STRAIGHTVISIONS is one of the leading providers in PageSpeed 100 for WordPress. In this article, we dare to take an all-round look and provide a comprehensive FAQ for decision-makers.
Briefly explained
What is the PageSpeed?
PageSpeed, an index developed by Google, measures the load time and performance of a website through a variety of metrics. This value is evaluated on a scale from 0 to 100. Over the years, Google has continuously expanded and specified the criteria for evaluating this index. A higher compliance with these criteria results in a better PageSpeed score.
Measure PageSpeed
How do I test the PageSpeed?
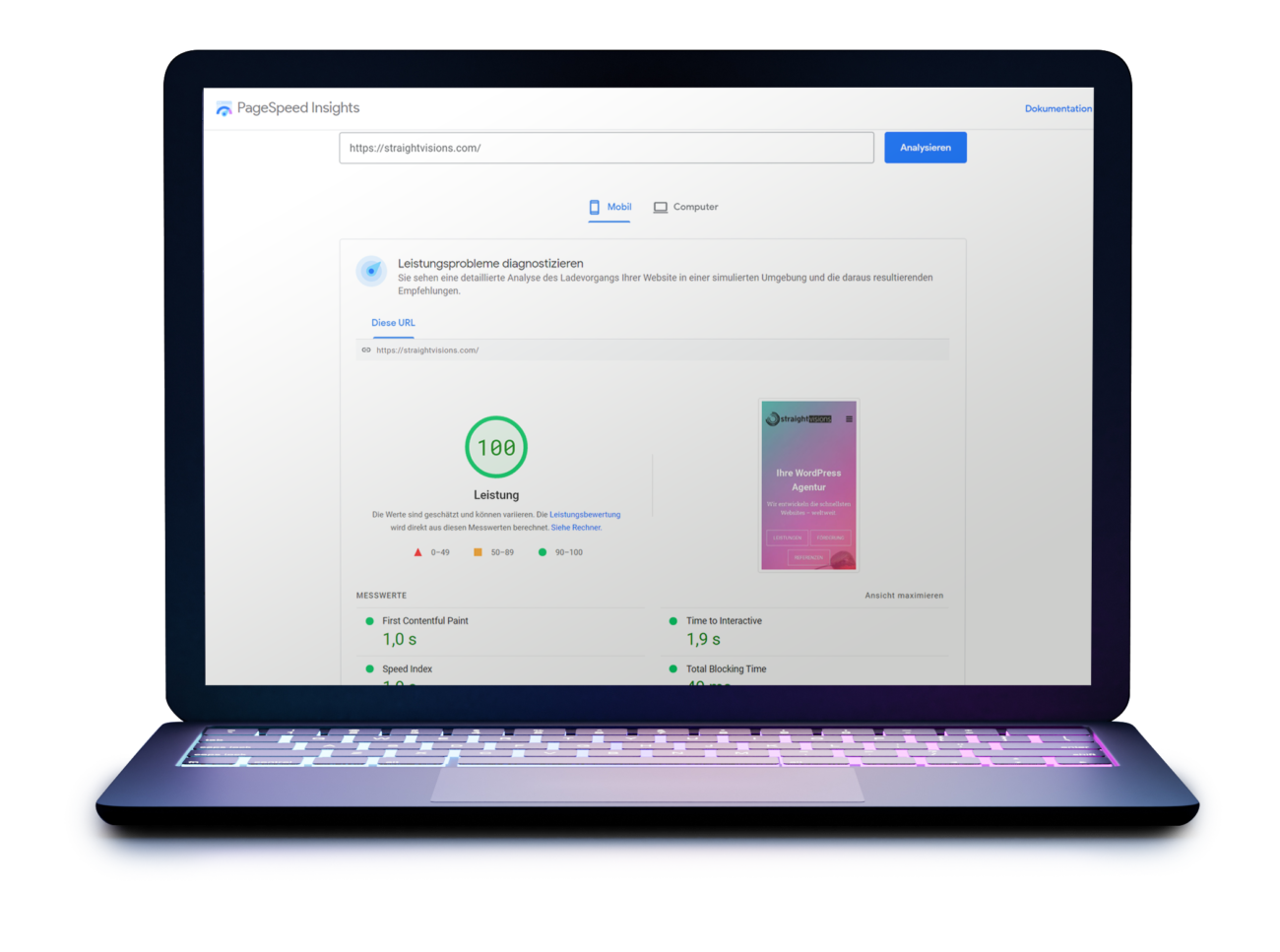
You can test the PageSpeed of any public website through the Google website PageSpeed Insights. Google then runs the tests on its own servers and delivers the result after about 10 seconds.
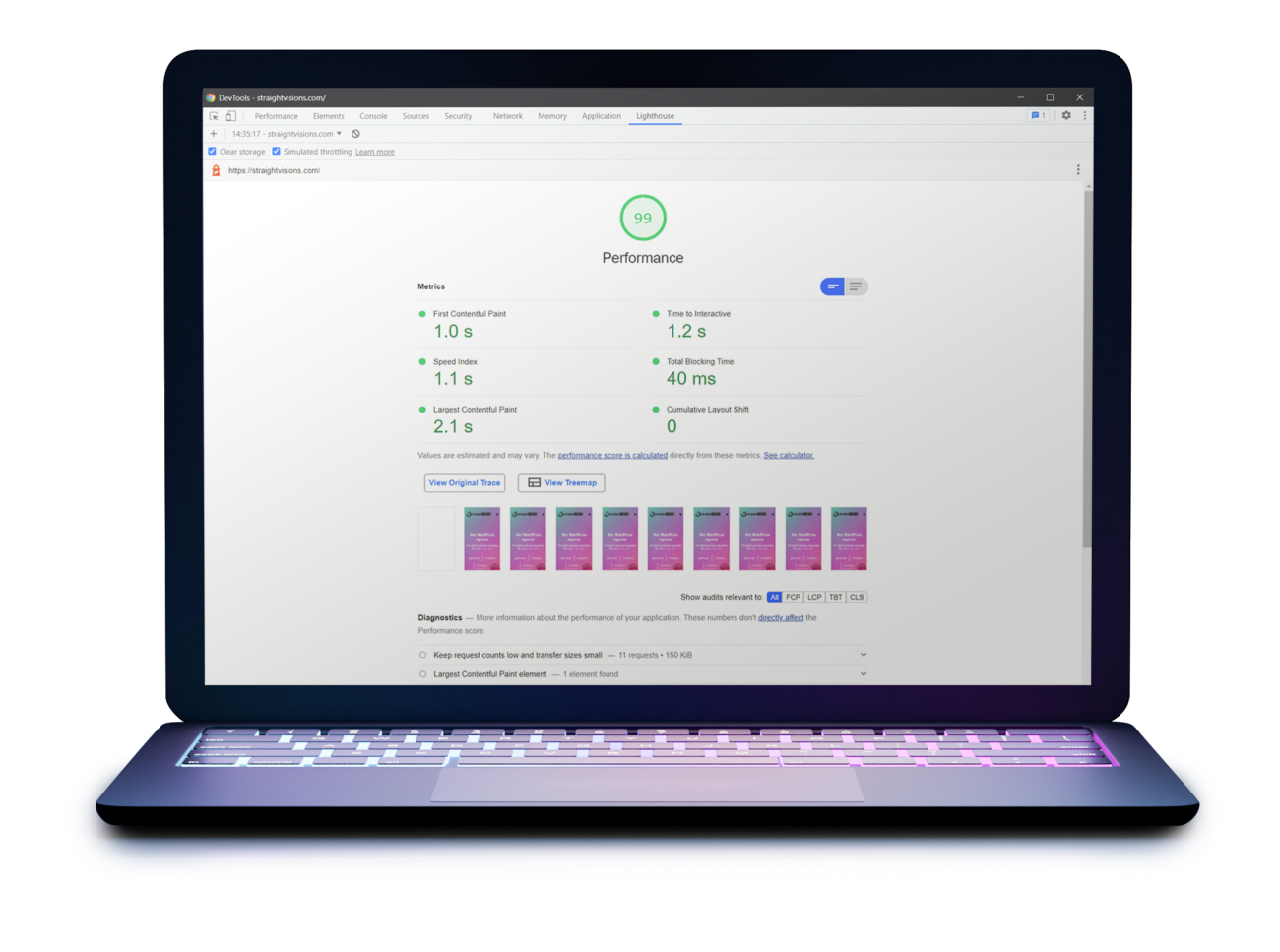
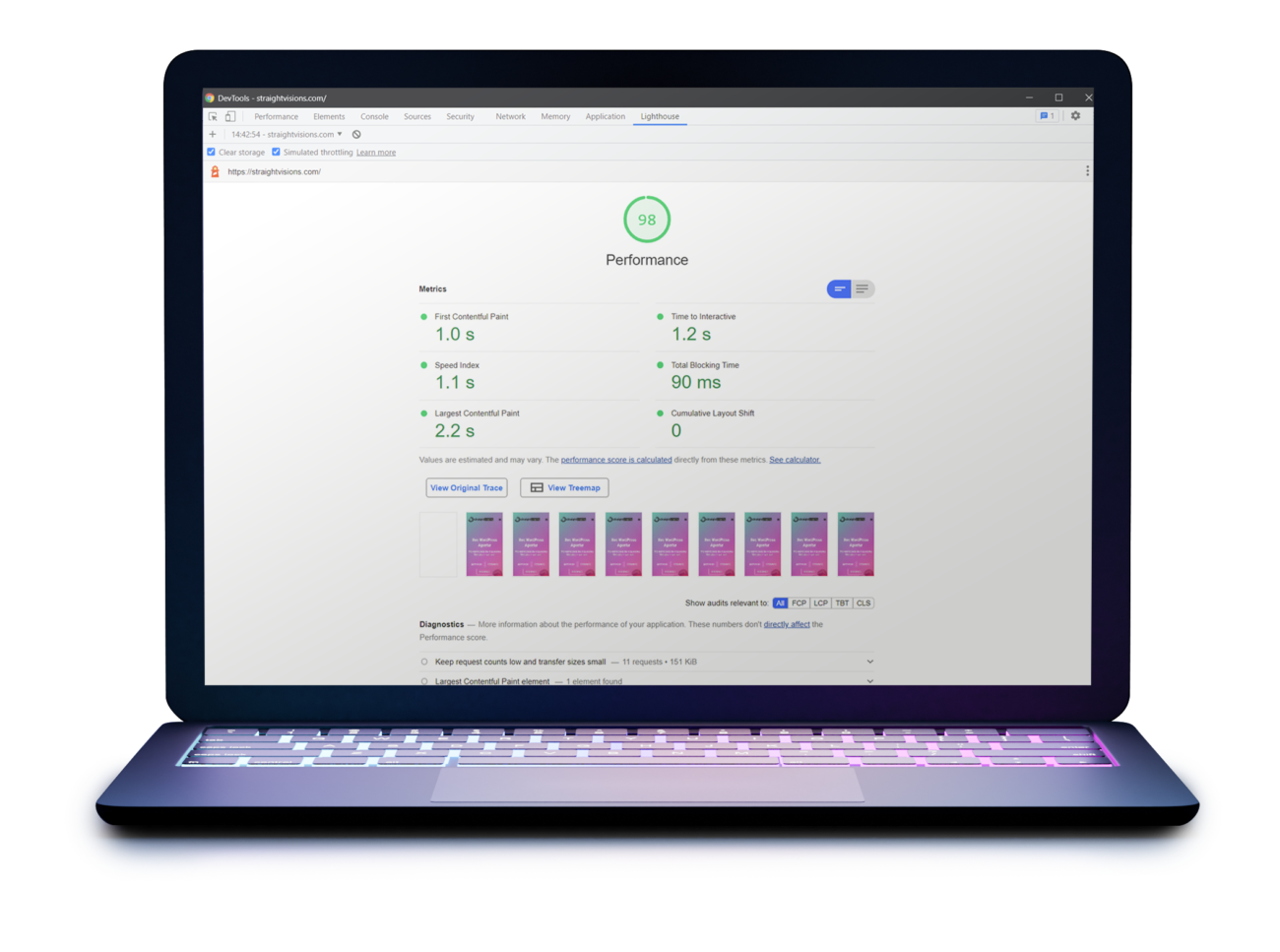
In addition, you can test the PageSpeed via the developer tools of the Chrome browser. If your website is open in Chrome, just press the F12 key and go to the Lighthousetab. There you can perform the test in different configurations.
Better ranking
What impact does PageSpeed have on SEO?
Since 2010, the speed of a website has been a ranking factor for Google search results on desktop devices. Since 2018 also for mobile searches.
A high PageSpeed still does not guarantee you top positions, as many other factors are also included in the position calculation, first and foremost the quality of the content or references (links) from other websites.
If, for example, two pages with equivalent content compete for a position, the one with the higher PageSpeed is more often preferred.
Especially with highly competitive terms, the top 10 rankings are already very much optimized in terms of content for all competitors, so that the PageSpeed is the tip of the scales, especially here.
If a website is unbearably slow, this can also lead to the fact that you are hardly ranked despite good content, for example if the crawling budget is used up earlier for websites with many subpages.
A high PageSpeed is therefore a very important factor for SEO that should not be neglected. At the same time, however, there is no fixed rule according to which a certain number of ranking positions can be improved depending on the PageSpeed score.
Lower CPC or higher positions
What impact does pagespeed have on Google Adwords?
Since 2018, the PageSpeed has been a quality score for Google Adwords.
If your landing page for an Adwords ad has a high PageSpeed, Google will reward you with an average of better positions with the same CPC or a lower CPC with the same position.
This is also a good opportunity to perform A/B testing via a PageSpeed optimized landing page – so you can see what impact a high PageSpeed will have on your ad delivery and media budget in real terms.
Better conversion rate
What effects does the PageSpeed have on users
No matter how your visitors get to your website – whether through organic search, Adwords or social media: you don’t want to lose them again.
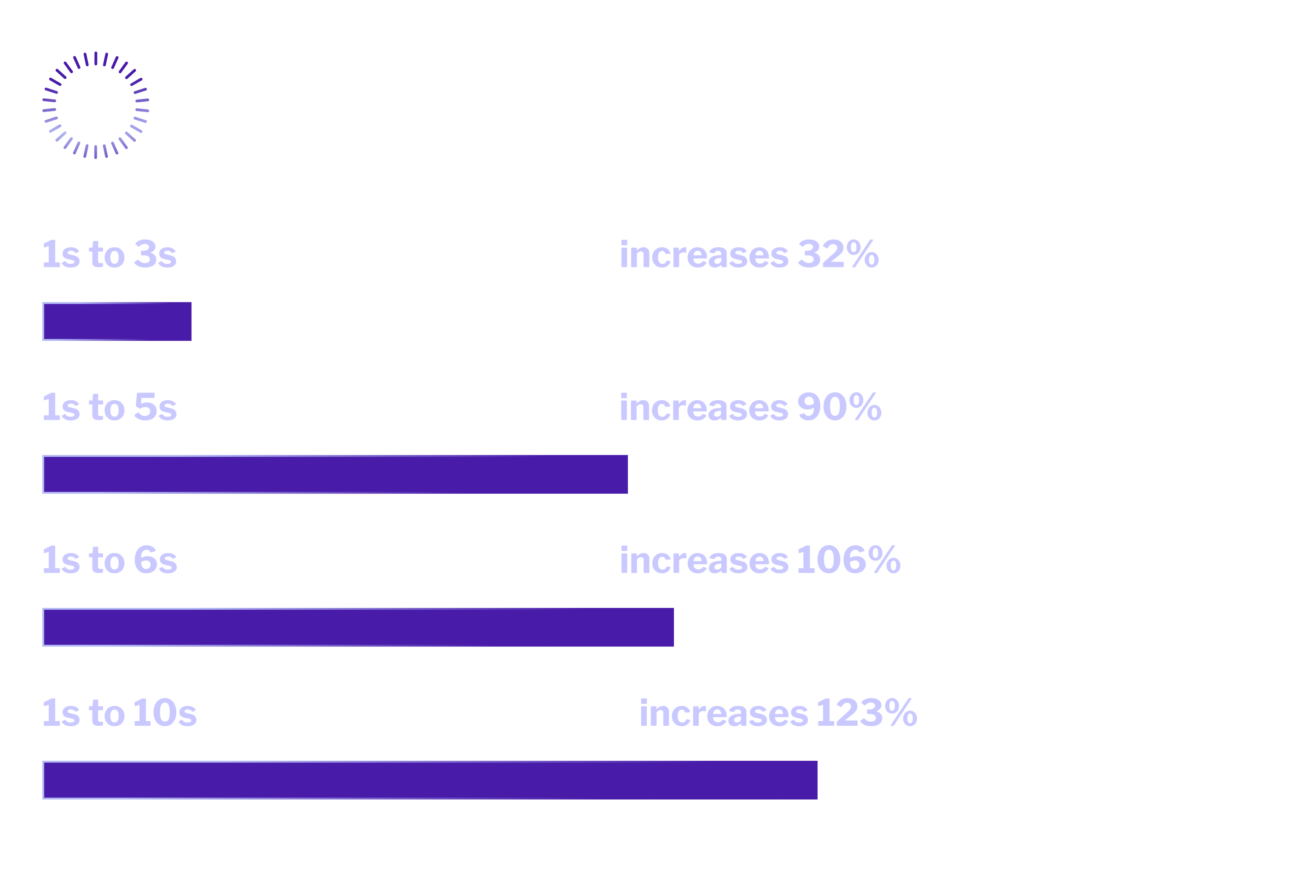
A high PageSpeed usually noticeably reduces the bounce rate. Or vice versa: the higher the loading time, the more users jump off without the website being fully loaded.
Google recommends a loading time of less than one second for a website – the longer the website takes to load, the higher the measured bounce rate.
Increase conversion rate
In addition to the bounce rate, a high PageSpeed improves the chance of successful sales and deals on a website.
In short, speed equals revenue. No matter what, faster is better and less is more.
Daniel An, Google Global Product Lead, Mobile Web
Google notes: The better the PageSpeed, the higher the conversion rate and thus the earnings.
PageSpeed Test is a simulation
Why do my test results fluctuate?
The reasons are manifold. Thus, the score also depends on the bandwidth and response time of the Internet connection, as well as on the performance of the computer.
Although mobile devices are simulated, if there are hangers through the PC used during testing, the measured values deteriorate. Likewise, impairments of the Internet line should be excluded as much as possible – LAN is to be preferred over WLAN, Netflix or Spotify streams should be avoided and browser extensions should be deactivated.
If the connection of your Internet provider is overloaded, this also leads to worse measured values in Lighthouse. Even with the PageSpeed test via Google, these can be executed by different data centers, which leads to fluctuations in the measurement results.
Multiple tests should always be performed, as individual test results can fluctuate.
Rate PageSpeed Score
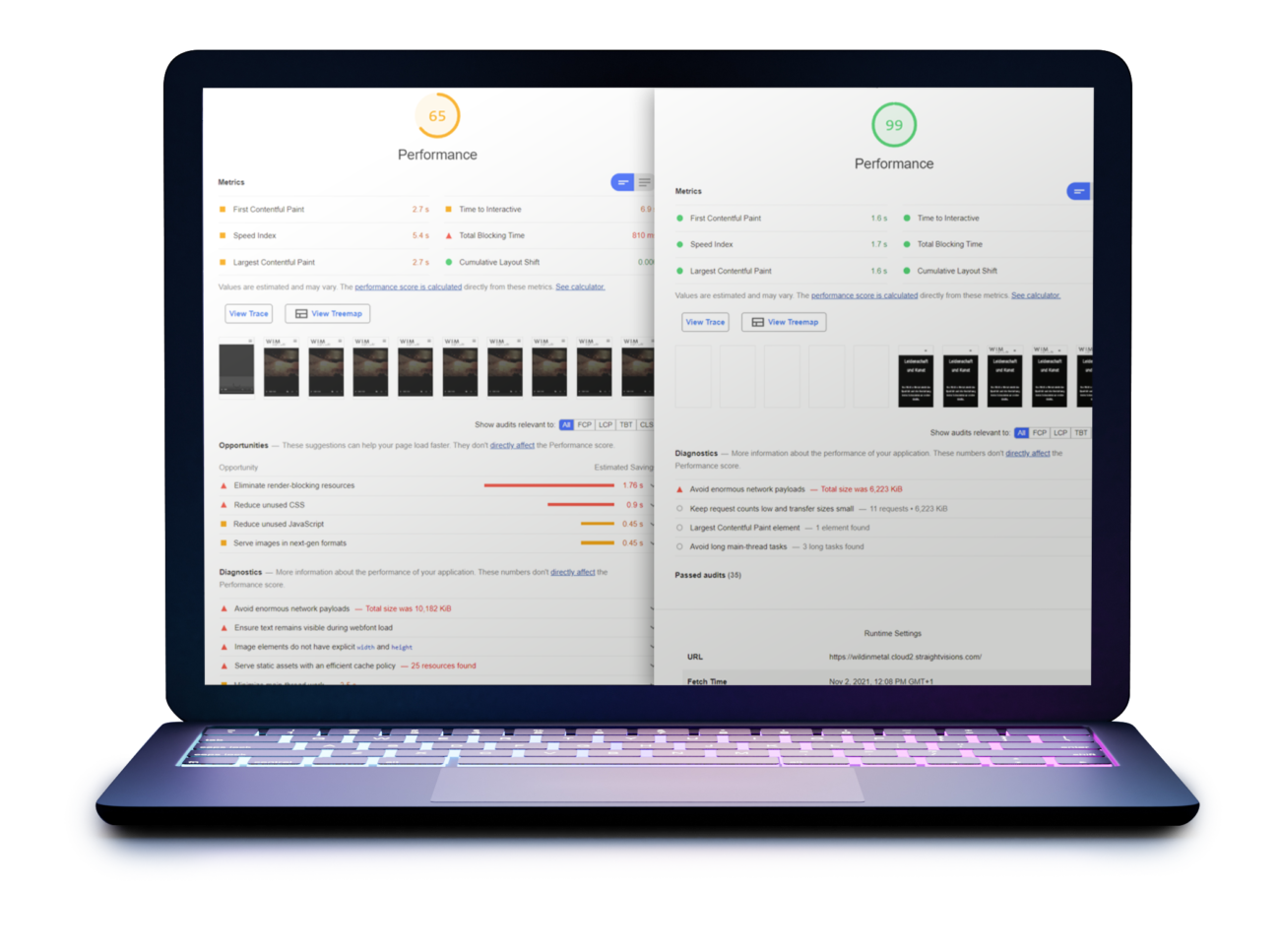
When is my PageSpeed good?
According to Google, a PageSpeed from 90 points is considered good. This means that you can (but don’t have to) settle for 90 points and aim for improvement below 90 points.
With a score between 50 and 90 points, the speed of your website is rated as average. Under 50 PageSpeed points, your website is considered slow.
With a PageSpeed below 50, the need for action is therefore greatest, with a PageSpeed over 90, it is above all important to maintain the already good value.
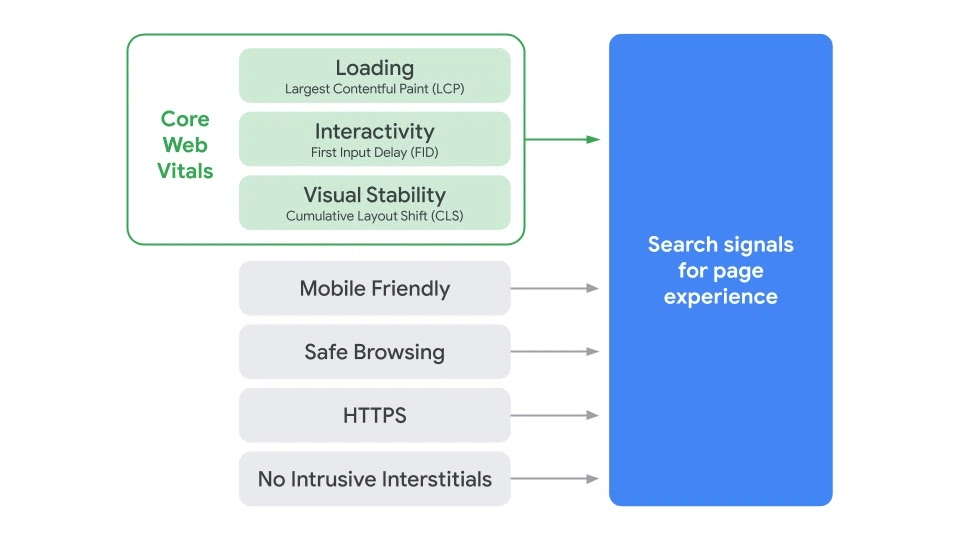
Core Web Vitals explained
How is the PageSpeed calculated?
Google includes many criteria in the calculation of the PageSpeed and gives concrete suggestions for improvement, such as the reduction of the server response time, the use of optimized image formats, the reduction of Javascript or the optimized loading of CSS.
All these measures improve three parameters:
- the charging time
- the time to interactivity
- visual stability
The goal is a better user experience. Ideal is a website that loads immediately, enables immediate user interaction and does not shift in page construction.
We have dedicated a separate article to the Core Web Vitals.
Pageload and the effects
Can I achieve a high PageSpeed with a large website?
The number of pages on a website does not play a role in PageSpeed optimization, nor does the industry – an online store can achieve a PageSpeed of 100 just as easily as a one-pager landing page.
Often, however, large websites also have many different content types. While only one page needs to be optimized with a OnePager, an online shop, for example, has a fairly extensive index page, categories, product detail pages, action pages and other functions, such as user accounts, dashboards and checkout. In addition, the need for tracking is increasing for large websites.
The solution is modularity, so that only the components that are actually needed are always output for the individual page. This results in a lower pageload and improves the PageSpeed score.
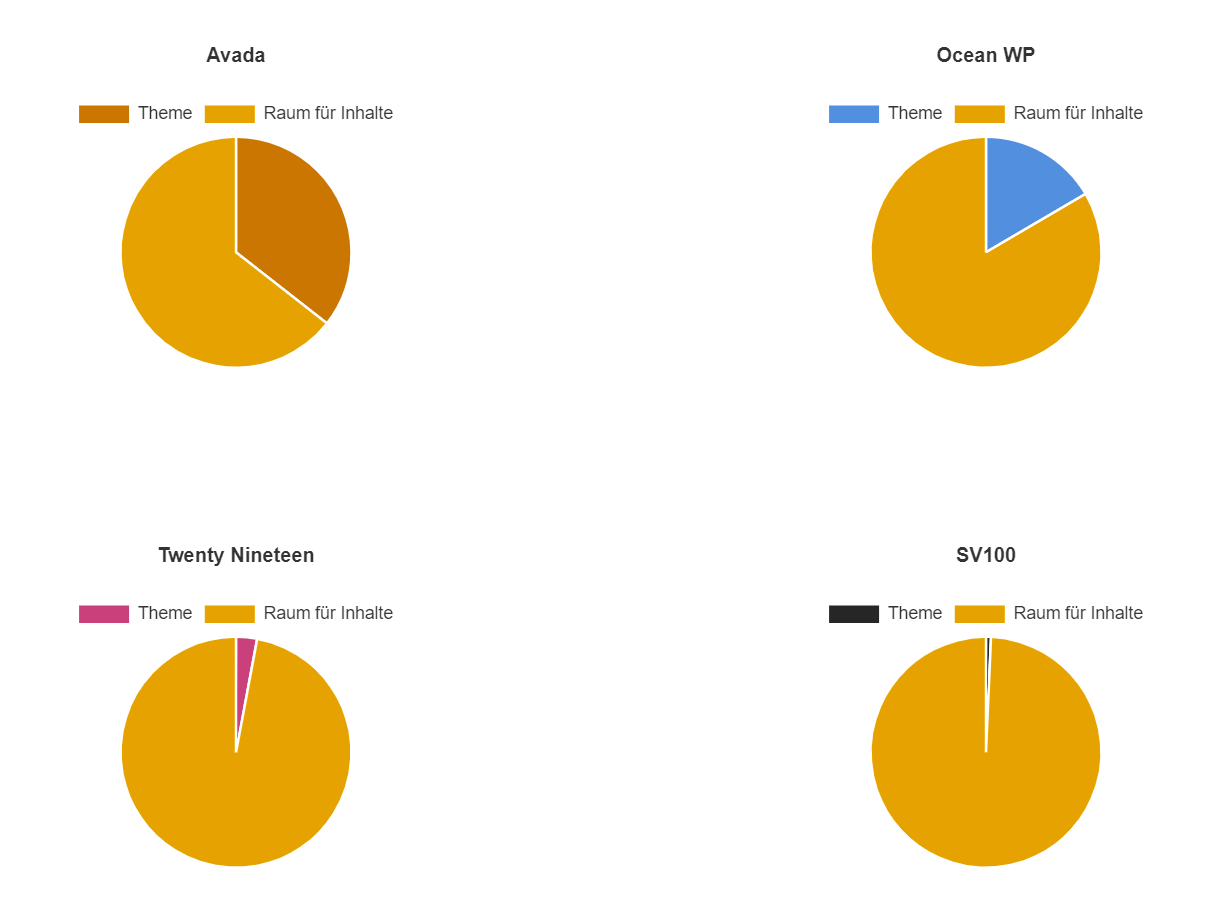
PageSpeed Blocker Themes
What effect does a WordPress theme have on the PageSpeed?
Most WordPress themes are not modular, which results in an unnecessarily poor PageSpeed score. We wanted to know how strong the PageSpeed impact of the most popular themes is compared to our PageSpeed 100 theme.
In our WordPress Theme PageSpeed comparison, we tested the PageSpeed score – and show how it can be improved in themes.
Unfortunately, the focus of many theme authors is not to improve modularity and thus PageSpeed – but that as many features as possible are offered – which is not one of the tasks of a WordPress theme.
Thus, a poorly optimized WordPress theme is often one of the biggest blockers for a high PageSpeed – here only a technical relaunch helps.
Multi purpose plugins are often harmful
What effects do plugins have on the PageSpeed
Less is more – do away with plugins that have no focus.
Plugins are a great way to add features to the website. Check the effects on the PageSpeed for each plugin. Many plugins offer a wide range of functions, but often the PageSpeed is at a disadvantage. Common PageSpeed issues of plugins include:
- Monolithic design so that features are not modular – often scripts are output from features that you don’t even use.
- Use of PageSpeed malicious techniques, such as icon fonts or CSS frameworks such as Bootstrap or JS frameworks such as jQuery.
- Higher server load due to poorly optimized PHP scripts or database queries
If we take over the maintenance of WordPress websites not designed by us, we regularly come across an orphaned and poorly thought-out plugin selection. Often, by optimizing the selected plugins and developing individual plugins, we can remove numerous legacy issues and thus noticeably improve the PageSpeed.
React, jQuery & Tracking Scripts are PageSpeed Blockers
What effects does Javascript have on the PageSpeed?
From a PageSpeed point of view: The less Javascript a website uses, the better.
Javascript sometimes leads to high loads and loading times, is rarely optimized and often leads to high dependencies.
In particular, frameworks such as React or jQuery lead to a lot of code and a large page size. Often, only a fraction of the transmitted code is actually used.
If Javascript is used for elements in the header area of the website (above the fold), this often leads to long waiting times until a user even sees a finished version of the website.
The recommendation is to reduce the use of Javascript as much as possible, to make it optional and to refrain from using frameworks.
Since 2015, the Javascript standard has been developed at an annual rhythm – with excellent browser support. For most scripts, an efficient implementation is possible without dependencies on a framework.
For our WordPress theme and our customers, we therefore prefer to use vanilla Javascript and do without frameworks such as jQuery or React.
We also try to avoid bloated tracking scripts or cookie banners and advise our customers on alternatives.
Bootstrap & Co.
What effect does CSS have on PageSpeed?
Style sheets are important for the appearance of a website. However, many websites spend more CSS than necessary – especially when using CSS frameworks, such as Bootstrap.
The problem is that often all CSS data has to be loaded before the website is displayed correctly – ideally, CSS output would be modular in two ways:
- Output only the CSS code that is needed for the current page.
- Output the embedded CSS code for the Above the fold area.
For example, if no citation element is displayed on a page, the CSS code for the citations element does not need to be output on this page.
CSS for the header area of the website should be output embedded, as it can be displayed without delay. CSS for the Below the Fold area – the area that is only visible after scrolling – can be swapped out as a file and loaded asynchronously.
Our WordPress theme SV100 offers such an optimized CSS delivery including extensive configuration options.
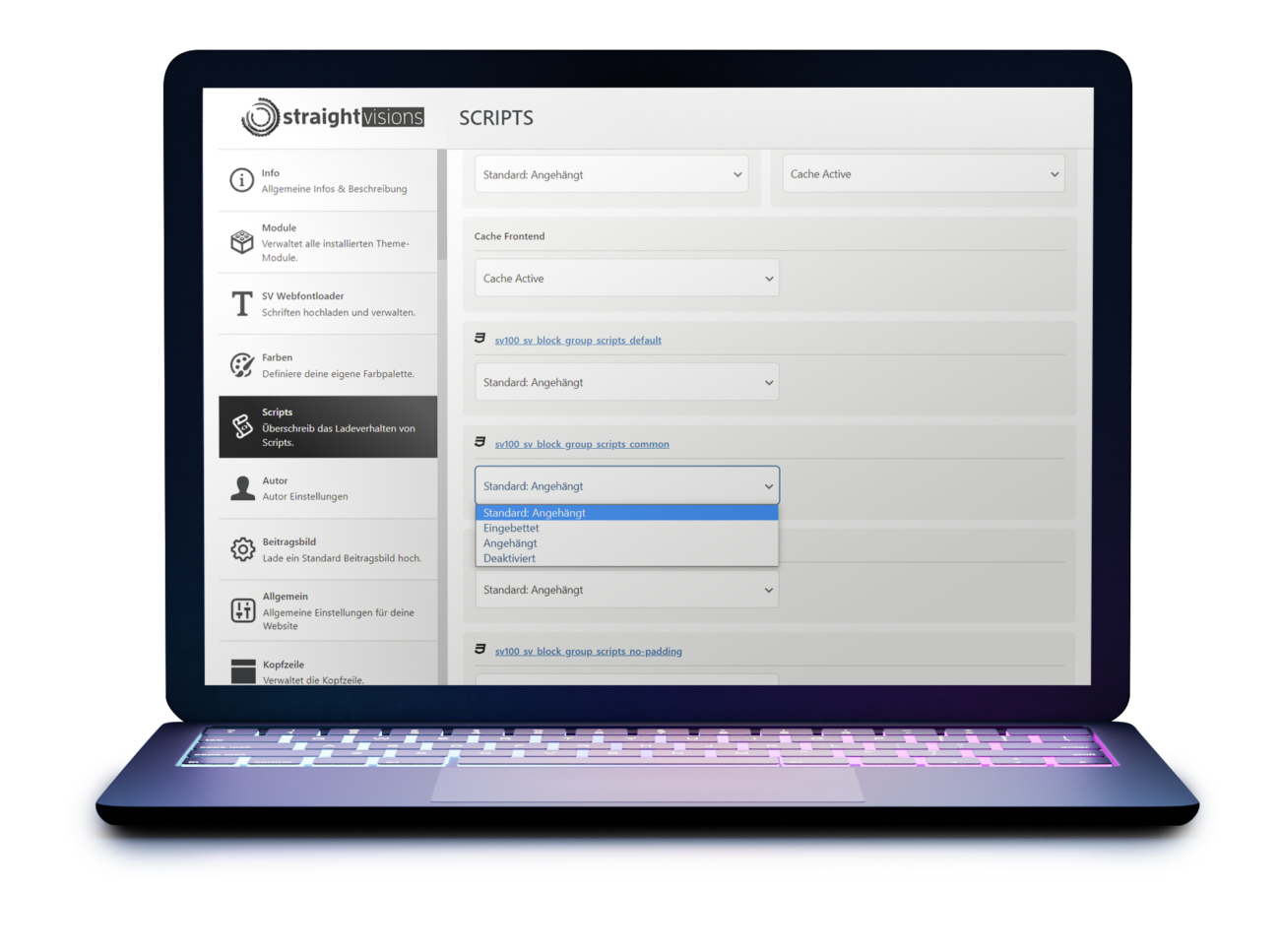
Optimize server configuration
What effects do servers & web hosting have on the PageSpeed?
Web hosting and server are crucial for a high PageSpeed.
Many web hosts are not optimized for a high PageSpeed. Static files, such as images, videos, CSS and JS should be cached by the browser for as long as possible – ideally up to 1 year. For the user, this means that new versions of the files are not checked as often.
The default configuration often sets cache times of only 2 weeks or less – this is bad for the PageSpeed score and the user.
To ensure that the user still receives the latest file when file changes, it makes sense that the file name changes when changes.
Our PageSpeed 100 WordPress theme changes the file name of the cached CSS and JS files depending on the time of the last edit. Thus, the files can be delivered by the server with a cache directive of one year, but changes to the files are detected immediately and the file name is changed accordingly.
When choosing your web hoster, make sure that optimized directives for Apache & NGINX can be stored – in our big PageSpeed Theme comparison you can see how much an optimization of the server influences the PageSpeed.
Improve initial response time of the server
What impact does caching have on PageSpeed?
Caching is the most effective way to improve the PageSpeed immediately.
Almost all websites today are managed via content management systems, which dynamically assemble the content. This usually results in the website on the server having to be recalculated each time the page is accessed.
Since typically a website is the same for all guests, the calculated pages should be cached as finished HTML documents.
For WordPress websites, we recommend using WP Rocket,alternatively or in combination with Cloudflare.
Especially with eCommerce websites or those with member accounts, make sure that dynamic content is not part of caching. For example, the shopping cart should be excluded from caching or loaded via Ajax so that a user does not see the cached shopping cart of another user.
WordPress Block Editor (Gutenberg), Elementor, WP Bakery, Fusion Builder, Divi & Co.
What effect do PageBuilders have on pageSpeed?
Ideally, page builders are designed from the start to take PageSpeed best practices into account. In reality, the differences are serious.
With our PageSpeed 100 theme in conjunction with the WordPress Block Editor (Gutenberg) you get a PageSpeed 100 from a standing start. This is then also possible without caching plugins – we recommend the use of them anyway, because especially extensive pages benefit from them.
WP Bakery and Elementor are very monolithic and therefore degrade PageSpeed a lot due to sloppy resource management – see also our WordPress Block Editor vs Elementor comparison as well as our PageSpeed Theme comparison for Avada’s Fusion Builder, which unfortunately doesn’t cover itself with glory.
Divi has successfully improved and now offers a good PageSpeed value.
When choosing your PageBuilder, make sure that PageSpeed gets sufficient focus – often high PageSpeed is promised but not delivered. Don’t rely on promises, but on comparable readings.
The most important measure for a high PageSpeed is modularity.
Revolution Slider, Logo Slider & Co.
What effect do sliders and carousels have on the PageSpeed?
Sliders are usually already extremely complex in terms of configuration – after all, sliders often offer extensive presentation options and numerous effects.
Here, too, providers often follow the monolithic one-size-fits-all principle: no trace of modularity.
As a result, the already very large scripts are usually not optimized at all in terms of PageSpeed and massive amounts of code are delivered, which are ultimately not needed.
Often the lazyloading of the media is also a problem and leads to display problems.
Sliders in particular are often used in the header area of a website (above the fold) – this means that the numerous scripts and media cannot be loaded asynchronously. The entire website structure is therefore initially blocked by loading the slider.
We generally recommend that you refrain from using sliders.
Videos would be a viable alternative. If sliders are already used, they should only be used in the Below the Fold area if possible in order to enable asynchronous loading of the scripts. When selecting a slider, make sure that lazyloading for images & videos is also possible.
JPG, PNG, GIF, WEBP, AVIF, SVG
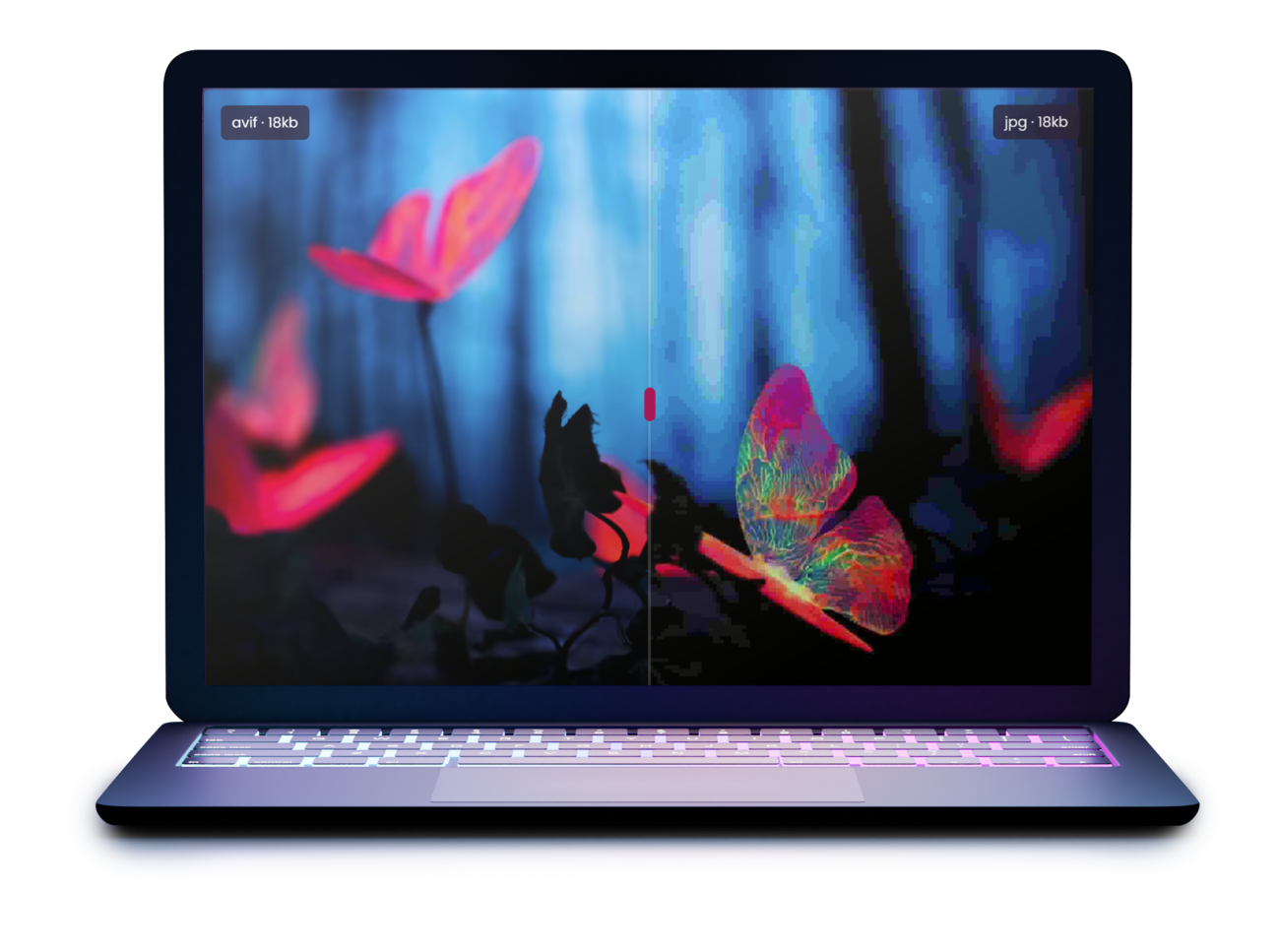
What effect do images and image formats have on pageSpeed?
Images are the most used media files on websites – a PageSpeed optimization for images has a very high effect. Fortunately, there are already many ways to do this:
- Use lazyloading (e.B. via WP-Rocket)so that images can be loaded asynchronously. Chrome already supports native lazyloading,Firefox partially, and Safari as an experimental feature. Test lazyloading carefully, as some sliders and galleries are not compatible with it.
- Use modern image formats, such as webp or AVIF instead of JPG or PNG. GIFs should finally be buried in the moth box of the web. Use Imagify or Cloudflare,for example.
- Take advantage of the possibilities of responsive image sizes.
- Use SVG files that are as optimized as possible for graphical content. Make sure that you do not simply insert a pixel image into an SVG container, but use real vector SVGs for graphical representations. Another advantage: SVGs scale razor-sharp in any resolution.
With optimal configuration, the number of images on a website plays almost no role for the PageSpeed.
GIF, MPEG, MP4, WEBM
What impact do videos and video formats have on PageSpeed?
From a PageSpeed point of view, videos are a good alternative to sliders to display moving content on a website. Here, too, the best practices should be adhered to analogous to images:
- Use lazyloading so that videos can be loaded asynchronously. WP-Rocket does not currently support lazyloading for videos, but this can be activated with our SV100 Companion Plugin.
- Generally refrain from using GIF for video formats.
- Do without elaborate video players and use the native video players of the browsers.
- Also from a GDPR point of view: Do not embed videos from Youtube or Vimeo on your website.
- Use the web-optimized video format webm instead of mp4 and benefit from a much smaller file size with the same quality. Unfortunately, Safari does not yet provide sufficient support for webm.
Videos are great and Google loves high-quality video content. From a pagespeed point of view, optimal integration of videos is crucial.
Google Fonts, Adobe Web Fonts & Co.
What effect do web fonts have on the PageSpeed?
Hardly any website that still relies on standard fonts: In the meantime, web fonts are represented on almost every website, after all, they allow full control over the typeface of the website.
Web fonts are now supported by all modern browsers, especially important here is the latest format woff2.
Do not include fonts as woff, ttf, eot or even svg anymore – use woff2 exclusively instead to ensure the smallest file size.
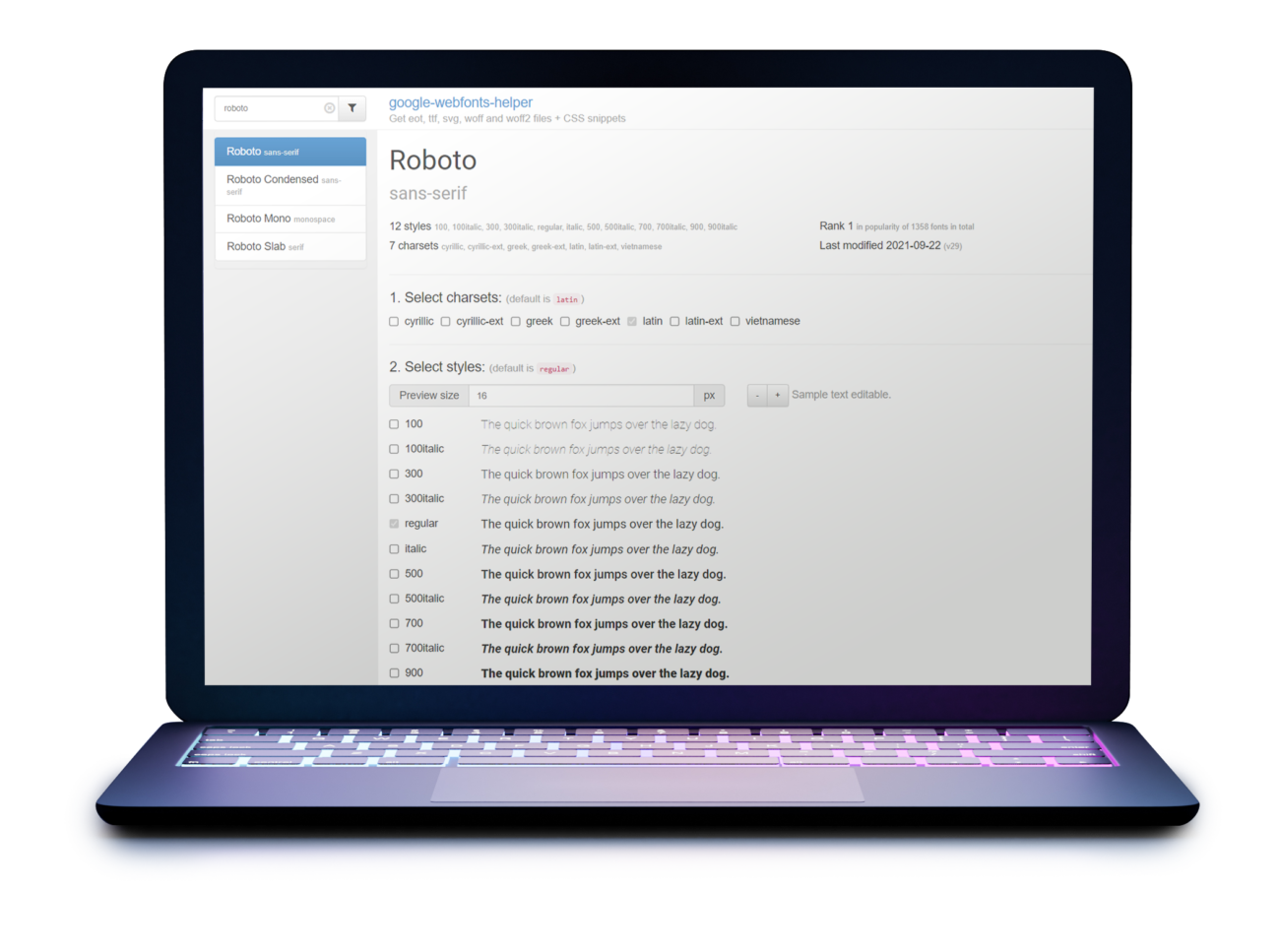
Via the Google Webfonts Helper website you can easily download the necessary font files.
Limit yourself to a maximum of 2 fonts, each with a maximum of 2-3 cuts (font weights), as any additional font or cut is problematic for the PageSpeed. Make sure that the fonts are loaded in swap mode.
Like to use web fonts, but do not overdo it, then you will continue to achieve a maximum PageSpeed.
Font Awesome & Co.
What effect do icon fonts have on the PageSpeed?
Would you like to integrate social media logos on your website or do you need icons, for example, for a login button or the shopping cart?
Never use icon fonts. Never. Always rely on SVGs.
- The Facebook logo icon of Font Awesome displayed here requires only 561 bytes as SVG.
- The corresponding webfont from Font Awesome contains numerous other logos that you probably don’t need – but the file is over 100 kilobytes in size.
- Usually all icon fonts of Fontawesome are integrated at the same time, so that you transmit about 250 kilobytes of data, of which only a fraction is actually needed.
- In addition, the icon fonts compete with your fonts for the texts when loading the website.
- If several plugins use icon fonts, they are usually loaded several times, as it is not checked whether an icon font has already been loaded by another plugin.
In general, do not use icon fonts. With SVGs, you have a modular alternative that is far better for the PageSpeed.
Redirects
What effect do redirects have on the PageSpeed?
Especially with multilingual websites, it makes sense to read the language settings of the visitor and redirect him to the appropriate version of the website.
Avoid dynamic redirects for public pages in general.
Google has several problems with such redirects:
- For example, if the start page redirects to an /en/ directory and sometimes to a /en/ directory, it is not clear for which language version the start page should be indexed.
- Redirects cause delays in loading the website because a new connection has to be established – this leads to devaluations in the PageSpeed score.
Alternatively, it is therefore recommended to simply offer users the option of selecting other language versions on the home page and also on the sub-pages – for example, by displaying flags or country abbreviations.
Technical relaunch or optimization?
Can the PageSpeed be improved afterwards?
Yes, the PageSpeed can be improved later.
As a first measure, you can try to optimize the PageSpeed based on the current technology stack. This is often achieved by enabling caching, optimized configuration and avoiding classic errors, such as the use of icon fonts.
Often, noticeable improvements are already possible here – for example, increasing PageSpeed from 30 to 70 or from 50 to 80. Sometimes a change of hosting also helps.
However, this can also lead to problems, for example that a slider no longer loads properly or that a hosting change is not an option.
Then sometimes extensive exceptions or special rules have to be configured, which can then deteriorate the PageSpeed again or lead to other problems. To a certain extent, you optimize around architectural problems.
A technical relaunch is usually optimal in every respect – here, PageSpeed is considered and tested right from the start, and performance blockers are identified and eliminated at an early stage.
A PageSpeed 100 is then reliably possible and exceptions are comprehensible and justifiable – for example, because a certain tracking script must be included or a special feature is critical for the website.
If a completely new website is planned anyway, it can be worthwhile to focus on a high PageSpeed from the beginning – the development is hardly more time-consuming and you save yourself the all the more time-consuming and error-prone – sometimes also hopeless – post-optimization later on.
Artificial metrics vs. user experience
Does a high PageSpeed score mean that my website is fast?
Not necessarily. It is quite possible that a website has a long loading time – despite high PageSpeed.
There are now numerous tricks to speed up page views. For example, Javascript can only be loaded after the first user interaction, for example when the user scrolls for the first time.
However, if this Javascript is complex, a high loading time will follow – mobile users in particular will notice this because the website sometimes rebuilds and jerks when scrolling.
Synthetic improvements can therefore enable a high synthetic PageSpeed score, but the operation of the website becomes rather unbearable than better.
At the latest, if the Google Bot or the PageSpeed Test possibly simulate a user interaction in the future, this “trick” would be exposed and far worse PageSpeed values would be achieved.
When optimizing PageSpeed, make sure that it is sustainable in the long term – some tricks tend to worsen the user experience.
PageSpeed optimization should never come at the expense of the user experience.
Regular optimization recommended
Can a high PageSpeed be guaranteed?
The calculation of the PageSpeed score is set by Google and is repeatedly optimized and changed.
Since you can only guarantee what is within your own sphere of influence, no agency will be able to guarantee you a PageSpeed 100 unlimited.
Likewise, it is possible that a website temporarily has a PageSpeed 100, deviates from it over time due to changed scoring calculations at Google or fluctuations in the measurements.
Here, the reasons must be regularly identified and evaluated.
It is much more important to recognize that a PageSpeed 100 is a perfect basis for quickly identifying and resolving deviations. The more factors reduce the PageSpeed, the more time-consuming it becomes to find the cause that led to the last deterioration.
A perfect PageSpeed is thus the result of permanent monitoring and optimization, for example as part of a website maintenance after a successful relaunch.
The overall result counts
Why is my PageSpeed so bad despite PageSpeed optimized theme?
Even with our PageSpeed 100 WordPress theme, you still have all the possibilities to deteriorate your PageSpeed score again.
By using poorly optimized or numerous plugins, Javascript or a non-optimized web hosting, you will also have problems with an optimal WordPress theme to achieve a PageSpeed 100.
Even if an optimized theme ensures that you have more PageSize at your disposal, you can easily break the recommended maximum sizes with poorly optimized content, images and elements such as sliders.
PageSpeed optimization should be carried out holistically and regularly checked.
Correctly assess costs/benefits
When does a PageSpeed optimization pay off?
If you are planning a new website, the consideration of a PageSpeed optimization can easily be mapped as a quality parameter of the project.
If you have the choice between different products anyway, check them for their impact on the PageSpeed and choose the solution that best supports you in achieving your goals.
This can then also be the second best solution in terms of PageSpeed – according to the Pareto principle, you make the best decisions this way.
If you are planning a landing page that is to be heavily marketed and perform at a high conversion rate, we recommend going the extra mile in PageSpeed optimization – after all, the key figures here are usually already optimized in the area of the decimal places.
For online stores, an elaborate PageSpeed optimization or a technical relaunch usually pays off from a monthly turnover of 10,000 euros – before that, other marketing measures are usually more important, such as increasing the store’s overall traffic. However, a rough PageSpeed optimization can also bring advantages in the ranking and the conversion rate beforehand.
For dashboards or web software for internal use, the perceived PageSpeed should always take precedence over the measurable PageSpeed. This is where frameworks like React come in handy, which – once loaded per session – enable extremely performant frontends that feel like desktop software in terms of speed. For classic – public – websites and stores, on the other hand, the initial loading time would be too long.
PageSpeed optimization always pays off – depending on the scenario, it should be decided how far the optimization should go.
Sustainability
What impact does pageSpeed have on the environment?
With a high PageSpeed, you make a real contribution to reducing the emissions caused by your website.
We try to be a climate-neutral WordPress agency and achieve this for ourselves and our customers, among other things, through electricity from hydropower for our data center.
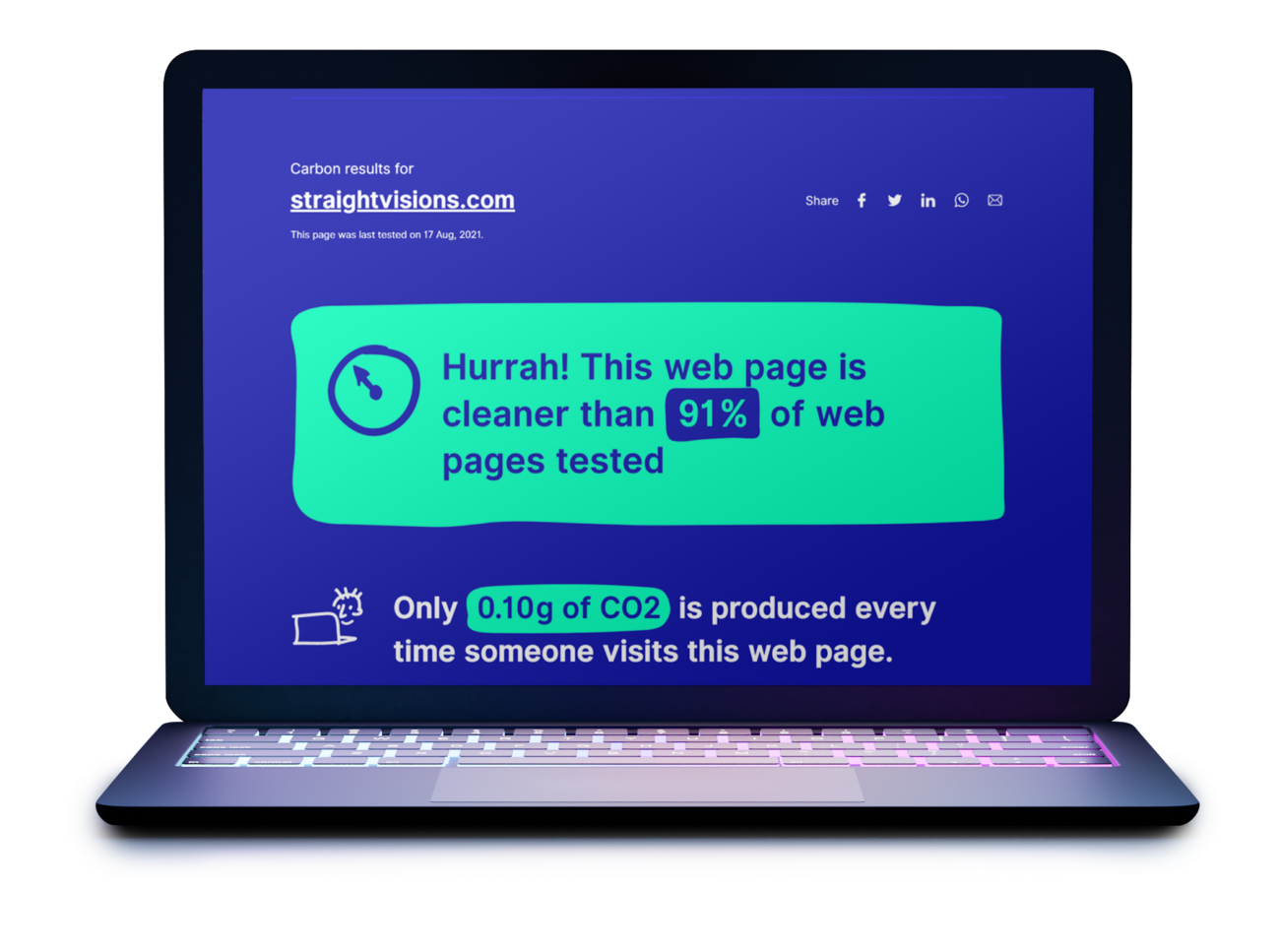
For example, compare straightvisions ‘ website carbon footprint with Spiegel Online – or with our client paymentandbanking‘s fintech news portal, which we developed.
The PageSpeed optimizations as well as renewable electricity in web hosting with us and our customers lead to a greatly reduced CO2 footprint, while hardly any efforts are recognizable at one of the leading German-language news websites.
A high PageSpeed noticeably improves the power consumption by transmitting and running a website. Ideally, this is combined with green electricity.
Recommendation
High PageSpeed easy to take with you
You can also be successful without a high PageSpeed. But then you miss out on numerous advantages: Lower bounce rate, higher conversion rate, higher user satisfaction, better rankings in search engines and Adwords.
Of course: A permanently high PageSpeed requires cutting-edge technology in website development, the website must be as free as possible from technical debts and ballast. Often a bad PageSpeed is the result of bad technology.
It’s not without reason that we’ve invested over 4,000 hours in our PageSpeed 100 WordPress theme so far, so the wheel doesn’t have to be reinvented on every website.
If you are planning a new website or a major relaunch, then simply take high PageSpeed with you – by choosing the right technologies from the start.
Try to optimize your existing website for the transition now to immediately get the benefits of an improved PageSpeed.
There is only one thing we do not recommend: to ignore the PageSpeed completely. Your visitors and content should be worth a little technical optimization.