requires over 1,700 kilobytes – without content. Therefore, it is better to choose a theme that is more economical with resources.
Below you can see the tested themes – the bigger the PageSize, the worse:

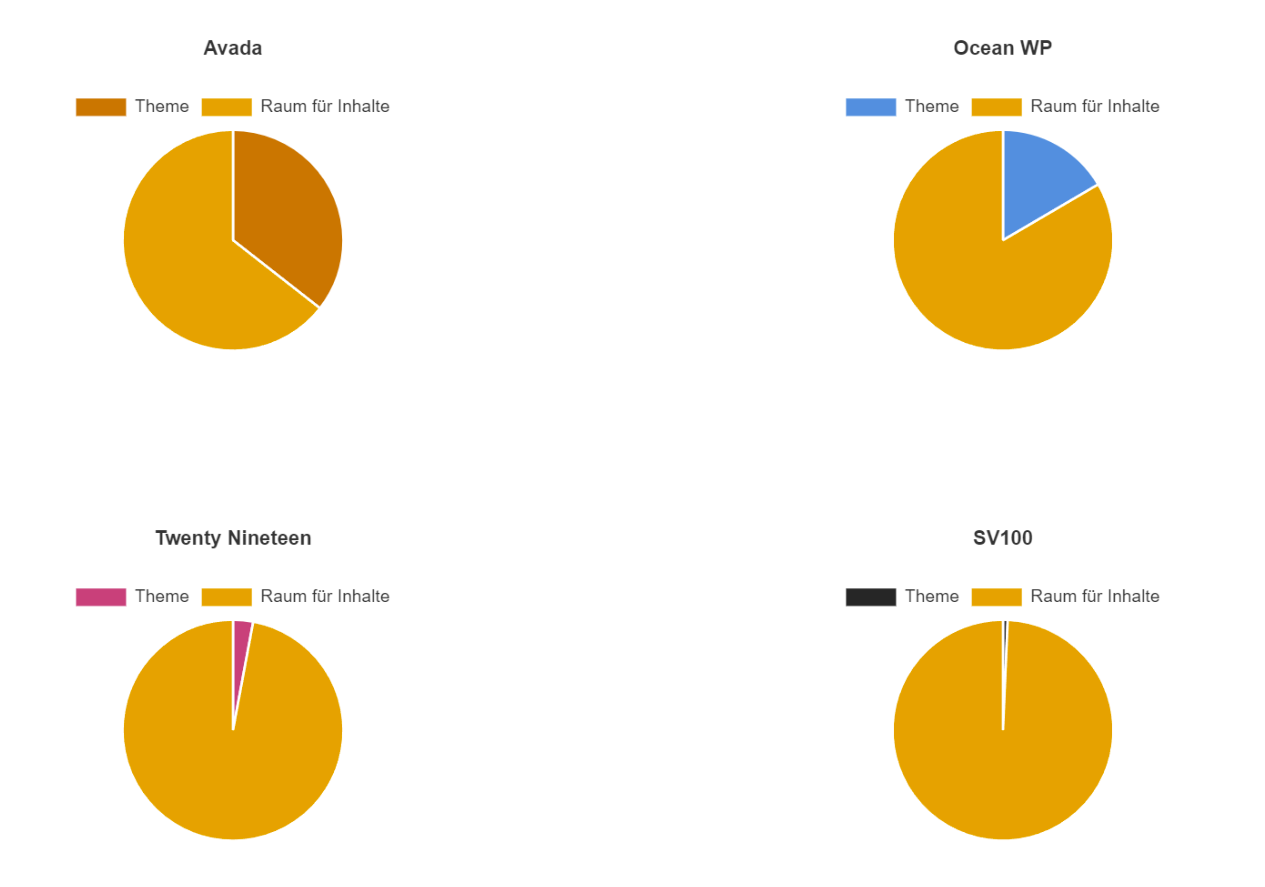
Space for your content
If you follow Google’s recommended PageSize budget – how much space for your content do WordPress themes give you? We compare here in the optimized scenario, i.e. with activated NGINX + WP-Rocket.

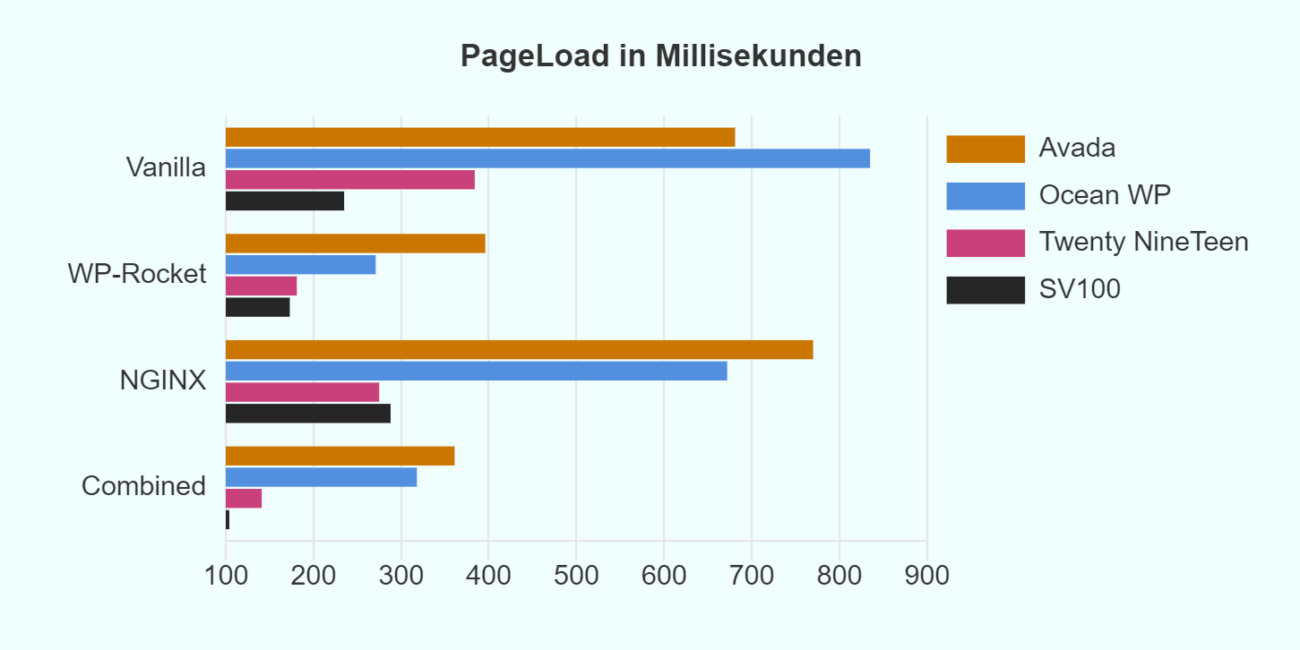
Pageload
The PageSize has a direct impact on the PageLoad – but this mainly affects the path from the server to the client. After that, the pages still have to be displayed in the browser. The loading of data and the structure of the pages happens a bit in parallel and can be influenced by the theme developer. Important data should be transferred first, unimportant later.
For our measurement we used the Load Time from pingdom – but in the PageSpeed tests you can find a more detailed breakdown – e.g. when the first content was drawn or from when the user can interact with the page.

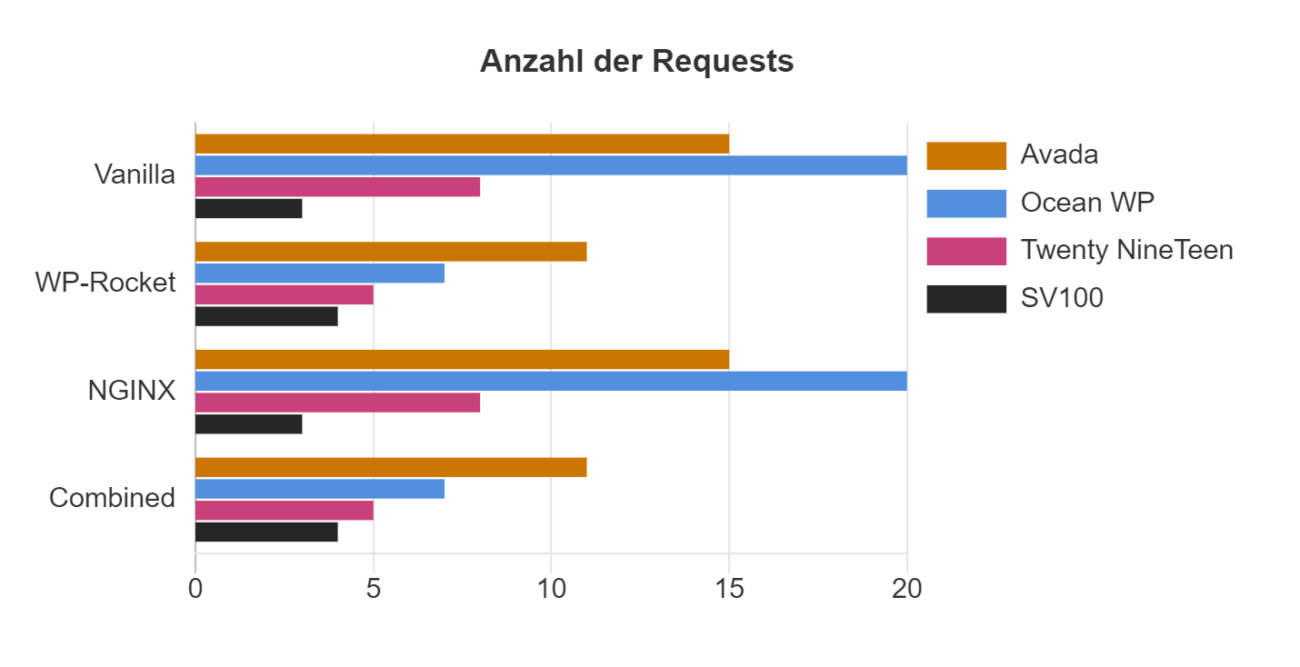
Requests
The number of requests should be kept as low as possible – each request generates additional load. The more files the theme includes, such as media, styles, or scripts, the more requests the client and server need to process.
Intelligent and tidy asset loading through the theme effectively reduces the number of requests required and increases PageSpeed.

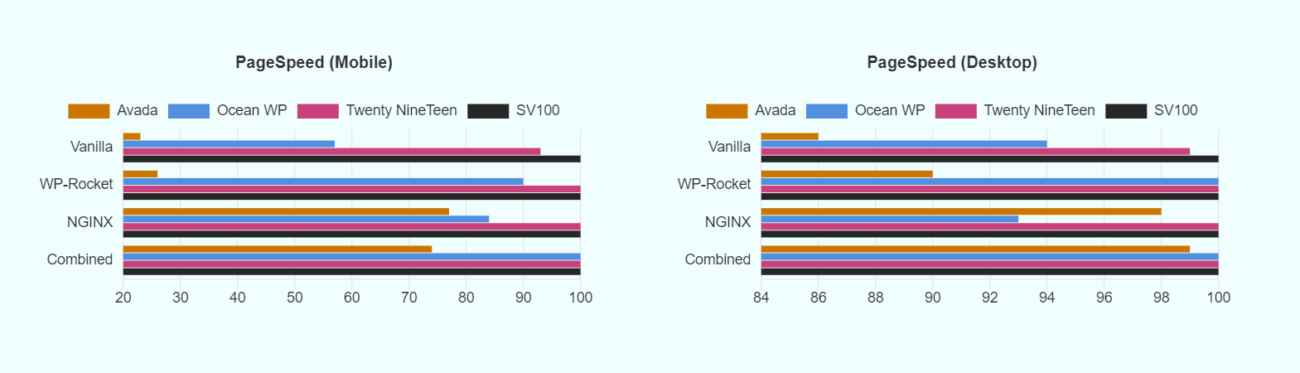
PageSpeed
The PageSpeed is a measurement value that gives an expression about the speed of a website – here numerous criteria are queried, which have to be fulfilled. The maximum achievable value is 100/100.
The first value represents mobile speed, the second represents desktop devices. Since Google has switched indexing to Mobile-First, the first value for mobile devices is decisive for the ranking in the Google index.
Google is constantly raising the bar – new technologies are created and eventually assumed. Therefore, do not wait to optimize – it will not make it better.

Avada
| TEST SITES | PageSpeed | Pingdom | Pagesize | Pageload | Requests |
|---|---|---|---|---|---|
| Vanilla | 29/73 | 91 | 2.4 MB | 877ms | 12 |
| WP-Rocket | 44/84 | 94 | 2.4 MB | 433 ms | 10 |
| NGINX Optimized | 77/95 | 96 | 0.64 MB | 849 ms | 12 |
| WP-Rocket + NGINX Optimized | 79/96 | 97 | 0.64 MB | 490 ms | 10 |
Ocean WP
| TEST SITES | PageSpeed | Pingdom | Pagesize | Pageload | Requests |
|---|---|---|---|---|---|
| Vanilla | 63/90 | 84 | 0.71 MB | 489 ms | 19 |
| WP-Rocket | 94/98 | 96 | 0.70 MB | 351 ms | 7 |
| NGINX Optimized | 81/95 | 91 | 0.29 MB | 753 ms | 19 |
| WP-Rocket + NGINX Optimized | 97/98 | 98 | 0.28 MB | 200 ms | 7 |
Twenty Twenty
| TEST SITES | PageSpeed | Pingdom | Pagesize | Pageload | Requests |
|---|---|---|---|---|---|
| Vanilla | 94/98 | 85 | 0.25 MB | 215 ms | 8 |
| WP-Rocket | 97/100 | 96 | 0.18 MB | 140 ms | 5 |
| NGINX Optimized | 99/100 | 96 | 0.07 MB | 210 ms | 8 |
| WP-Rocket + NGINX Optimized | 100/100 | 98 | 0.06 MB | 134 ms | 5 |
SV100
| Test Sites | PageSpeed | Pingdom | Pagesize | Pageload | Requests |
|---|---|---|---|---|---|
| Vanilla | 100/100 | 99 | 0.04 MB | 267 ms | 1 |
| WP-Rocket | 100/100 | 97 | 0.02 MB | 114 ms | 3 |
| NGINX Optimized | 100/100 | 100 | 0.01 MB | 275 ms | 1 |
| WP-Rocket + NGINX Optimized | 100/100 | 99 | 0.01 MB | 121 ms | 3 |
result
If usability, SEO or the Adwords quality score are important for your website – opt for a WordPress theme that supports you and does not slow you down.
Of course, the final values of your website also depend on the installed plugins, content and media – but here you can control more than the behavior of your theme. The theme forms the basis for the issue of your website. Look for actual modular themes that only deliver what is actually needed.
